How to: Create a Custom WinForms Standard Template
- 5 minutes to read
XAF provides two form styles of WinForms applications: Standard and Ribbon. Your application’s form style can be selected using the IModelOptionsWin.FormStyle property of the Options node. This example demonstrates how to modify the default template of the Standard form style - create a main menu item and place an Action into it. If your FormStyle is Ribbon, please refer to the How to: Create a Custom WinForms Ribbon Template article instead.
Tip
A complete sample project is available in the DevExpress Code Examples database at https://supportcenter.devexpress.com/ticket/details/t196002/how-to-create-a-custom-a-winforms-standard-template.
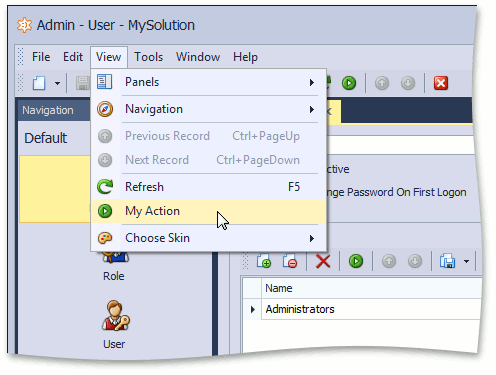
Consider the following Action located on the View menu:
public class MyViewController : ViewController {
public MyViewController() {
SimpleAction myAction = new SimpleAction(this, "MyAction", "View");
myAction.ImageName = "Action_SimpleAction";
}
}

By default, you can place an Action into an existing predefined menu only. The steps below demonstrate how you can place this Action into a custom location within the menu bar.
- Open the Template Gallery for the WinForms application project and add the XAF WinForms Templates | Detail Form Template project item.
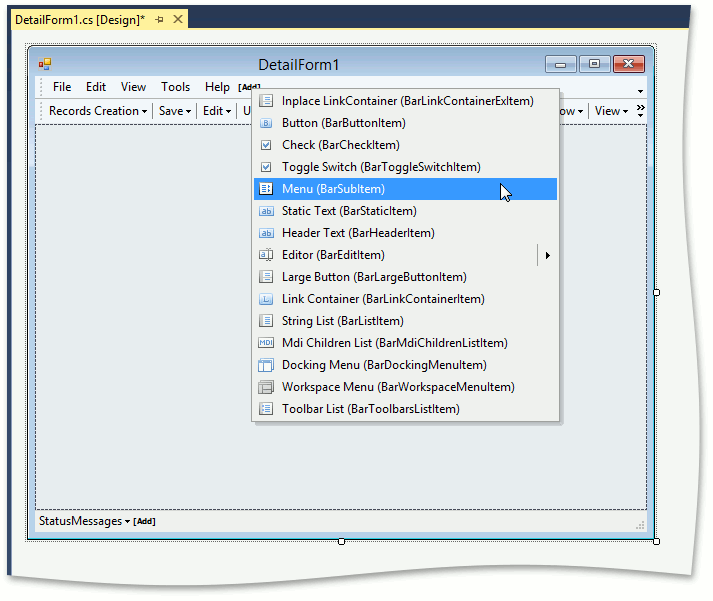
In the Main Menu bar of the detail form designer, click the [Add] button and choose Menu (BarSubItem). Then, give a name for the new menu, for example, “My Actions”.

Tip
You can create a complex hierarchy of sub-menus using nested BarSubItem items.
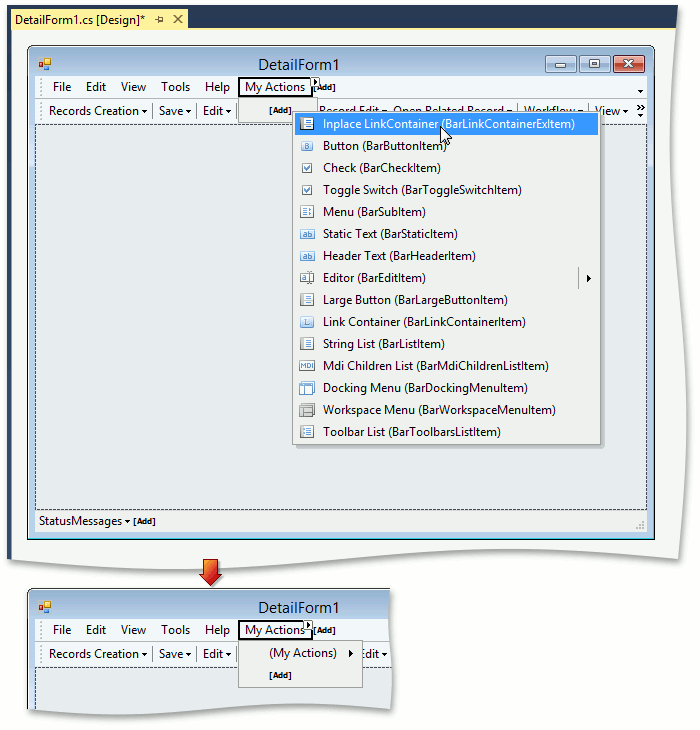
Open the newly created menu, click the [Add] button and select Inplace LinkContainer (BarLinkContainerExItem). Name the link container. The primary container is usually named after its menu. Name it “My Actions”.

Tip
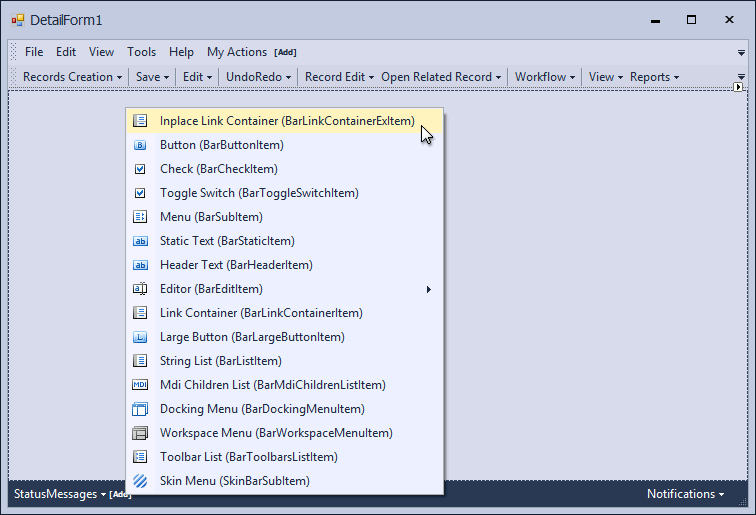
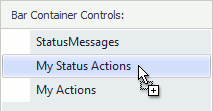
You can also add an Action Container to the status bar. In the Status Bar Menu of the detail form designer, click the [Add] button and select Inplace Link Container (BarLinkContainerExItem). Then, specify the caption for the new link container, for example, “My Status Actions”.

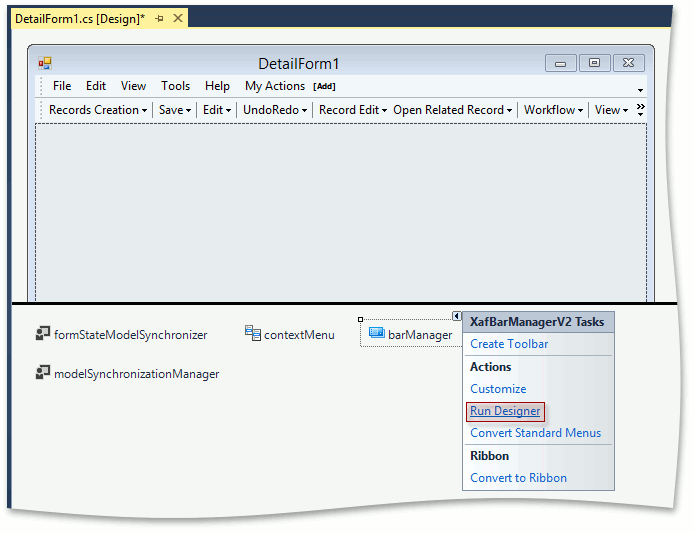
At the bottom part of the designer, focus the barManager control, click its smart tag, then select Run Designer.

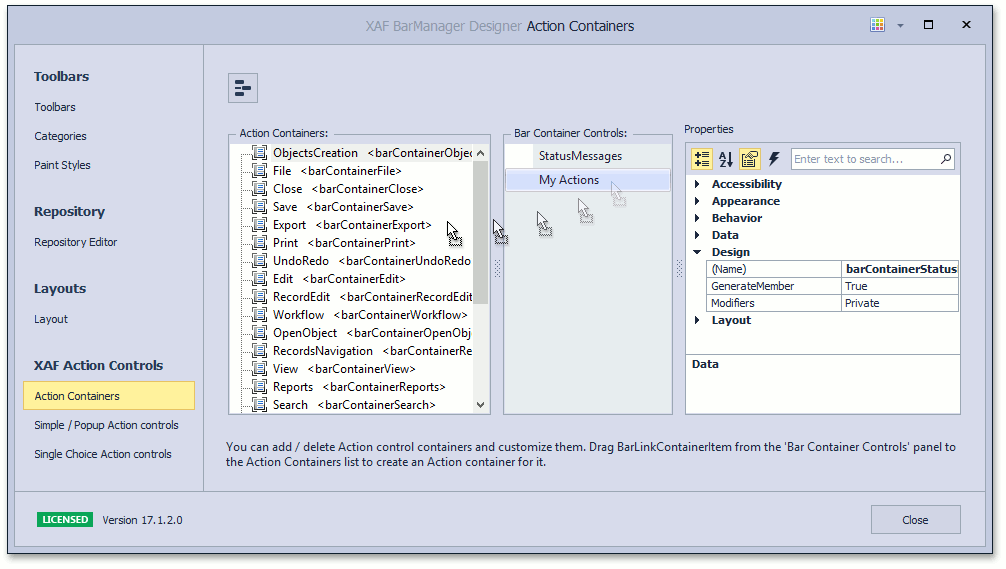
As a result, the XAF BarManager Designer (an XAF-specific extension of the Bar Manager Designer) is invoked. In the navigation panel at the left part of the designer, select the XAF Action Controls | Action Containers page. To make an action container from a link container, drag “My Actions” item from the Bar Container Controls list to Action Containers. After that, close the designer.

Tip
If you want to additionally place an action container to a status bar, drag the “My Status Actions” item from the Bar Container Controls list to Action Containers.

Change the category of the Action that you want to place into the created menu. Use the same value that was specified in step 3 (e.g., My Actions). If your Action is created in code, you can pass the category to the Action’s constructor.
public class MyViewController : ViewController { public MyViewController() { SimpleAction myAction = new SimpleAction(this, "MyAction", "My Actions"); myAction.ImageName = "Action_SimpleAction"; } }Alternatively, you can use the ActionBase.Category property in code or in the Controller designer, or the IModelAction.Category property or the ActionsDesign | Actions | MyAction node in the Model Editor.
Finally, you should replace the default Template with the custom Template. Edit the application project’s Program.cs (Program.vb) file and handle the XafApplication.CreateCustomTemplate event.
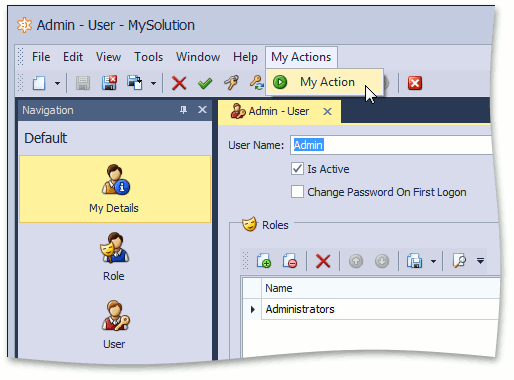
The following image illustrates the result.

Tip
You can localize this custom Template using the approach described in the How to: Localize a WinForms Template topic.
Note the following when implementing this approach:
In this example, it is assumed that you use the Tabbed MDI mode MdiShowViewStrategy, which is the default for any XAF solution created from the Solution Wizard. In this mode, the visible bar menu elements are merged from the Detail Form and Main Form templates. In other modes, it may be required to customize the Main Form instead of the Detail Form, or both these templates, depending on your particular scenario. To create a custom Main Form, use the Deprecated Templates | Main Form Template template to create the MainForm1 (the process is similar to the one described above). Then, use the following code of the CreateCustomTemplate event handler.
If users of your application can choose between the Ribbon and Standard form styles using the IModelOptionsWin.FormStyle property, then you may need to check this property value in the CreateCustomTemplate event handler before specifying a custom ribbon template. Note that if you access the Application Model, you need to ensure that it is not set to null. For details, refer to the WinApplication.Setup method runs in a separate thread breaking change description.
- If your XAF application was created in a version prior to 14.2, and then upgraded, please ensure that the WinApplication.UseOldTemplates property is set to false.