How to: Access and Customize Rich Text Editor Controls
- 8 minutes to read
This topic describes how to access and customize the following controls in XAF applications with the Office Module:
Platform | Control | Purpose |
|---|---|---|
ASP.NET Core Blazor | Displays Rich Text documents | |
WinForms | Displays Rich Text documents | |
ASP.NET Web Forms | Displays Rich Text documents | |
ASP.NET Web Forms | Uploads Rich Text documents to a server |
This topic describes the following tasks:
- Specify font size, spell checker availability, and paper type (ASP.NET Core Blazor, Windows Forms, and ASP.NET Web Forms).
- Change Toolbar and Ribbon Tab availability (Windows Forms).
- Specify a size limit for file uploads (ASP.NET Web Forms).
- Switch between Ribbon modes (ASP.NET Web Forms).
- Specify a Menu Manager for a Detail View (Windows Forms and ASP.NET Web Forms).
- Change the document storage format (Windows Forms and ASP.NET Web Forms).
- Specify the editor height in a List View (Windows Forms and ASP.NET Web Forms).
ASP.NET Core Blazor: Access the Rich Text Editor Control
Follow these steps to access the DxRichEditModel component model. A component model defines a Blazor component in code. When you modify the model, the underlying component reflects these changes. For more information about component models, refer to the following topic: Underlying Controls and Components Behind UI Elements (ASP.NET Core Blazor).
- In the Controllers folder of the YourSolutionName.Blazor.Server project, create a custom ViewController.
- In the Controller’s
OnActivatedmethod, use the CustomizeViewItemControl<T>(DetailView, Controller, Action<T>) extension method to customize theRichTextPropertyEditor. In the event handlers, access the
DevExpress.ExpressApp.Office.Blazor.Components.Models.DxRichEditModelcomponent model and do the following:- Specify its
ViewTypeproperty to change a document view layout type (see ViewType). - Enable spell checker.
- Specify the document’s font size.
- Specify the paper type.
File:
YourSolutionName.Blazor.Server\Controllers\BlazorRichEditController.csusing DevExpress.Drawing.Printing; using DevExpress.ExpressApp; using DevExpress.ExpressApp.Office.Blazor.Components.Models; using DevExpress.ExpressApp.Office.Blazor.Editors; using DevExpress.ExpressApp.Office.Blazor.Editors.Adapters; using DevExpress.XtraRichEdit; using Microsoft.AspNetCore.Components; namespace dxTestSolution.Blazor.Server.Controllers; public class BlazorRichEditController : ViewController<DetailView> { protected override void OnActivated() { base.OnActivated(); View.CustomizeViewItemControl<RichTextPropertyEditor>(this, CustomizeRichTextEditor); } void CustomizeRichTextEditor(RichTextPropertyEditor propertyEditor) { DxRichEditModel richEditModel = propertyEditor.ComponentModel; // Specify the View type. richEditModel.ViewType = DevExpress.Blazor.RichEdit.ViewType.Simple; // Enable spell checker. For more information, refer to the following topic: // https://docs.devexpress.com/Blazor/DevExpress.Blazor.RichEdit.SpellCheck.SpellCheckExtensions richEditModel.CheckSpelling = true; richEditModel.DocumentCulture = "en-US"; if (propertyEditor.PropertyValue == null) { var documentLoadedHandler = richEditModel.DocumentLoaded; // Specify the document's font size. richEditModel.DocumentLoaded = EventCallback.Factory.Create<DevExpress.Blazor.RichEdit.Document>(this, async document => { await documentLoadedHandler.InvokeAsync(document); await document.ChangeDefaultCharacterPropertiesAsync(properties => { properties.FontSize = 22; }); // Specify the paper type. foreach (var section in await document.Sections.GetAllAsync()) { await section.ChangePropertiesAsync(properties => { properties.PaperKind = DXPaperKind.A2; }); } }); } // Set up the document. propertyEditor.CustomizeRichEditDocumentServer += CustomizeDocument; } void CustomizeDocument(object sender, CustomizeRichEditDocumentServerEventArgs e) { e.RichEditDocumentServer.EmptyDocumentCreated += SetupDocument; } // Specify the document's font size. private void SetupDocument(object sender, EventArgs e) { RichEditDocumentServer richEditDocumentServer = (RichEditDocumentServer)sender; richEditDocumentServer.Document.DefaultCharacterProperties.FontSize = 22; } }- Specify its
Windows Forms: Access the Rich Text Editor Control
- In the Controllers folder of the YourSolutionName.Win project, create a custom ViewController.
- Add two assemblies to project references: DevExpress.SpellChecker.v24.2.dll and DevExpress.XtraSpellChecker.v24.2.dll.
Override the
OnActivatedmethod and use the CustomizeViewItemControl<T>(DetailView, Controller, Action<T>) extension method. Create and set up the SpellChecker object and pass this object to the SpellChecker property.File:
YourSolutionName.Win\Controllers\WinRichEditController.csusing DevExpress.Drawing.Printing; using DevExpress.ExpressApp; using DevExpress.ExpressApp.Office.Win; using DevExpress.XtraRichEdit; using DevExpress.XtraSpellChecker; namespace YourSolutionName.Win; public partial class WinRichEditController : ViewController<DetailView> { protected override void OnActivated() { base.OnActivated(); View.CustomizeViewItemControl<RichTextPropertyEditor>(this, (propertyEditor) => { // Specify the View type. propertyEditor.RichEditControl.ActiveViewType = RichEditViewType.Simple; // Enable spell checker. For more information refer to the following topic: // https://docs.devexpress.com/WindowsForms/9889/controls-and-libraries/rich-text-editor/spell-checking SpellChecker spellChecker = new SpellChecker(); spellChecker.SetSpellCheckerOptions(propertyEditor.RichEditControl, new OptionsSpelling()); spellChecker.SpellCheckMode = SpellCheckMode.AsYouType; propertyEditor.RichEditControl.SpellChecker = spellChecker; // Setup the document. propertyEditor.RichEditControl.EmptyDocumentCreated += SetupDocument; }); } private void SetupDocument(object sender, EventArgs e) { RichEditControl richEditControl = (RichEditControl)sender; // Specify the font size. richEditControl.Document.DefaultCharacterProperties.FontSize = 22; // Specify the paper type. foreach (var section in richEditControl.Document.Sections) { section.Page.PaperKind = DXPaperKind.A2; } } }
Note
The spell checker uses an English dictionary by default. To see how to change the dictionary, refer to the following topic: Dictionaries.
Change Toolbar and Ribbon Tab Availability
The RichTextPropertyEditor menu does not display all available toolbars and ribbon tabs. Use the static RichTextPropertyEditor.DefaultRichEditToolbarType property to customize toolbars. The available toolbars and tabs are listed in the RichEditToolbarType enumeration.
using DevExpress.XtraRichEdit;
using DevExpress.ExpressApp.Office.Win;
// ...
RichTextPropertyEditor.DefaultRichEditToolbarType =
RichEditToolbarType.Home | RichEditToolbarType.Insert | RichEditToolbarType.File |
RichEditToolbarType.FloatingObject | RichEditToolbarType.Table | RichEditToolbarType.HeaderFooter;
Handle the MenuManagerController.CustomizeRichEditToolbarType event to change toolbar and tab availability for a single editor:
- Create a View Controller in the Windows Forms application project (YourSolutionName.Win\Controllers).
- Access the
MenuManagerControllerand subscribe to itsCustomizeRichEditToolbarTypeevent in the overriddenOnActivatedmethod. In the event handler, specify the
CustomizeRichEditToolbarTypeEventArgs.RichEditToolbarTypeproperty.File:
YourSolutionName.Win\Controllers\CustomRichEditController.csusing DevExpress.ExpressApp; using DevExpress.ExpressApp.Office.Win; using DevExpress.XtraRichEdit; namespace YourSolutionName.Win.Controllers; public class CustomRichEditController : ViewController { protected override void OnActivated() { base.OnActivated(); MenuManagerController controller = Frame.GetController<MenuManagerController>(); if (controller != null) { controller.CustomizeRichEditToolbarType += Controller_CustomizeRichEditToolbarType; } } private void Controller_CustomizeRichEditToolbarType(object sender, CustomizeRichEditToolbarTypeEventArgs e) { e.RichEditToolbarType = RichEditToolbarType.Home | RichEditToolbarType.Insert | RichEditToolbarType.File | RichEditToolbarType.FloatingObject | RichEditToolbarType.Table | RichEditToolbarType.HeaderFooter; } }
You can also use the Toolbar Customization menu at runtime. The result is saved to the user’s model differences.
ASP.NET Web Forms: Access the Rich Text Editor Control
To access the ASPxRichEdit control, follow these steps:
- In the Controllers folder of the YourSolutionName.Module.Web project, create a custom ViewController.
- Add the DevExpress.Web.ASPxSpellChecker.v24.2.dll assembly to project references.
Override the
OnActivatedmethod and use the CustomizeViewItemControl<T>(DetailView, Controller, Action<T>) extension method. Create and set up an ASPxSpellCheckerOpenOfficeDictionary object and add this object to the Dictionaries collection. Set the Enabled property totrueto enable the Spell Checker component.File:
YourSolutionName.Module.Web\Controllers\WebRichEditController.cs.using DevExpress.Drawing.Printing; using DevExpress.ExpressApp; using DevExpress.ExpressApp.Office.Web; using DevExpress.Web.ASPxRichEdit; using DevExpress.Web.ASPxSpellChecker; using DevExpress.XtraRichEdit; using System; using System.Globalization; namespace MainDemo.Module.Web.Controllers; public class WebRichEditController : ViewController<DetailView> { protected override void OnActivated() { base.OnActivated(); View.CustomizeViewItemControl<ASPxRichTextPropertyEditor>(this, propertyEditor => { ASPxRichEdit richEdit = propertyEditor.ASPxRichEditControl; // Specify the View type. richEdit.Settings.Views.ViewType = DevExpress.Web.ASPxRichEdit.RichEditViewType.Simple; // Enable spell checker. For more information refer to the following topic: // https://docs.devexpress.com/AspNet/DevExpress.Web.ASPxRichEdit.ASPxRichEditSettings.SpellChecker ASPxSpellCheckerOpenOfficeDictionary dictionary = new ASPxSpellCheckerOpenOfficeDictionary(); dictionary.GrammarPath = "~/App_Data/Dictionaries/en_US.aff"; dictionary.DictionaryPath = "~/App_Data/Dictionaries/en_US.dic"; dictionary.Culture = new CultureInfo("en-US"); dictionary.CacheKey = "enDic"; richEdit.Settings.SpellChecker.Dictionaries.Add(dictionary); richEdit.Settings.SpellChecker.Enabled = true; richEdit.Settings.SpellChecker.SuggestionCount = 4; // Setup the document. propertyEditor.CustomizeRichEditDocumentServer += (object sender, CustomizeRichEditDocumentServerEventArgs e) => { e.RichEditDocumentServer.EmptyDocumentCreated += SetupDocument; }; }); } private void SetupDocument(object sender, EventArgs e) { RichEditDocumentServer richEditDocumentServer = (RichEditDocumentServer)sender; // Specify the font size. richEditDocumentServer.Document.DefaultCharacterProperties.FontSize = 22; // Specify the paper type. foreach (var section in richEditDocumentServer.Document.Sections) { section.Page.PaperKind = DXPaperKind.Tabloid; } } }
Specify a Size Limit for File Uploads (ASP.NET Web Forms)
To access the ASPxUploadControl and set the maximum upload size, follow the steps below:
- In the Controllers folder of the YourSolutionName.Module.Web project, create a custom ViewController.
- In the overridden
OnActivatedmethod, use the CustomizeViewItemControl<T>(DetailView, Controller, Action<T>) extension method. Use the MaxFileSize property to specify the maximum size for file uploads.
File:
YourSolutionName.Module.Web\Controllers\WebRichEditUploadController.cs.using DevExpress.ExpressApp; using DevExpress.ExpressApp.Office.Web; using DevExpress.Web; using System; namespace YourSolutionName.Module.Web; public class WebRichEditUploadController : ViewController<DetailView> { protected override void OnActivated() { base.OnActivated(); View.CustomizeViewItemControl<ASPxRichTextPropertyEditor>(this, editor => { CustomizeRichEditUploadControl(editor.ASPxUploadControl); }); } private void CustomizeRichEditUploadControl(ASPxUploadControl uploadControl) { uploadControl.ValidationSettings.MaxFileSize = 104857600; } }
Switch between Ribbon Modes (ASP.NET Web Forms)
In an ASP.NET Web Forms application, XAF displays the Ribbon control in One Line Mode. To change the Ribbon mode or show/hide the Ribbon control in code, call the CustomizeViewItemControl(DetailView, Controller, Action<ViewItem>) and ASPxRichTextPropertyEditor.SetRibbonMode() methods.
File:
YourSolutionName.Module.Web\Controllers\WebRichTextRibbonController.cs.
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Editors;
using DevExpress.XtraEditors;
using MySolution.Module.BusinessObjects;
namespace YourSolutionName.Module.Web;
public class WebRichTextRibbonController : ObjectViewController<DetailView, Document> {
protected override void OnActivated() {
base.OnActivated();
View.CustomizeViewItemControl(this, SetCalendarView, nameof(Contact.Text));
}
void SetCalendarView(ViewItem obj) {
ASPxRichTextPropertyEditor richTextPropertyEditor = obj as ASPxRichTextPropertyEditor;
if(richTextPropertyEditor != null) {
RichEditRibbonMode mode = RichEditRibbonMode.Ribbon;
richTextPropertyEditor.SetRibbonMode(mode);
}
}
}
Tip
Do not use the ASPxRichEdit.RibbonMode property in this case because the Ribbon control can display incorrectly.
Use Model Editor to Customize Rich Text Editors
This section demonstrates how to use the Model Editor to customize the Rich Text Property Editor in a Windows Forms or ASP.NET Web Forms project.
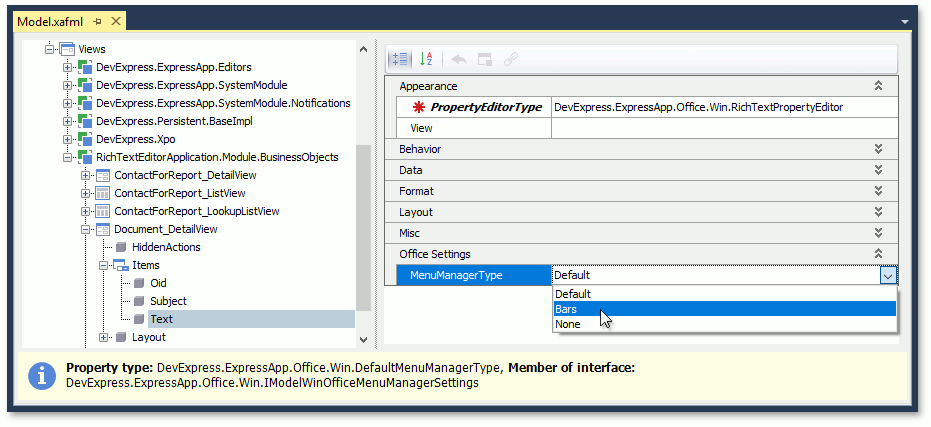
Specify MenuManagerType for a Detail View
The RichTextPropertyEditor menu manager can display a Ribbon Control or Bars, and the ASPxRichTextPropertyEditor menu manager can only display a Ribbon Control.
Navigate to the Views | <DetailView> | Items | <PropertyEditor> node and set the editor’s MenuManagerType:

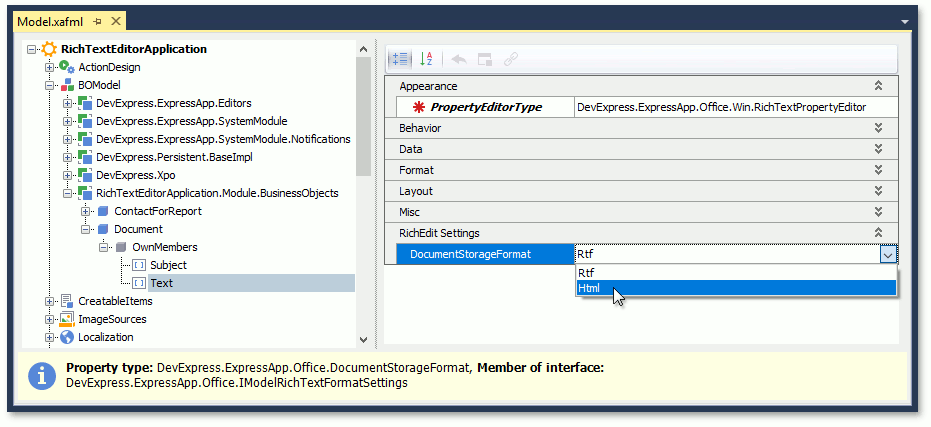
Change the Document Storage Format
Set the BOModel | <Class> | OwnMembers | <Member> node’s DocumentStorageFormat property to the desired format (RTF or HTML) for string properties.

You can use a byte array property to save documents in the DOCX format or a string property to store documents in the RTF and HTML formats.
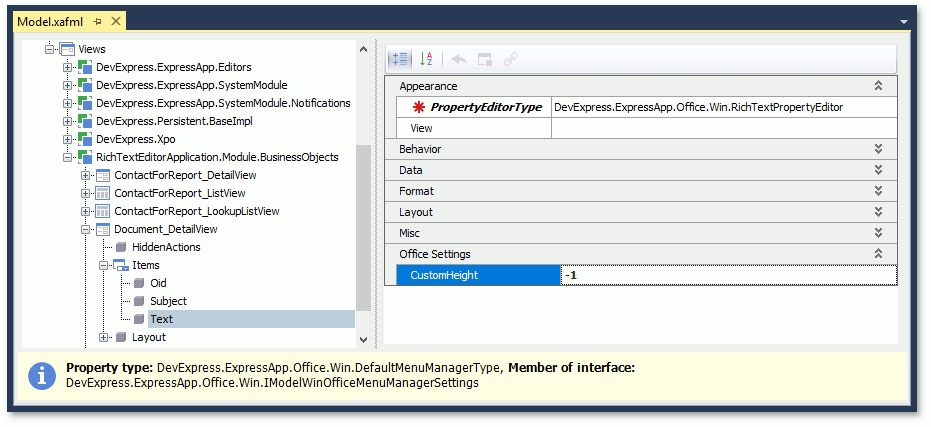
Specify the Editor Height (Embedded Cell Viewer/Editor)
In WinForms applications, the Rich Text Editor’s height is fixed and equal to the height of a single-line editor.
In ASP.NET Web Forms applications, the Rich Text Editor’s height is based on the editor’s contents.
To change the editor’s height, set the CustomHeight property in the Views | <ListView> | Columns | <Column> node:
Set the CustomHeight property to -1 to allow the grid control to automatically calculate the row height based on the Rich Text Editor’s content in WinForms.