Customize a Built-in Property Editor (ASP.NET Web Forms)
- 3 minutes to read
This topic describes how to access a built-in XAF Property Editor in an ASP.NET Web Forms application.
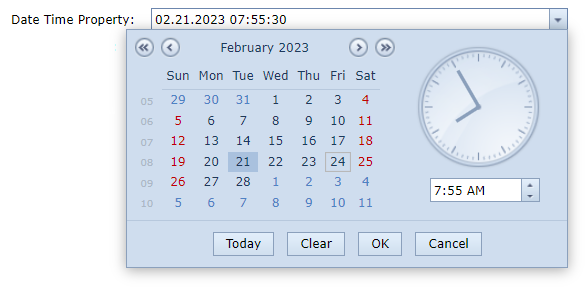
In this example, the ASPxDateTimePropertyEditor property is customized to display a calendar and a clock:

Tip
You can find this and other examples of custom property editors in the Feature Center demo application installed as a part of the XAF package. The default location of the application is %PUBLIC%\Documents\DevExpress Demos 25.1\Components\XAF\FeatureCenter.NETFramework.XPO.
Inherit the Property Editor
In the ASP.NET Web Forms module project, create a new class and inherit it from the ASPxDateTimePropertyEditor class. Note that your editor should be public.
To customize the Property Editor’s control used in edit mode, override the SetupControl method.
To use the customized Property Editor with DateTime type properties, apply the PropertyEditor attribute as demonstrated in the code sample below.
using System;
using System.Web.UI.WebControls;
using DevExpress.Web;
using DevExpress.ExpressApp.Model;
using DevExpress.ExpressApp.Editors;
using DevExpress.ExpressApp.Web.Editors.ASPx;
//...
[PropertyEditor(typeof(DateTime), false)]
public class CustomDateTimeEditor : ASPxDateTimePropertyEditor {
public CustomDateTimeEditor(Type objectType, IModelMemberViewItem info) :
base(objectType, info) { }
protected override void SetupControl(WebControl control) {
base.SetupControl(control);
if(ViewEditMode == ViewEditMode.Edit) {
ASPxDateEdit dateEdit = (ASPxDateEdit)control;
dateEdit.TimeSectionProperties.Visible = true;
dateEdit.UseMaskBehavior = true;
}
}
}
Use the Customized Property Editor
To use the implemented Property Editor with a specific property, run the Model Editor in the ASP.NET Web Forms project and set the IModelCommonMemberViewItem.PropertyEditorType property of the required OwnMember or ViewItem node to CustomDateTimeEditor.
Tip
To use the implemented Property Editor with all DateTime properties, pass true as the PropertyEditorAttribute constructor’s defaultEditor parameter.
Note that the value of the business class property associated with the customized Property Editor should be formatted accordingly to display the time part of the DateTime value:
using DevExpress.ExpressApp.Model;
//...
[ModelDefault("DisplayFormat", "{0:MM.dd.yyyy hh:mm:ss}")]
[ModelDefault("EditMask", "MM.dd.yyyy hh:mm:ss")]
public virtual DateTime CreatedOn { get; set; }
// Make sure that you use options.UseChangeTrackingProxies() in your DbContext settings.
For additional information, refer to the following topic: Format a Property Value.
Customize a Built-in Property Editor in a Controller
Create a new Controller in the ASP.NET Web Forms module project.
To customize the Property Editor’s control, override the OnActivated method and call the CustomizeViewItemControl method.
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Editors;
using DevExpress.ExpressApp.Web.Editors.ASPx;
using DevExpress.Web;
using YourApplication.Module.BusinessObjects;
namespace YourApplication.Module.Web.Controllers {
public partial class WebDateEditCalendarController : ObjectViewController<DetailView, TargetClassName> {
public WebDateEditCalendarController() {
InitializeComponent();
}
protected override void OnActivated() {
base.OnActivated();
View.CustomizeViewItemControl<ASPxDateTimePropertyEditor>(this, SetCalendarView, nameof(TargetClassName.PropertyName));
}
private void SetCalendarView(ASPxDateTimePropertyEditor propertyEditor) {
if(propertyEditor.ViewEditMode == ViewEditMode.Edit) {
ASPxDateEdit dateEdit = propertyEditor.Editor;
dateEdit.PickerDisplayMode = DatePickerDisplayMode.ScrollPicker;
}
}
}
}