Create, View and Modify Dashboards in an ASP.NET Application
- 2 minutes to read
This topic describes how an end-user can create and view a dashboard at runtime in an ASP.NET application when the Dashboards Module is added.
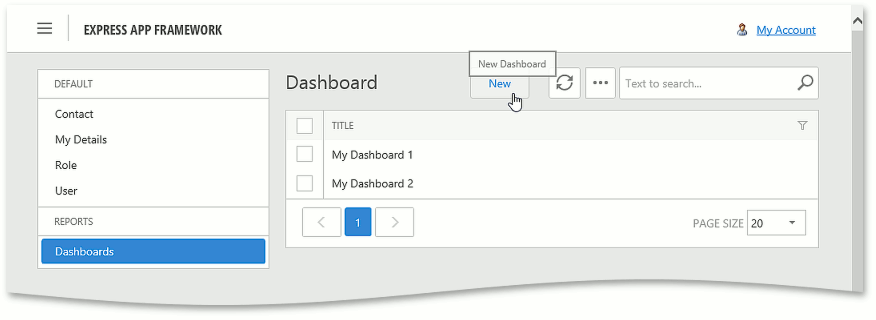
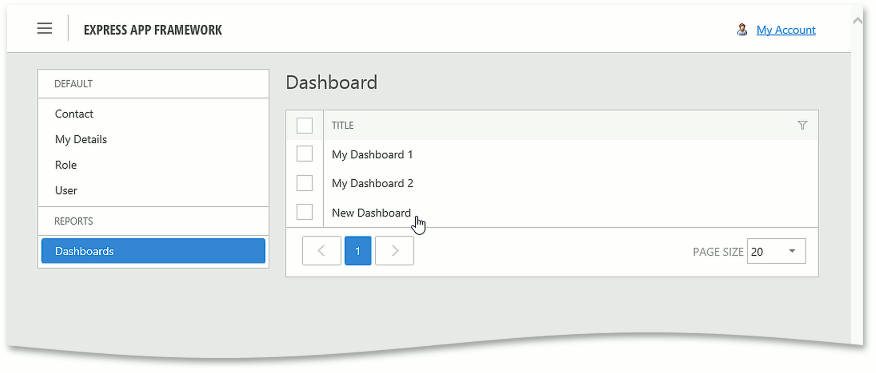
In the Navigation, open the Reports group, choose the Dashboards item and click New.

Note
If you cannot locale the Reports | Dashboards navigation item, ensure that the Dashboards Module is added in the Application Designer and the DashboardsModule.GenerateNavigationItem property is set to true.
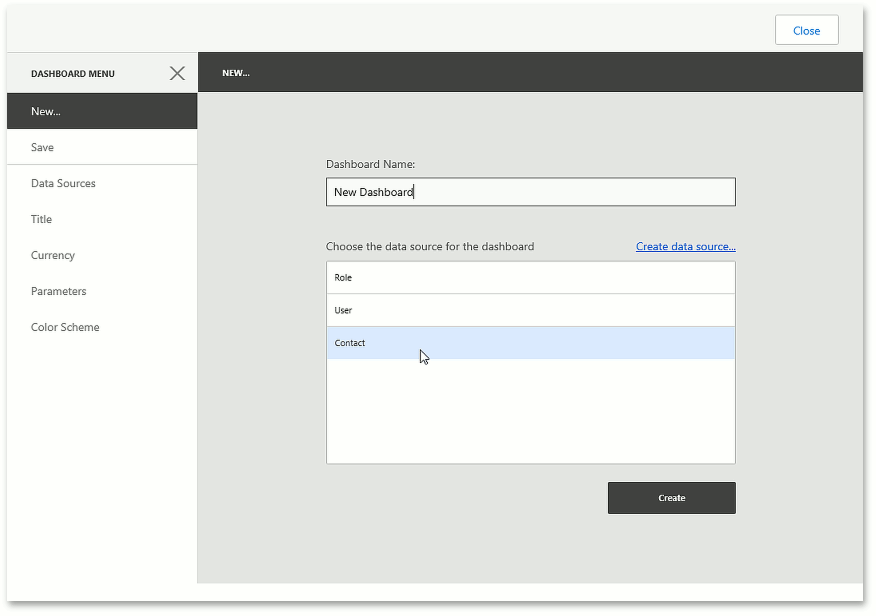
In the invoked popup with the ASPxDashboard control, specify the dashboard name, choose the business object type to be used as the dashboard data source and click Create.

Tip
In the data sources list, you can see the types that have the DefaultClassOptionsAttribute or VisibleInDashboardsAttribute applied.
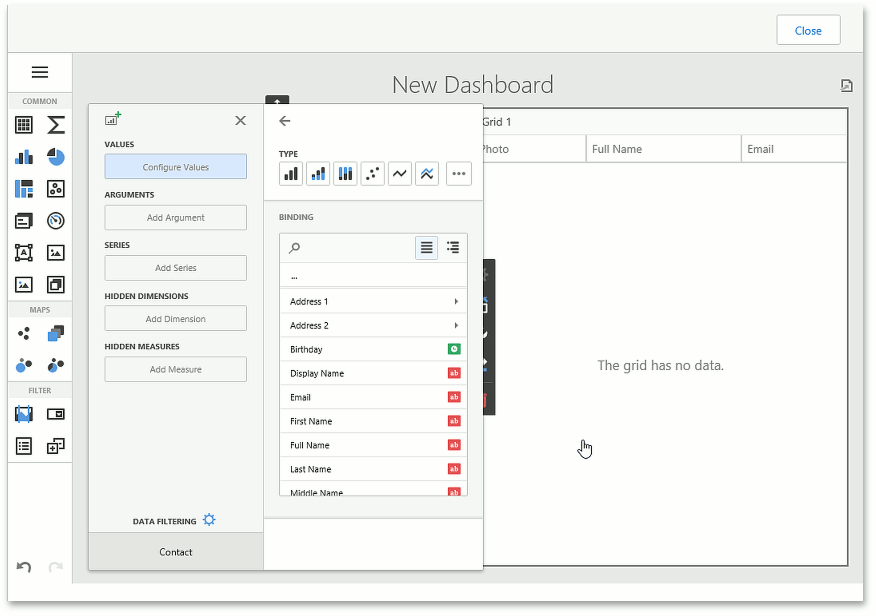
Setup the created dashboard according to the Creating Dashboards on the Web guidelines.

Important
To display localized values of an enumeration property in a dashboard, add a calculated field to the data source class. Set this field’s IModelMember.Expression to GetEnumCaption([Enum Property]). In the dashboard designer, bind items to this calculated field instead of the enumeration property.
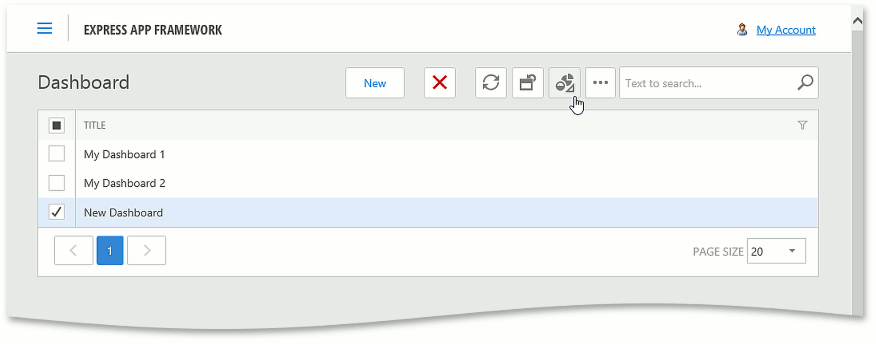
After a dashboard is saved in the designer, it is added to the Dashboards List View. You can click the saved dashboard to view it.

Tip
In an ASP.NET application, you can access dashboards added in a WinForms application, and visa versa.
In a Web Dashboard, data is reloaded automatically. Handle the ASPxDashboard.ConfigureDataReloadingTimeout event to configure the data reloading timeout.
To modify an existing dashboard, select it and click the ShowDashboardDesigner Action.