How to: Add a Dashboard Extension to an XAF ASP.NET Core Blazor Application
- 3 minutes to read
You can use extensions to customize the dashboard control used by the Dashboards Module. This topic demonstrates how to integrate a simple example extension into your XAF ASP.NET Core Blazor application.
Step-by-Step Instructions
Copy the following dashboard extension files to the YourApplicationName.Blazor.Server\wwwroot folder:
BlazorDashboardApp\wwwroot\parameter-item.js. This file contains the definition of the
ParameterCustomItemextension. You will create a Controller that loads this script in the last step.window.ParameterCustomItem = /*...*/;BlazorDashboardApp\wwwroot\dashboard-events-scripts.js. This file contains the code that registers the extension in the dashboard control and adds custom toolbar buttons to Grid item captions:
window.dashboardEvents = { onBeforeRender: (args) => { // Registers the Parameter item and the Dashboard Panel. var dashboardControl = args.component; dashboardControl.registerExtension(new ParameterCustomItem(dashboardControl)); // ... }, // Adds a new custom toolbar item to the dashboard item caption. extensions: { viewerApi: { onItemCaptionToolbarUpdated: function (e) { // ... } } } }
Create a new .js file in the YourApplicationName.Blazor.Server\wwwroot folder and call it xaf-dashboard-user-script. Copy the following code snippet to the file:
const xafDashboardUserScript = { onBeforeRender: function (dashboardControl) { window.dashboardEvents.onBeforeRender({ component: dashboardControl }); const viewerApi = dashboardControl.findExtension("viewerApi"); viewerApi.on("itemCaptionToolbarUpdated", window.dashboardEvents.extensions.viewerApi.onItemCaptionToolbarUpdated); } }; window.xafBlazorDashboardUserScripts = [xafDashboardUserScript];xafDashboardUserScriptis a plain JavaScript object that contains a singleonBeforeRendermethod. XAF calls this method before it renders a dashboard, becausexafDashboardUserScriptis included in thexafBlazorDashboardUserScriptsarray. TheonBeforeRendermethod does the following:- It calls the
window.dashboardEvents.onBeforeRendermethod. - It ensures that the
onItemCaptionToolbarUpdatedmethod is called. XAF does not support theextensions: { viewerApi: { ... } }syntax, therefore you must subscribe to theViewerApiExtension‘s itemCaptionToolbarUpdated event explicitly.
- It calls the
To add custom scripts and the extension’s icons to the application, navigate to the YourApplicationName.Blazor.Server\Pages\_Host.cshtml file and link dashboard-events-scripts.js, xaf-dashboard-user-script.js, and the extension’s icons:
<link href="_content/DevExpress.ExpressApp.Blazor/styles.css" rel="stylesheet" /> <link href="css/site.css" rel="stylesheet" /> <script src="dashboard-events-scripts.js"></script> <script src="xaf-dashboard-user-script.js"></script> @* Adds icons for a custom toolbar item: *@ <div style="display: none;"> <svg id="baseCircle" class="dx-dashboard-icon" style="fill: currentColor" viewBox="0 0 24 24" width="24" height="24"><circle cx="12" cy="12" r="11" /></svg> <svg id="greenCircle" class="dx-dashboard-green-icon" viewBox="0 0 24 24" width="48" height="48"><circle cx="12" cy="12" r="11" /></svg> <svg id="yellowCircle" class="dx-dashboard-yellow-icon" viewBox="0 0 24 24" width="48" height="48"><circle cx="12" cy="12" r="11" /></svg> <svg id="redCircle" class="dx-dashboard-red-icon" viewBox="0 0 24 24" width="48" height="48"><circle cx="12" cy="12" r="11" /></svg> </div>To load the parameter-item.js file, that you downloaded in the first step of this instruction, navigate to the YourApplicationName.Blazor.Server\Controllers folder and create a new Controller. Name it AddDashboardCustomizationsController.cs and copy the following code snippet to the file:
using DevExpress.DashboardBlazor; using DevExpress.ExpressApp; using DevExpress.ExpressApp.Dashboards.Blazor.Components; using DevExpress.Persistent.Base; using Microsoft.AspNetCore.Components; namespace YourApplicationName.Blazor.Server.Controllers; public class AddDashboardCustomizationsController : ObjectViewController<DetailView, IDashboardData> { protected override void OnActivated() { base.OnActivated(); View.CustomizeViewItemControl<BlazorDashboardViewerViewItem>(this, CustomizeDashboardViewerViewItem); } void CustomizeDashboardViewerViewItem(BlazorDashboardViewerViewItem blazorDashboardViewerViewItem) { blazorDashboardViewerViewItem.JSCustomizationModel.OnScriptsLoading = EventCallback.Factory.Create<ScriptsLoadingEventArgs>(this, OnScriptsLoading); } private void OnScriptsLoading(ScriptsLoadingEventArgs args) { args.Scripts.Add("./parameter-item.js"); } }This way, XAF executes the parameter-item.js script only when it loads a dashboard (before it renders the dashboard control).
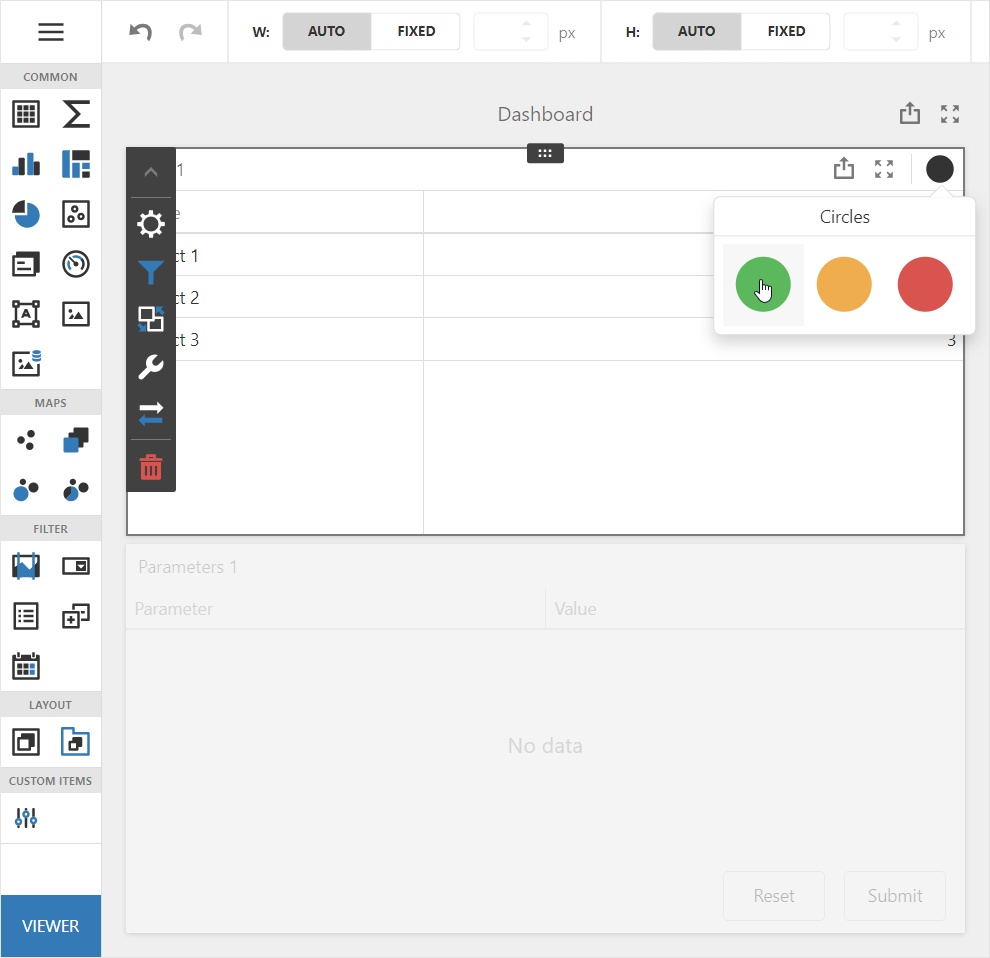
The Parameter custom item is now available in the Dashboard Designer, and you can see a custom toolbar item in the first Grid dashboard item.