Group List View Data
- 2 minutes to read
This lesson explains how to group the Employee List View data by department and position.
Note
Before you proceed, take a moment to review the previous lessons:
Step-by-Step Instructions
Open the Model.DesignedDiffs.xafml file in the Model Editor.
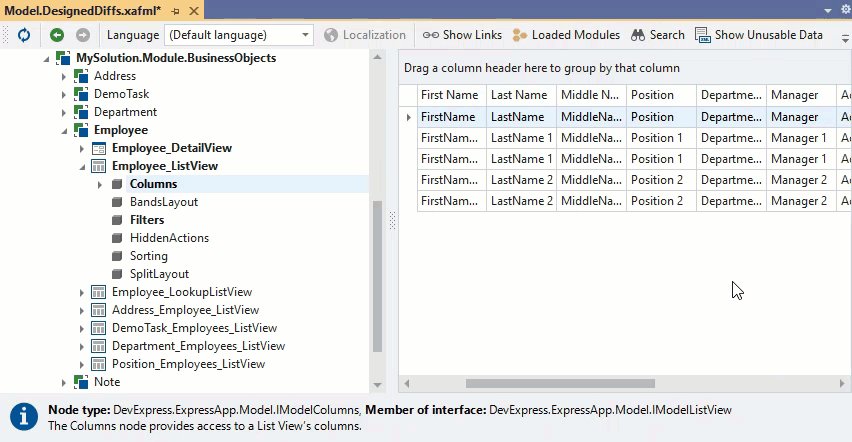
Click the Views | MySolution.Module.BusinessObjects | Employee | Employee_ListView | Columns node to open the Grid List Editor Designer. Right-click the table header and select the Show Group By Box item.

The Group Panel appears above the column headers.

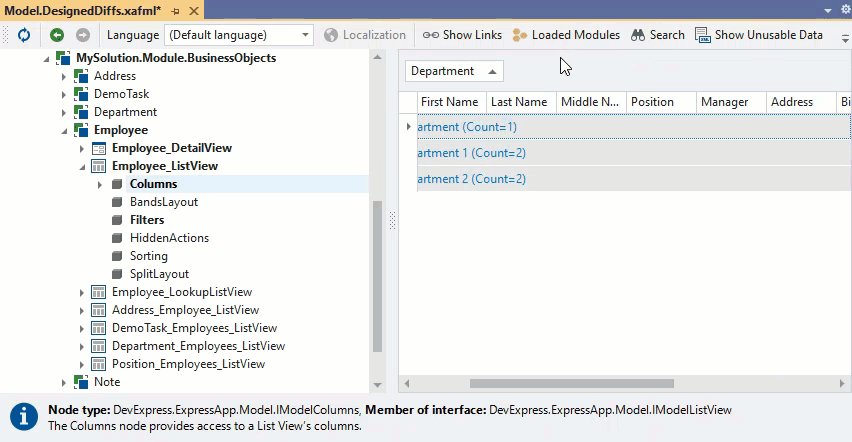
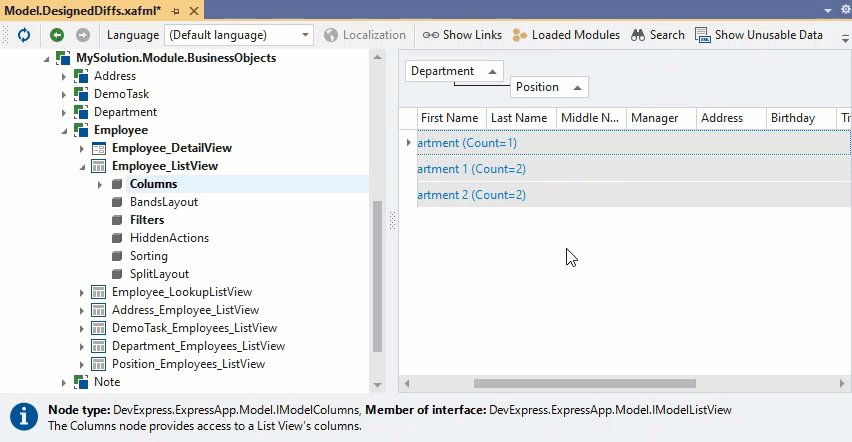
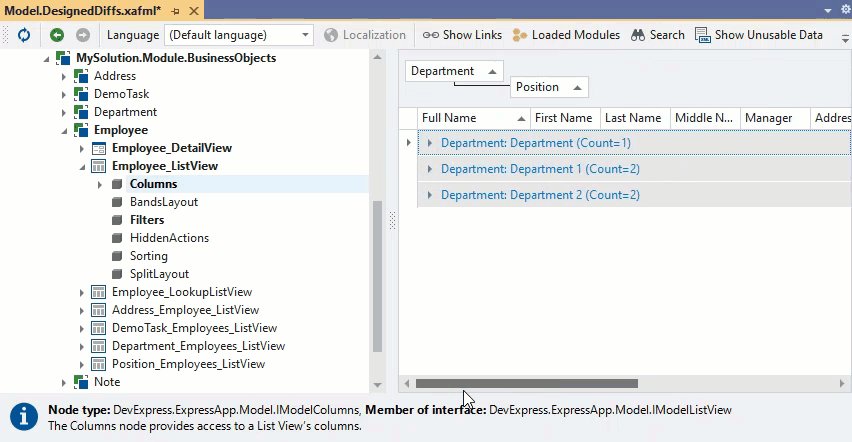
Drag the Department and Position column headers to the Group Panel. Note that multiple columns in the group area create nested groups.

When you add a column to the Group Panel, the column’s
GroupIndexproperty value changes. You can also directly specify a column’sGroupIndexproperty to group List View data. See the following topic for more information: List View Columns Customization.Run the application. The Employee List View displays objects grouped by the Department and Position properties. You can see the Group Panel above the grid:
- ASP.NET Core Blazor

- Windows Forms:

Note
Users can drag columns to and from the Group Panel to group and ungroup the List View objects.
You can hide the Group Panel to prevent users from changing groups. Navigate to the Views | MySolution.Module.BusinessObjects | Employee | Employee_ListView node and set its IsGroupPanelVisible property to False.