How to: Implement a Singleton Business Object and Show its Detail View
- 4 minutes to read
In this topic, you will learn how to implement a singleton - a business class that can have a single instance that cannot be removed. For instance, you can have a singleton object that describes an end-user’s company details or general application settings. Approaches that can be used to show a singleton Detail View are also illustrated.
Tip
A complete sample project is available in the following GitHub Example: XAF - How to implement a singleton class.
Implement a Singleton
To prohibit singleton deletion and creation of additional singletons, use the Validation Module. Apply the following attributes.
using DevExpress.Persistent.BaseImpl;
using DevExpress.Persistent.Validation;
// ...
[RuleObjectExists("AnotherSingletonExists", DefaultContexts.Save, "True", InvertResult = true,
CustomMessageTemplate = "Another Singleton already exists.")]
[RuleCriteria("CannotDeleteSingleton", DefaultContexts.Delete, "False",
CustomMessageTemplate = "Cannot delete Singleton.")]
public class Singleton : BaseObject {
public Singleton(Session session) : base(session) { }
private string name;
public string Name {
get { return name; }
set {
SetPropertyValue("Name", ref name, value);
}
}
private string description;
public string Description {
get { return description; }
set {
SetPropertyValue("Description", ref description, value);
}
}
}
The Singleton class itself can be either an XPO persistent class or Entity Framework entity class - it does not matter. If you use Entity Framework, do not forget to add the Singleton type to your DbContext.
To create a singleton’s instance, override the UpdateDatabaseAfterUpdateSchema method of your module’s Updater class in the following manner.
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Updating;
using System;
// ...
public class Updater : ModuleUpdater {
// ...
public override void UpdateDatabaseAfterUpdateSchema() {
base.UpdateDatabaseAfterUpdateSchema();
if (ObjectSpace.GetObjectsCount(typeof(Singleton), null) == 0) {
Singleton singleton = ObjectSpace.CreateObject<Singleton>();
singleton.Name = "My Singleton";
singleton.Description = "Sample Description";
}
ObjectSpace.CommitChanges();
}
}
After adding the code above, a singleton object will be created in the application database, if one does not yet exist.
Note
The UpdateDatabaseAfterUpdateSchema method is called each time the application runs in debugging mode. So, this method is targeted to create initial data when deploying the application or its update. To see an example of how you can use this method, refer to the Supply Initial Data topic.
Provide Access to a Singleton Detail View
An XAF application can display a singleton object in different ways, depending on the singleton’s purpose. This topic details two possible techniques. The first one uses a PopupWindowShowAction and the second one adds an item in the main form’s navigation control.
Use the PopupWindowShowAction
The code below illustrates the ShowSingleton Window Controller that contains the ShowSingleton Action. This Action displays a popup window with the Singleton object’s Detail View.
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Actions;
using DevExpress.Persistent.Base;
using DevExpress.ExpressApp.Editors;
// ...
public class ShowSingletonController : WindowController {
public ShowSingletonController() {
this.TargetWindowType = WindowType.Main;
PopupWindowShowAction showSingletonAction =
new PopupWindowShowAction(this, "ShowSingleton", PredefinedCategory.View);
showSingletonAction.CustomizePopupWindowParams += showSingletonAction_CustomizePopupWindowParams;
}
private void showSingletonAction_CustomizePopupWindowParams(object sender, CustomizePopupWindowParamsEventArgs e) {
IObjectSpace objectSpace = Application.CreateObjectSpace(typeof(Singleton));
DetailView detailView = Application.CreateDetailView(objectSpace, objectSpace.GetObjects<Singleton>()[0]);
detailView.ViewEditMode = ViewEditMode.Edit;
e.View = detailView;
}
}
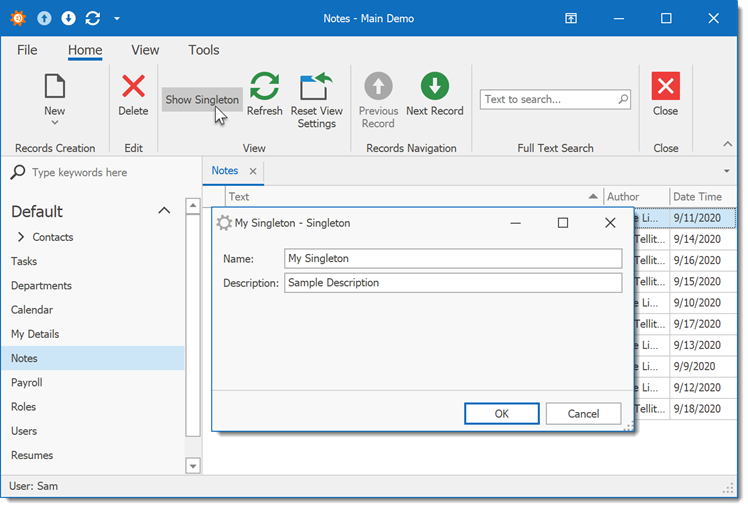
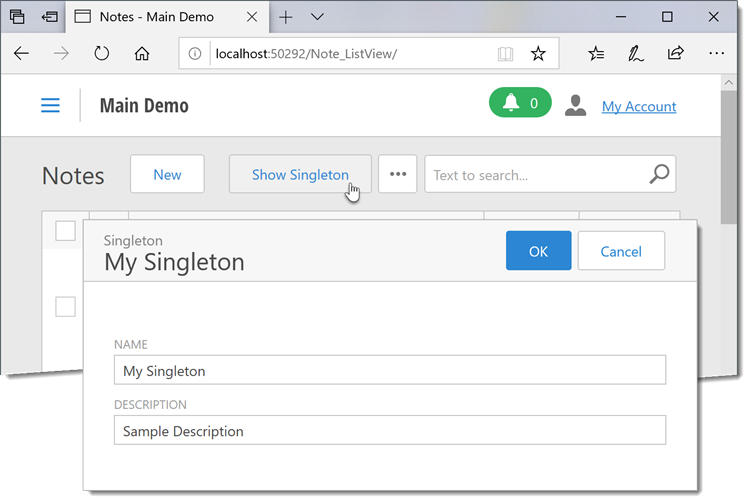
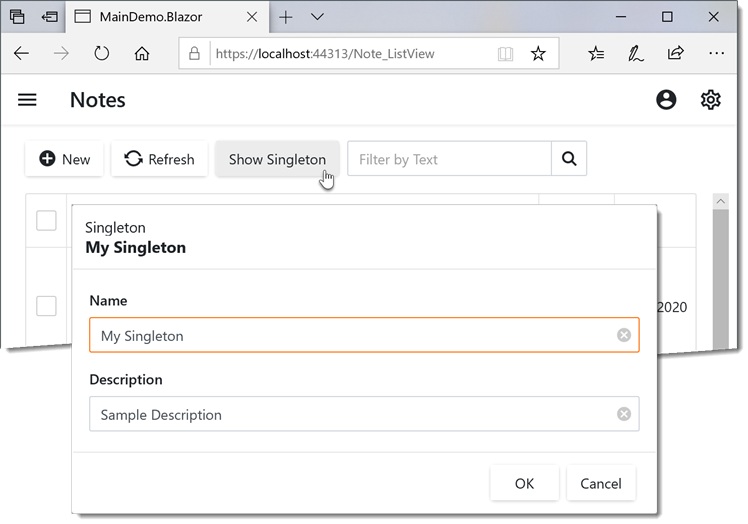
Run the application and check that the Show Singleton Action is available and you can modify the singleton using this Action.
WinForms
ASP.NET Web Forms
Blazor
Add an Item to the Navigation Control
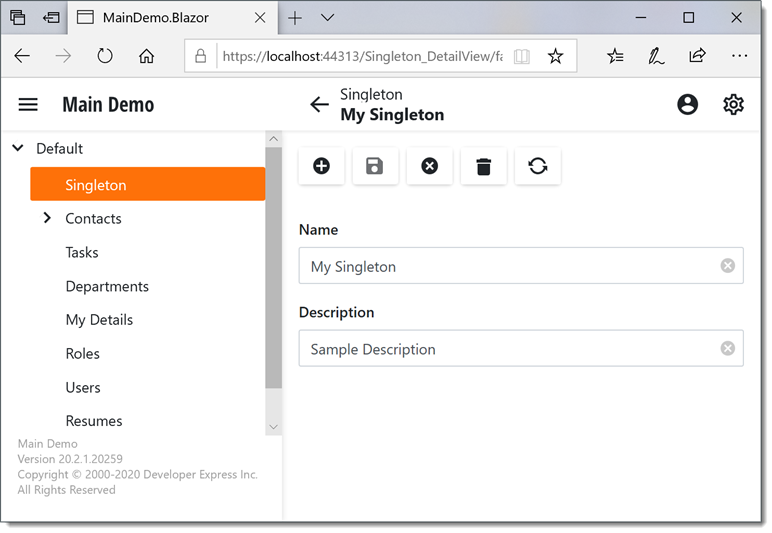
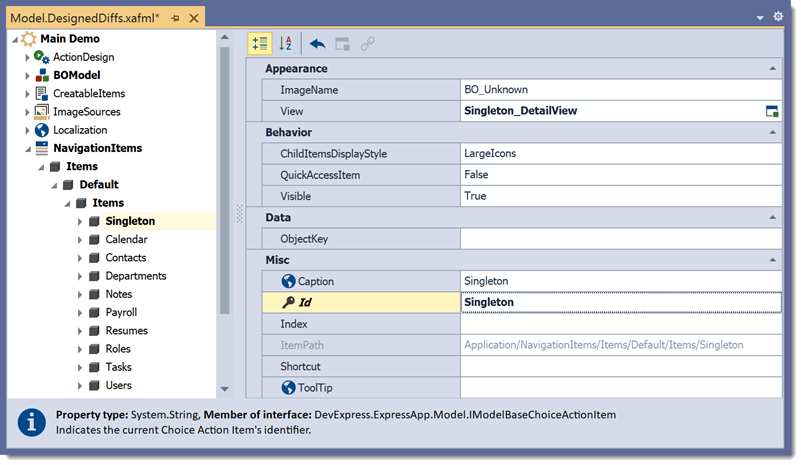
Add the NavigationItem node to the Application Model using the Model Editor (see Add an Item to the Navigation Control). Set the View property of the newly added node to Singleton_DetailView.

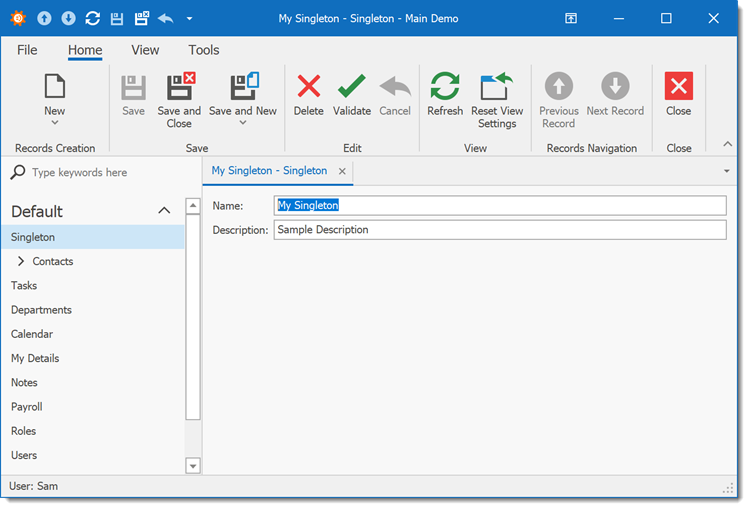
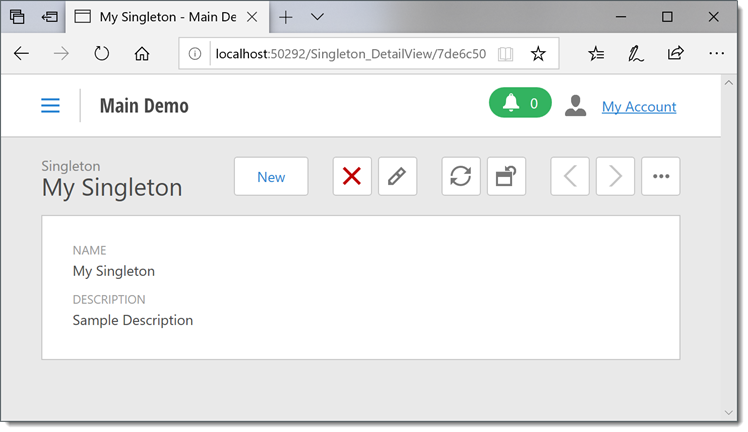
Run the application and check that the singleton navigation item is available.
WinForms
ASP.NET Web Forms
Blazor