IPreviewModel Interface
Implements client-side API for the Document Viewer and Report Designer’s Preview.
Declaration
interface IPreviewModelRemarks
The IPreviewModel object is the Document Viewer and Report Designer’s Preview model that is sent to the client.
The following methods return the IPreviewModel object:
Properties
Close Property
Closes the document that is currently open in the Web Document Viewer.
Declaration
Close: () => voidProperty Value
| Type | Description |
|---|---|
| () => void | An action that closes the document that is currently open in the Web Document Viewer. |
Remarks
The Close method closes the displayed document and leaves the Document Viewer empty. Call this method to release memory allocated on the server (storage and cache) when the user closes the page that contains the Document Viewer control.
The following code calls the Close method when a page (or UI region) window is about to close and unload its resources. The code uses jQuery API and handles the BeforeRender event.
function onBeforeRender(s, e) {
$(window).on('beforeunload', function(e) {
s.Close();
});
ExportTo Property
Exports the document to the specified file format.
Declaration
ExportTo: (format?: string, inlineResult?: boolean) => voidProperty Value
| Type | Description |
|---|---|
| (format?: string, inlineResult?: boolean) => void | A function that receives the file format identifier and the inlineResult boolean parameter. If the inlineResult is true, the browser attempts to display the resulting document. |
Remarks
The method performs a callback that exports a document to the specified format and sends the resulting file to the client browser.
The first method’s parameter is the DevExpress.Reporting.Viewer.ExportFormatID value. The second parameter (inlineResult) determines whether the browser attempts to display the exported document or the browser downloads the file. If the inlineResult parameter is set to true, but the browser does not handle the specified format, the resulting file is downloaded.
Tip
Handle the CustomizeExportOptions event to specify export options.
The Web Document Viewer can export a document asynchronously (export operations are run in the background). To switch to the asynchronous export mode, set the AsyncExportApproach static variable to true. Asynchronous export action opens a new page with a progress indicator.
The code snippet below demonstrates how to hide the Export Options panel, add a button to export the report to a file in XLSX format, and specify the export options.

@using AspNetCoreServerSide.PredefinedReports
<link rel="stylesheet" href="~/css/viewer.part.bundle.css" />
<script src="~/js/viewer.part.bundle.js"></script>
<script type="text/javascript" id="script">
// Enable the asynchronous export mode.
DevExpress.Reporting.Viewer.Settings.AsyncExportApproach = true;
var docViewer;
function GetDocumentViewer(s, e) {
docViewer = s;
}
function CustomizeExportOptions(s, e) {
e.HideExportOptionsPanel();
var model = e.GetExportOptionsModel(DevExpress.Reporting.Viewer.ExportFormatID.XLSX);
// Encrypt the file. Encryption is performed in asynchronous mode.
//model.encryptionOptions.password("1234");
model.documentOptions.author("Me");
}
</script>
<button onclick="docViewer.ExportTo('xlsx')" type="button">
Export Document
</button>
@(Html.DevExpress().WebDocumentViewer("WebDocumentViewer1")
.Height("1000px")
.ClientSideEvents(configure =>
{
configure.BeforeRender("GetDocumentViewer");
configure.CustomizeExportOptions("CustomizeExportOptions");
})
.Bind("TestReport"))
GetCurrentPageIndex Property
Returns the current page’s zero-based index.
Declaration
GetCurrentPageIndex: () => numberProperty Value
| Type | Description |
|---|---|
| () => number | A zero-based integer value that specifies the index of a current page. |
Remarks
The code snippet below demonstrates how to use the ASPxClientReportDesigner.PreviewDocumentReady event to navigate through pages of a ready document. To obtain the current page number and navigate to the next page, use the GetCurrentPageIndex and GoToPage methods.
<script type="text/javascript" id="script">
function previewDocumentReady(s, e) {
var previewModel = s.GetPreviewModel();
var goToNextPage = function () {
var pageIndex = previewModel.GetCurrentPageIndex();
if (e.PageCount <= pageIndex)
return;
previewModel.GoToPage(pageIndex + 1);
setTimeout(function () { goToNextPage(); }, 3000);
}
goToNextPage();
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server">
<ClientSideEvents PreviewDocumentReady="previewDocumentReady"/>
</dx:ASPxReportDesigner>
GetParametersModel Property
Allows you to access the report parameters’ client-side model.
Declaration
GetParametersModel: () => Parameters.PreviewParametersViewModelProperty Value
| Type | Description |
|---|---|
| () => PreviewParametersViewModel | An action that returns the report parameters’ client-side model. |
Remarks
The following code creates a button that passes a parameter to the report and rebuilds the document. When the document is created, the Document Viewer navigates to the last page:
<script type="text/javascript" id="script">
var docViewer;
function GetDocumentViewer(s, e) {
docViewer = s;
}
function BuildOnClick() {
var parameterValue = 1;
docViewer.GetParametersModel()["parameter1"](parameterValue);
docViewer.StartBuild();
}
function GoToLastPage(s, e) {
s.GoToPage(e.PageCount - 1);
}
</script>
<button onclick="BuildOnClick()" type="button">
Test
</button>
@{
var viewerRender = Html.DevExpress().WebDocumentViewer("DocumentViewer")
.Height("1000px")
.ClientSideEvents(configure =>
{
configure.BeforeRender("GetDocumentViewer");
configure.DocumentReady("GoToLastPage");
})
.Bind("TestReport");
@viewerRender.RenderHtml()
}
GoToPage Property
Displays the report page with the specified page index.
Declaration
GoToPage: (pageIndex: number) => voidProperty Value
| Type | Description |
|---|---|
| (pageIndex: number) => void | A zero-based integer value that specifies the index of a page to be displayed. |
Remarks
The code snippet below demonstrates how to use the ASPxClientReportDesigner.PreviewDocumentReady event to navigate through pages of a ready document. To obtain the current page number and navigate to the next page, use the IPreviewModel.GetCurrentPageIndex and GoToPage methods.
<script type="text/javascript" id="script">
function previewDocumentReady(s, e) {
var previewModel = s.GetPreviewModel();
var goToNextPage = function () {
var pageIndex = previewModel.GetCurrentPageIndex();
if (e.PageCount <= pageIndex)
return;
previewModel.GoToPage(pageIndex + 1);
setTimeout(function () { goToNextPage(); }, 3000);
}
goToNextPage();
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server">
<ClientSideEvents PreviewDocumentReady="previewDocumentReady"/>
</dx:ASPxReportDesigner>
OpenReport Property
Opens the specified report.
Declaration
OpenReport: (reportUrl: string) => voidProperty Value
| Type | Description |
|---|---|
| (reportUrl: string) => void | A string that identifies a report. |
Remarks
The client-side OpenReport method uses a web report storage to resolve the report identifier passed as the method parameter. The web report storage is a ReportStorageWebExtension class descendant that returns a report instance on demand.
Tip
You can call the OpenReport method to update the displayed report.
The following code creates a button that loads a report with the “XtraReport1” identifier:
<script type="text/javascript" id="script">
var docViewer;
function GetDocumentViewer(s, e) {
docViewer = s;
}
</script>
<button onclick="docViewer.OpenReport('XtraReport1')" type="button">
Open Report
</button>
@{
var viewerRender = Html.DevExpress().WebDocumentViewer("DocumentViewer")
.Height("1000px")
.ClientSideEvents(configure =>
{
configure.BeforeRender("GetDocumentViewer");
})
.Bind("TestReport");
@viewerRender.RenderHtml()
}
Print Property
Prints the entire document or the specified page.
Declaration
Print: (pageIndex?: number) => JQueryPromise<boolean>Property Value
| Type | Description |
|---|---|
| (pageIndex?: number) => JQueryPromise<boolean> | A function that takes the page index and returns a Promise that is resolved after the document is sent to the caller for printing. If the page index is not specified, the entire document is printed. |
Remarks
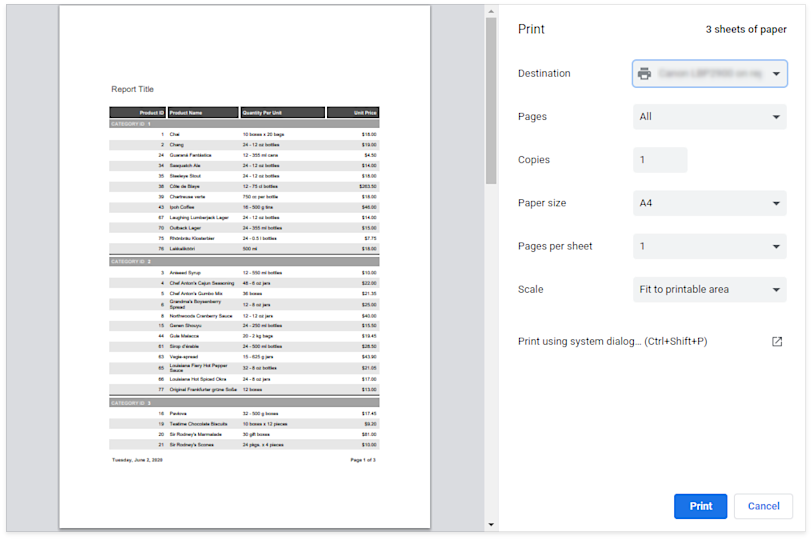
The method renders the report in PDF server side and returns PDF data to the browser. If the PDF plug-in is installed, the Print dialog displays the following:

If the PDF plug-in is unavailable, the Document Viewer exports the report document as a PDF file, and initiates the download instead of printing. The resulting PDF file contains a script that starts printing when the PDF viewer opens the file.
The following code demonstrates how to create a button that prints the Document Viewer’s report:
<script type="text/javascript" id="script">
var docViewer;
function GetDocumentViewer(s, e) {
docViewer = s;
}
</script>
<button onclick="docViewer.Print()" type="button">
Print Document
</button>
@(Html.DevExpress().WebDocumentViewer("WebDocumentViewer1")
.Height("1000px")
.ClientSideEvents(configure =>
{
configure.BeforeRender("GetDocumentViewer");
})
.Bind("TestReport"))
.
reportPreview Property
Provides access to the report preview.
Declaration
reportPreview: ReportPreviewProperty Value
| Type | Description |
|---|---|
| ReportPreview | A report preview. |
ResetParameters Property
Resets the report parameter values to the default values.
Declaration
ResetParameters: () => voidProperty Value
| Type | Description |
|---|---|
| () => void | An action that resets the report parameter values to the default values. |
Remarks
After default values of report parameters have been restored, the ASPxClientWebDocumentViewer.ParametersReset or ASPxClientReportDesigner.PreviewParametersReset event occurs.
StartBuild Property
Starts building a report document.
Declaration
StartBuild: () => voidProperty Value
| Type | Description |
|---|---|
| () => void | An action that starts building a report document. |
Remarks
The following code creates a button that passes a parameter to the report and rebuilds the document. When the document is created, the Document Viewer navigates to the last page:
<script type="text/javascript" id="script">
var docViewer;
function GetDocumentViewer(s, e) {
docViewer = s;
}
function BuildOnClick() {
var parameterValue = 1;
docViewer.GetParametersModel()["parameter1"](parameterValue);
docViewer.StartBuild();
}
function GoToLastPage(s, e) {
s.GoToPage(e.PageCount - 1);
}
</script>
<button onclick="BuildOnClick()" type="button">
Test
</button>
@{
var viewerRender = Html.DevExpress().WebDocumentViewer("DocumentViewer")
.Height("1000px")
.ClientSideEvents(configure =>
{
configure.BeforeRender("GetDocumentViewer");
configure.DocumentReady("GoToLastPage");
})
.Bind("TestReport");
@viewerRender.RenderHtml()
}
tabPanel Property
Provides access to a panel at the right of the Document Viewer.
Declaration
tabPanel: Analytics.Utils.TabPanelProperty Value
| Type | Description |
|---|---|
| TabPanel | The tab panel. |
Remarks
The tabPanel property provides access to the panel containing tabs with the Document Map, Parameters, Search Options and Export Options.
The code sample below demonstrates how to automatically collapse this panel after resetting parameter values in the ASPxClientReportDesigner.PreviewParametersReset event handler.
<script type="text/javascript" id="script">
function previewParametersReset(s, e) {
var preview = s.GetPreviewModel();
if (preview) {
preview.tabPanel.collapsed(true);
}
}
</script>
<dx:ASPxReportDesigner ID="ASPxReportDesigner1" runat="server">
<ClientSideEvents PreviewParametersReset="previewParametersReset"/>
</dx:ASPxReportDesigner>