How to: Customize the Rich Text Editors
- 5 minutes to read
Note
Blazor applications do not support the Office Module.
In Model Editor
This section shows how to use the Model Editor to customize the Rich Text Property Editor in a WinForms or ASP.NET project.
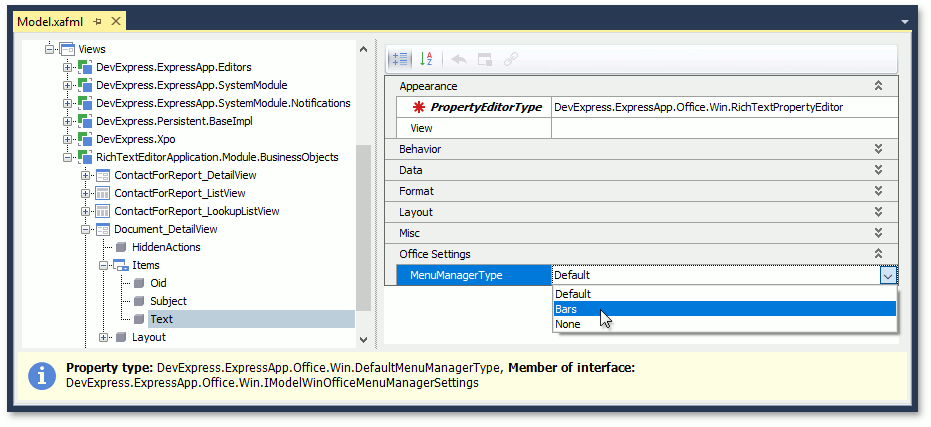
Specify MenuManagerType for a Detail View
The RichTextPropertyEditor menu manager contains a Ribbon Control or Bars, and the ASPxRichTextPropertyEditor menu manager contains only the Ribbon Control.
Navigate to the Views | <DetailView> | Items | <PropertyEditor> node and set the editor’s MenuManagerType (WinForms / ASP.NET).

In an ASP.NET application, the Ribbon control is shown in One Line Mode. To change the Ribbon mode or show/hide the Ribbon control in code, call the ASPxRichTextPropertyEditor‘s SetRibbonMode method as shown below. Do not use the ASPxRichEdit.RibbonMode property in this case because the Ribbon control can be displayed incorrectly.
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Office.Web;
using DevExpress.Web.ASPxRichEdit;
// ...
public class WebRichTextRibbonController : ObjectViewController<DetailView, Document> {
protected override void OnActivated() {
base.OnActivated();
ASPxRichTextPropertyEditor richTextPropertyEditor = View.FindItem("Text") as ASPxRichTextPropertyEditor;
if (richTextPropertyEditor != null) {
RichEditRibbonMode mode = RichEditRibbonMode.Ribbon;
richTextPropertyEditor.SetRibbonMode(mode);
}
}
}
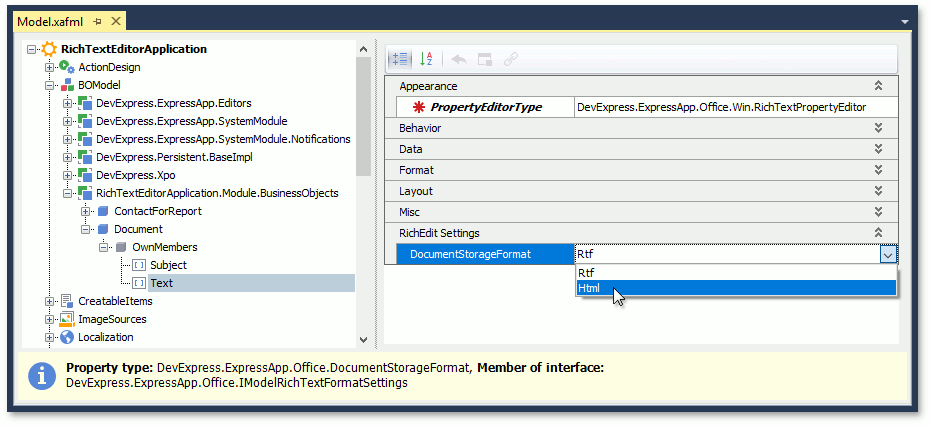
Change the Document Storage Format
Set the BOModel | <Class> | OwnMembers | <Member> node’s DocumentStorageFormat property to the document storage format (RTF or HTML) you wish to use for string properties.

The format for byte array properties is always DOCX.
RichTextPropertyEditor for ASP.NET Core Blazor does not support the HTML format.
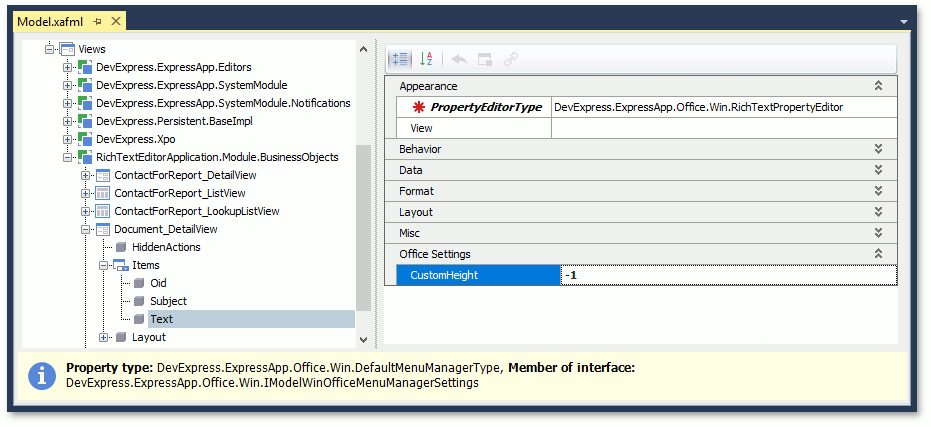
Specify the Column Height in a List View
In WinForms applications, the Rich Text Editor’s height is fixed and equal to the height of a single-line editor. In ASP.NET applications, the Rich Text Editor’s height is calculated according to the editor’s contents. Specify the Views | <ListView> | Columns | <Column> node’s CustomHeight (WinForms / ASP.NET) to change the editor’s height.

In Code
Customize the WinForms RichTextPropertyEditor Menu
The RichTextPropertyEditor menu does not display all available toolbars and ribbon tabs. Use the static RichTextPropertyEditor.DefaultRichEditToolbarType property to customize toolbars. The available toolbars and tabs are listed in the RichEditToolbarType enumeration.
using DevExpress.XtraRichEdit;
using DevExpress.ExpressApp.Office.Win;
// ...
RichTextPropertyEditor.DefaultRichEditToolbarType =
RichEditToolbarType.Home | RichEditToolbarType.Insert | RichEditToolbarType.File |
RichEditToolbarType.FloatingObject | RichEditToolbarType.Table | RichEditToolbarType.HeaderFooter;
Handle the MenuManagerController.CustomizeRichEditToolbarType event to change the toolbars and tabs for a specific editor only:
In the WinForms Module project, create a View Controller.
Access the MenuManagerController and subscribe to its CustomizeRichEditToolbarType event in the overridden OnActivated method.
In the event handler, specify the CustomizeRichEditToolbarTypeEventArgs.RichEditToolbarType property.
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Office.Win;
using DevExpress.XtraRichEdit;
// ...
public class CustomRichEditController : ViewController {
protected override void OnActivated() {
base.OnActivated();
MenuManagerController controller = Frame.GetController<MenuManagerController>();
if (controller != null) {
controller.CustomizeRichEditToolbarType += Controller_CustomizeRichEditToolbarType;
}
}
private void Controller_CustomizeRichEditToolbarType(object sender, CustomizeRichEditToolbarTypeEventArgs e) {
e.RichEditToolbarType =
RichEditToolbarType.Home | RichEditToolbarType.Insert | RichEditToolbarType.File |
RichEditToolbarType.FloatingObject | RichEditToolbarType.Table | RichEditToolbarType.HeaderFooter;
}
}
You can also customize the Bars menu at runtime. The result is saved to the user’s model differences.
Set a Default Font and Margins for the ASPxRichTextPropertyEditor
- Create a View Controller and access the ASPxRichTextPropertyEditor as described in the Ways to Access UI Elements and Their Controls topic.
- Subscribe to the CustomizeRichEditDocumentServer event.
- In the event handler, access the RichEditDocumentServer object, get the document this object contains, and change the default settings used for new documents.
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Office.Web;
using DevExpress.XtraRichEdit;
using System;
// ...
public class CustomizeRichDocumentSettingController : ViewController<DetailView> {
protected override void OnActivated() {
base.OnActivated();
foreach(ASPxRichTextPropertyEditor editor in View.GetItems<ASPxRichTextPropertyEditor>()) {
editor.CustomizeRichEditDocumentServer += Editor_CustomizeRichEditDocumentServer;
}
}
private void Editor_CustomizeRichEditDocumentServer(object sender, CustomizeRichEditDocumentServerEventArgs e) {
e.RichEditDocumentServer.EmptyDocumentCreated += RichEditDocumentServer_EmptyDocumentCreated;
}
private void RichEditDocumentServer_EmptyDocumentCreated(object sender, EventArgs e) {
RichEditDocumentServer documentServer = (RichEditDocumentServer)sender;
var document = documentServer.Document;
document.Sections[0].Margins.Top = 0.5f;
document.Sections[0].Margins.Left = 0.5f;
document.Sections[0].Margins.Bottom = 0.5f;
document.Sections[0].Margins.Right = 0.5f;
var characterProperties = document.BeginUpdateCharacters(document.Range);
characterProperties.FontName = "Times New Roman";
characterProperties.FontSize = 12;
document.EndUpdateCharacters(characterProperties);
}
protected override void OnDeactivated() {
foreach(ASPxRichTextPropertyEditor editor in View.GetItems<ASPxRichTextPropertyEditor>()) {
editor.CustomizeRichEditDocumentServer -= Editor_CustomizeRichEditDocumentServer;
}
}
}