How to: Customize Status and Label Properties
- 4 minutes to read
This topic describes how to define custom statuses and labels for your Scheduler events in XAF ASP.NET Core Blazor, Windows Forms, or ASP.NET Web Forms applications.
Note
For this article, you can use the MainDemo application installed as part of the XAF package. The default location of the application is %PUBLIC%\Documents\DevExpress Demos 24.1\Components\XAF.
The instructions below explain how to define the following custom items:
- “Vacation” and “Personal” labels
- “Free” and “Out of Office” statuses
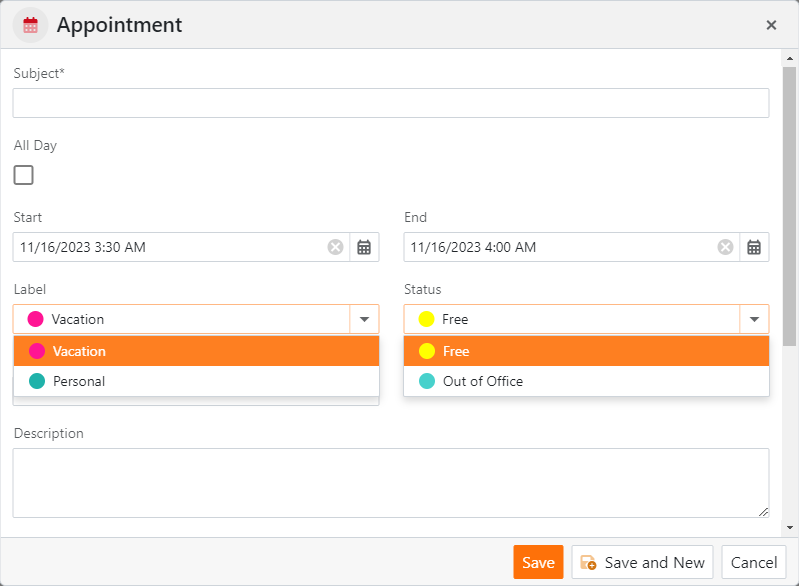
ASP.NET Core Blazor
XAF stores source data for labels and status items in a DxSchedulerDataStorage object. Use the OnSchedulerDataStorageCreated event to customize this object’s settings. Specified values will be available for Label and Status properties of the built-in Event object (or your custom IEvent implementation).
In the Solution Explorer, navigate to the MainDemo.Blazor.Server\Startup.cs file and make the following changes to the AddScheduler(IModuleBuilder<IBlazorApplicationBuilder>, Action<SchedulerOptions>) method:
using System.Drawing; using DevExpress.Blazor; using DevExpress.ExpressApp.Scheduler.Blazor; namespace MainDemo.Blazor { public class Startup { public void ConfigureServices(IServiceCollection services) { // ... services.AddXaf(Configuration, builder => { builder.Modules.AddScheduler(options => { options.Events.OnSchedulerDataStorageCreated = context => { context.SchedulerDataStorage.AppointmentLabelsSource = new DxSchedulerAppointmentLabelItem[] { new DxSchedulerAppointmentLabelItem() { Id = 0, Caption = "Vacation", Color = Color.DeepPink }, new DxSchedulerAppointmentLabelItem() { Id = 1, Caption = "Personal", Color = Color.LightSeaGreen } }; context.SchedulerDataStorage.AppointmentStatusSource = new DxSchedulerAppointmentStatusItem[] { new DxSchedulerAppointmentStatusItem() { Id = 0, Caption = "Free", Color = Color.Yellow }, new DxSchedulerAppointmentStatusItem() { Id = 1, Caption = "Out of Office", Color = Color.MediumTurquoise } }; }; }) }) } } }Build the project and run the application. The
EventDetail View displays new labels and status items:
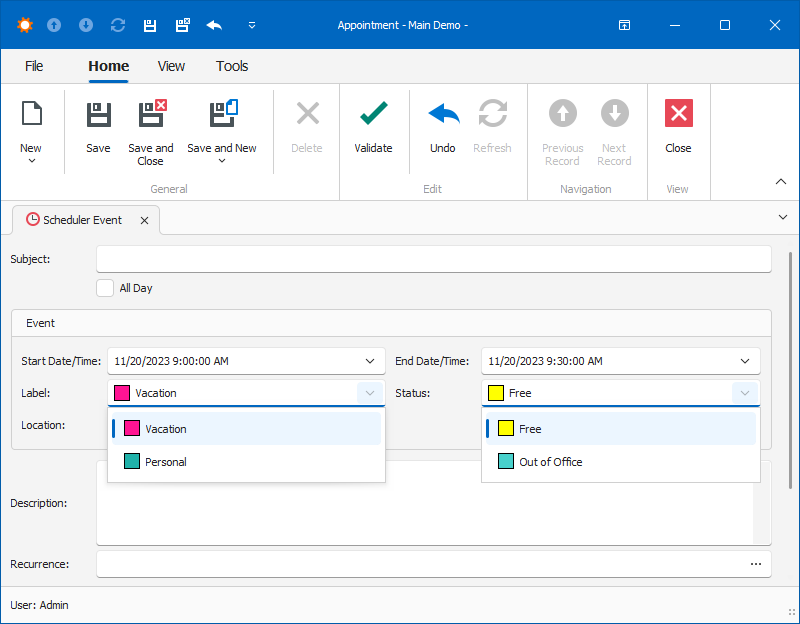
Windows Forms
XAF stores source data for labels and status items in a SchedulerStorage object. Use Appointments property to access Labels and Statuses collections.
In the MainDemo.Win.Controllers folder, create a WinSchedulerController class. Replace the generated class declaration with the code sample below:
using DevExpress.ExpressApp; using DevExpress.ExpressApp.Scheduler.Win; using DevExpress.XtraScheduler; using DevExpress.XtraScheduler.UI; namespace MainDemo.Win.Controllers; public class WinSchedulerController : ViewController { protected override void OnActivated() { base.OnActivated(); if(View is DetailView detailView) { detailView.CustomizeViewItemControl<SchedulerLabelPropertyEditor>(this, labelPropertyEditor => { var labelEdit = (AppointmentLabelEdit)labelPropertyEditor.Control; SetupLabels(labelEdit.Storage); labelEdit.RefreshData(); }); detailView.CustomizeViewItemControl<SchedulerStatusPropertyEditor>(this, statusPropertyEditor => { var statusEdit = (AppointmentStatusEdit)statusPropertyEditor.Control; SetupStatuses(statusEdit.Storage); statusEdit.RefreshData(); }); } } protected override void OnViewControlsCreated() { base.OnViewControlsCreated(); if(View is DevExpress.ExpressApp.ListView listView && listView.Editor is SchedulerListEditor schedulerListEditor) { SetupLabels(schedulerListEditor.SchedulerControl.Storage); SetupStatuses(schedulerListEditor.SchedulerControl.Storage); } } private static void SetupLabels(ISchedulerStorageBase storage) { storage.Appointments.Labels.Clear(); AddLabel(storage, Color.DeepPink, "Vacation"); AddLabel(storage, Color.LightSeaGreen, "Personal"); } private static void AddLabel(ISchedulerStorageBase storage, Color color, string caption) { var item = storage.Appointments.Labels.CreateNewLabel(caption); item.NamedColorValue = color.Name; storage.Appointments.Labels.Add(item); } private static void SetupStatuses(ISchedulerStorageBase storage) { storage.Appointments.Statuses.Clear(); AddStatus(storage, Color.Yellow, "Free"); AddStatus(storage, Color.MediumTurquoise, "Out of Office"); } private static void AddStatus(ISchedulerStorageBase storage, Color color, string caption) { var item = storage.Appointments.Statuses.CreateNewStatus(caption); item.SetBrush(new SolidBrush(color)); storage.Appointments.Statuses.Add(item); } }Build the project and run the application. The
EventDetail View displays new labels and status items:
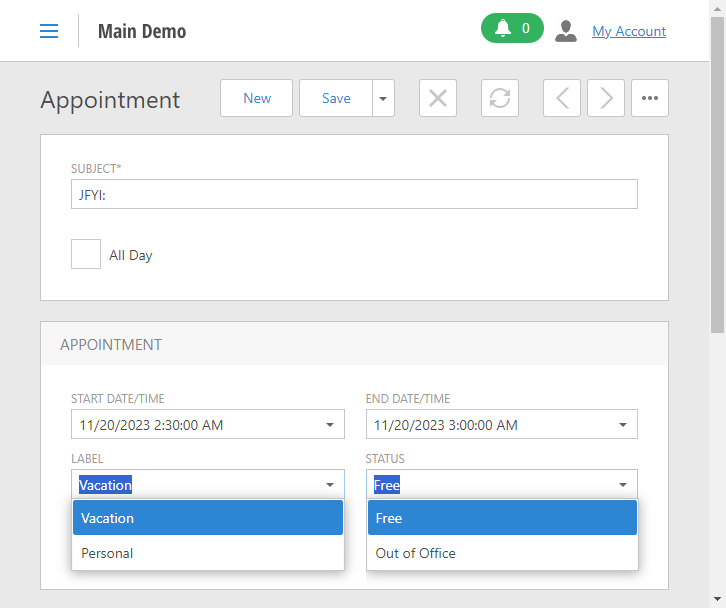
ASP.NET Web Forms
XAF stores source data for labels and status items in an ASPxSchedulerStorage object. Use the Appointments property to access Labels and Statuses collections.
In the MainDemo.Web.Module.Controllers folder, create a WebSchedulerController class. Replace the generated class declaration with the code sample below:
using DevExpress.ExpressApp; using DevExpress.ExpressApp.Scheduler.Web; using DevExpress.Web.ASPxScheduler; using System; using System.Drawing; namespace MainDemo.Module.Web.Controllers { public class WebSchedulerController : ViewController { protected override void OnActivated() { base.OnActivated(); if(View is DetailView detailView) { detailView.CustomizeViewItemControl<ASPxSchedulerLabelPropertyEditor>(this, labelPropertyEditor => { SetupLabels(labelPropertyEditor.Scheduler.Storage); }); detailView.CustomizeViewItemControl<ASPxSchedulerStatusPropertyEditor>(this, statusPropertyEditor => { SetupStatuses(statusPropertyEditor.Scheduler.Storage); }); } } protected override void OnViewControlsCreated() { base.OnViewControlsCreated(); if(View is DevExpress.ExpressApp.ListView listView && listView.Editor is ASPxSchedulerListEditor schedulerListEditor) { SetupLabels(schedulerListEditor.SchedulerControl.Storage); SetupStatuses(schedulerListEditor.SchedulerControl.Storage); } } private static void SetupLabels(ASPxSchedulerStorage storage) { storage.Appointments.Labels.Clear(); storage.Appointments.Labels.Add(Color.DeepPink, "Vacation"); storage.Appointments.Labels.Add(Color.LightSeaGreen, "Personal"); } private static void SetupStatuses(ASPxSchedulerStorage storage) { storage.Appointments.Statuses.Clear(); storage.Appointments.Statuses.Add(Color.Yellow, "Free"); storage.Appointments.Statuses.Add(Color.MediumTurquoise, "Out of Office"); } } }Build the project and run the application. The
EventDetail View displays new labels and status items: