How to: Hide Collection Properties in an Edit Mode Detail View for an ASP.NET Application
- 2 minutes to read
This topic demonstrates how to change ASP.NET application behavior with respect to the display of nested List Views, so that collection properties are edited in the View mode and are hidden in Edit mode.
Note
In this topic, the behavior is changed globally, for the entire application. To change the behavior for each Detail View individually, use the IModelDetailViewWeb.CollectionsEditMode property in the Model Editor instead.
In ASP.NET Web XAF applications, Detail Views have two modes of operation - View and Edit. By default, when you click an object in a List View, a corresponding Detail View is first opened in View mode. Then, you can use the SwitchToEditMode Action to switch the Detail View to Edit mode. If the object displayed by the Detail View has collection properties, these properties are displayed in both View and Edit modes. Collection properties are editable in Edit mode and read-only in View mode.

This behavior is provided by the ShowViewStrategy used by default in ASP.NET applications. The Show View Strategy has two modes of operation.
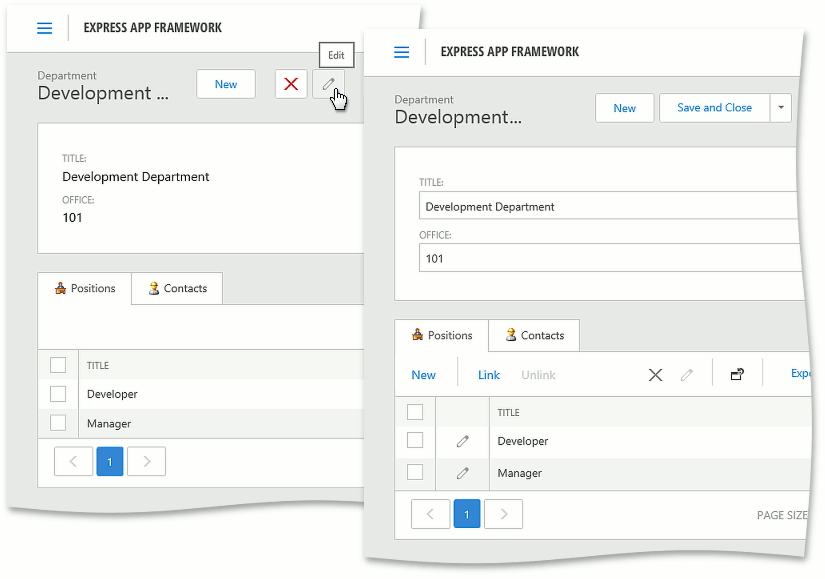
- Edit - In this mode, collection properties are always displayed in a Detail View, but can only be modified when the Detail View is in Edit mode. This is default behavior.
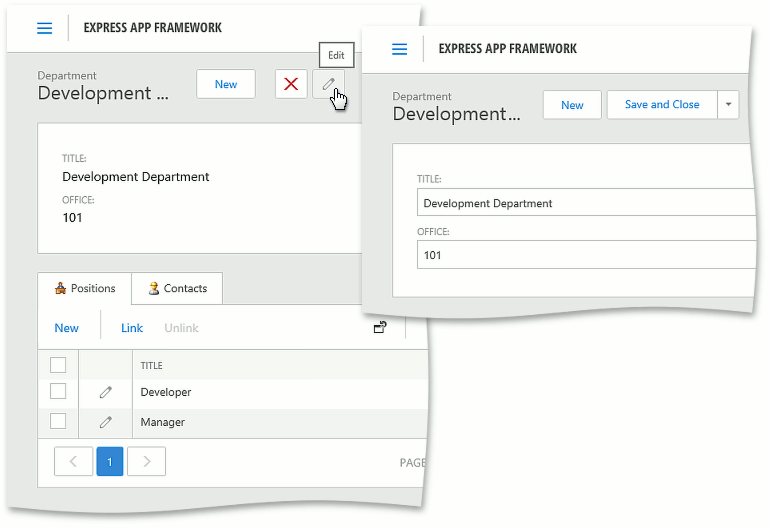
- View - In this mode, collection properties are not displayed when a Detail View is in Edit mode, and can be modified only when the Detail View is in View mode.
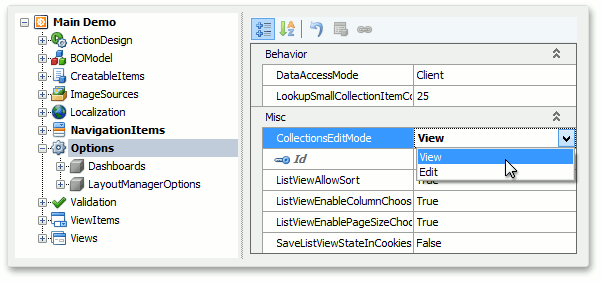
The default behavior can be inconvenient in certain scenarios. To change the Show View Strategy mode of operation to View, open the Model Editor for the ASP.NET module or application project, focus the Options node and change the IModelOptionsWeb.CollectionsEditMode value.

As a result, collection properties are not displayed in Edit mode. Instead, they are displayed and can be modified in View mode.