JSReportViewer Class
A client object that provides access to the client-side Document Viewer API.
Declaration
class JSReportViewerRemarks
To access the JSReportViewer object in an Angular-based application, use the bindingSender property. The following code opens the “XtraReport1” report:
import { Component, Inject, ViewEncapsulation, ViewChild } from '@angular/core';
import { DxReportViewerComponent } from 'devexpress-reporting-angular';
@Component({
// ...
})
export class ReportViewerComponent {
@ViewChild(DxReportViewerComponent, { static: false }) viewer: DxReportViewerComponent;
// ...
openReport() {
var t = this.viewer.bindingSender.OpenReport("XtraReport1");
}
// ...
}
Properties
previewModel Property
Declaration
previewModel: anyProperty Value
| Type |
|---|
| any |
Methods
AdjustControlCore Method
Declaration
AdjustControlCore(): voidClose Method
Closes the document that is currently open in the Web Document Viewer.
Declaration
Close(): voidRemarks
The Close method closes the displayed document and leaves the Document Viewer empty. Call this method to release memory allocated on the server (storage and cache) when the user closes the page that contains the Document Viewer control.
The following code calls the Close method when a page (or UI region) window is about to close and unload its resources. The code uses jQuery API and handles the BeforeRender event.
function onBeforeRender(s, e) {
$(window).on('beforeunload', function(e) {
s.Close();
});
ExportTo(format, inlineResult) Method
Exports the document to the specified file format.
Declaration
ExportTo(
format: any,
inlineResult: any
): voidParameters
| Name | Type | Description |
|---|---|---|
| format | any | A file format identifier |
| inlineResult | any | If the inlineResult is true, the browser attempts to display the resulting document. |
Remarks
he method performs a callback that exports a document to the specified format and sends the resulting file to the client browser.
The first method’s parameter is the DevExpress.Reporting.Viewer.ExportFormatID value. The second parameter (inlineResult) determines whether the browser attempts to display the exported document or the browser downloads the file. If the inlineResult parameter is set to true, but the browser does not handle the specified format, the resulting file is downloaded.
Tip
Handle the CustomizeExportOptions event to specify export options.
The Web Document Viewer can export a document asynchronously (export operations are run in the background). To switch to the asynchronous export mode, set the AsyncExportApproach static variable to true. Asynchronous export action opens a new page with a progress indicator.
The code snippet below demonstrates how to hide the Export Options panel, add a button to export the report to a file in XLSX format, and specify the export options.

report-viewer.html
<div>
<button (click)="exportDocument()"><span>Export Document</span></button>
</div>
<div>
<dx-report-viewer [reportUrl]="reportUrl" height="800px">
<dxrv-request-options [invokeAction]="invokeAction" [host]="hostUrl">
</dxrv-request-options>
<dxrv-callbacks
(CustomizeExportOptions)="CustomizeExportOptions($event)"
(BeforeRender)="ConfigureBeforeRender($event)">
</dxrv-callbacks>
</dx-report-viewer>
</div>
report-viewer.ts
import { Component, Inject, ViewEncapsulation, ViewChild } from '@angular/core';
import { DxReportViewerComponent } from 'devexpress-reporting-angular';
import DevExpress from 'devexpress-reporting/dx-webdocumentviewer';
@Component({
selector: 'report-viewer',
encapsulation: ViewEncapsulation.None,
templateUrl: './report-viewer.html',
styleUrls: [
"../../../node_modules/jquery-ui/themes/base/all.css",
"../../../node_modules/devextreme/dist/css/dx.common.css",
"../../../node_modules/devextreme/dist/css/dx.light.css",
"../../../node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css",
"../../../node_modules/@devexpress/analytics-core/dist/css/dx-analytics.light.css",
"../../../node_modules/devexpress-reporting/dist/css/dx-webdocumentviewer.css"
]
})
export class ReportViewerComponent {
@ViewChild(DxReportViewerComponent, { static: false }) viewer: DxReportViewerComponent;
reportUrl: string = "TestReport";
// Use this line for the ASP.NET MVC backend.
invokeAction: string = '/DXXRDV';
// Use this line for the ASP.NET Core backend.
//invokeAction: string = "/WebDocumentViewer/Invoke";
ConfigureBeforeRender(event) {
// Enable the asynchronous export mode.
DevExpress.Reporting.Viewer.Settings.AsyncExportApproach = true;
}
CustomizeExportOptions(event) {
event.args.HideExportOptionsPanel();
var model = event.args.GetExportOptionsModel(DevExpress.Reporting.Viewer.ExportFormatID.XLSX);
// Encrypt the file. Encryption is performed in asynchronous mode.
//model.encryptionOptions.password("1234");
model.documentOptions.author("Me");
}
exportDocument() {
this.viewer.bindingSender.ExportTo('xlsx');
}
constructor(@Inject('BASE_URL') public hostUrl: string) { }
}
GetCurrentPageIndex Method
Declaration
GetCurrentPageIndex(): anyReturns
| Type |
|---|
| any |
GetParametersModel Method
Allows you to access the report parameters’ client-side model.
Declaration
GetParametersModel(): anyReturns
| Type | Description |
|---|---|
| any | The report parameters’ client-side model |
Remarks
The following code creates a button that passes a parameter to the report and rebuilds the document. When the document is created, the Document Viewer navigates to the last page:
report-viewer.html
<div>
<button (click)="BuildOnClick()"><span>Build Document</span></button>
</div>
<div>
<dx-report-viewer [reportUrl]="reportUrl" height="800px">
<dxrv-request-options [invokeAction]="invokeAction" [host]="hostUrl">
</dxrv-request-options>
<dxrv-callbacks (DocumentReady)="GoToLastPage($event)">
</dxrv-callbacks>
</dx-report-viewer>
</div>
report-viewer.ts
import { Component, Inject, ViewEncapsulation, ViewChild } from '@angular/core';
import { DxReportViewerComponent } from 'devexpress-reporting-angular';
@Component({
selector: 'report-viewer',
encapsulation: ViewEncapsulation.None,
templateUrl: './report-viewer.html',
styleUrls: [
"../../../node_modules/jquery-ui/themes/base/all.css",
"../../../node_modules/devextreme/dist/css/dx.common.css",
"../../../node_modules/devextreme/dist/css/dx.light.css",
"../../../node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css",
"../../../node_modules/@devexpress/analytics-core/dist/css/dx-analytics.light.css",
"../../../node_modules/devexpress-reporting/dist/css/dx-webdocumentviewer.css"
]
})
export class ReportViewerComponent {
@ViewChild(DxReportViewerComponent, { static: false }) viewer: DxReportViewerComponent;
reportUrl: string = "XtraReport1";
invokeAction: string = '/DXXRDV';
BuildOnClick() {
var parameterValue = 1;
this.viewer.bindingSender.GetParametersModel()["parameter1"](parameterValue);
this.viewer.bindingSender.StartBuild();
}
GoToLastPage(event) {
this.viewer.bindingSender.GoToPage(event.args.PageCount - 1);
}
constructor(@Inject('BASE_URL') public hostUrl: string) { }
}
GetPreviewModel Method
Declaration
GetPreviewModel(): anyReturns
| Type |
|---|
| any |
GetReportPreview Method
Declaration
GetReportPreview(): anyReturns
| Type |
|---|
| any |
GoToPage(pageIndex) Method
Declaration
GoToPage(
pageIndex: any
): voidParameters
| Name | Type |
|---|---|
| pageIndex | any |
OpenReport(reportName) Method
Opens the specified report on the Web Document Viewer’s client side. Allows you to refresh preview for the loaded report.
Declaration
OpenReport(
reportName: any
): anyParameters
| Name | Type | Description |
|---|---|---|
| reportName | any | A string that specifies the report’s URL. |
Returns
| Type |
|---|
| any |
Remarks
The client-side OpenReport method uses a web report storage to resolve the report identifier passed as the method parameter. The web report storage is a ReportStorageWebExtension class descendant that returns a report instance on demand.
Tip
You can call the OpenReport method to update the displayed report.
The following code creates a button that loads a report with the “XtraReport1” identifier:
report-viewer.html
<div>
<button (click)="openReport()"><span>Open Report</span></button>
</div>
<div>
<dx-report-viewer [reportUrl]="reportUrl" height="800px">
<dxrv-request-options [invokeAction]="invokeAction" [host]="hostUrl"></dxrv-request-options>
</dx-report-viewer>
</div>
report-viewer.ts
import { Component, Inject, ViewEncapsulation, ViewChild } from '@angular/core';
import { DxReportViewerComponent } from 'devexpress-reporting-angular';
@Component({
selector: 'report-viewer',
encapsulation: ViewEncapsulation.None,
templateUrl: './report-viewer.html',
styleUrls: [
"../../../node_modules/jquery-ui/themes/base/all.css",
"../../../node_modules/devextreme/dist/css/dx.common.css",
"../../../node_modules/devextreme/dist/css/dx.light.css",
"../../../node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css",
"../../../node_modules/@devexpress/analytics-core/dist/css/dx-analytics.light.css",
"../../../node_modules/devexpress-reporting/dist/css/dx-webdocumentviewer.css"
]
})
export class ReportViewerComponent {
@ViewChild(DxReportViewerComponent, { static: false }) viewer: DxReportViewerComponent;
reportUrl: string = "TestReport";
invokeAction: string = '/DXXRDV';
openReport() {
var t = this.viewer.bindingSender.OpenReport("XtraReport1");
}
constructor(@Inject('BASE_URL') public hostUrl: string) { }
}
PerformCustomDocumentOperation(customData, hideMessageFromUser) Method
Declaration
PerformCustomDocumentOperation(
customData: any,
hideMessageFromUser: any
): anyParameters
| Name | Type |
|---|---|
| customData | any |
| hideMessageFromUser | any |
Returns
| Type |
|---|
| any |
previewExists Method
Declaration
previewExists(): anyReturns
| Type |
|---|
| any |
Print(pageIndex) Method
Prints the entire document or the specified page.
Declaration
Print(
pageIndex: any
): anyParameters
| Name | Type | Description |
|---|---|---|
| pageIndex | any | The index of a page to be printed. If the page index is not specified, the entire document is printed. |
Returns
| Type |
|---|
| any |
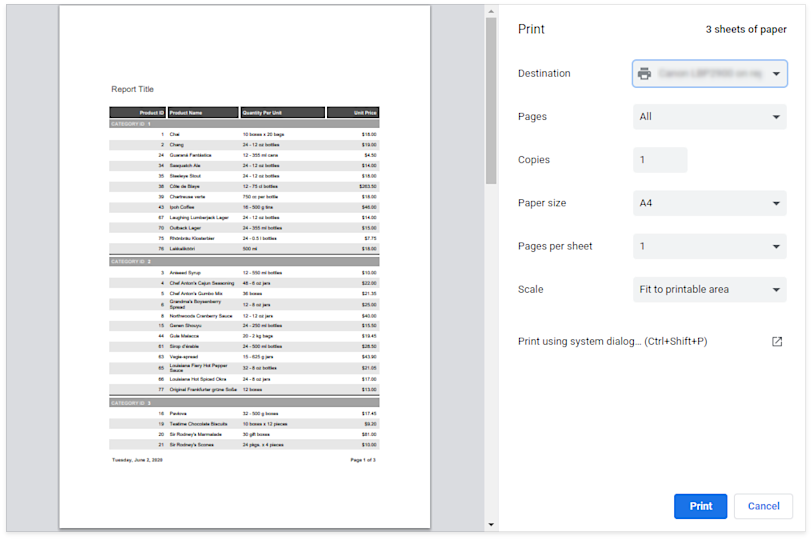
Remarks
The method renders the report in PDF server side and returns PDF data to the browser. If the PDF plug-in is installed, the Print dialog displays the following:

If the PDF plug-in is unavailable, the Document Viewer exports the report document as a PDF file, and initiates the download instead of printing. The resulting PDF file contains a script that starts printing when the PDF viewer opens the file.
The following code demonstrates how to create a button that prints the Document Viewer’s report:
report-viewer.html
<div>
<button (click)="printDocument()"><span>Print Document</span></button>
</div>
<div>
<dx-report-viewer [reportUrl]="reportUrl" height="800px">
<dxrv-request-options [invokeAction]="invokeAction" [host]="hostUrl"></dxrv-request-options>
</dx-report-viewer>
</div>
report-viewer.ts
import { Component, Inject, ViewEncapsulation, ViewChild } from '@angular/core';
import { DxReportViewerComponent } from 'devexpress-reporting-angular';
@Component({
selector: 'report-viewer',
encapsulation: ViewEncapsulation.None,
templateUrl: './report-viewer.html',
styleUrls: [
"../../../node_modules/jquery-ui/themes/base/all.css",
"../../../node_modules/devextreme/dist/css/dx.common.css",
"../../../node_modules/devextreme/dist/css/dx.light.css",
"../../../node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css",
"../../../node_modules/@devexpress/analytics-core/dist/css/dx-analytics.light.css",
"../../../node_modules/devexpress-reporting/dist/css/dx-webdocumentviewer.css"
]
})
export class ReportViewerComponent {
@ViewChild(DxReportViewerComponent, {static: false}) viewer: DxReportViewerComponent;
reportUrl: string = "TestReport";
// Use this line for an ASP.NET MVC backend.
invokeAction: string = '/DXXRDV';
// Use this line for an ASP.NET Core backend.
//invokeAction: string = "/WebDocumentViewer/Invoke";
printDocument() {
this.viewer.bindingSender.Print();
}
constructor(@Inject('BASE_URL') public hostUrl: string) { }
}
ResetParameters Method
Declaration
ResetParameters(): voidStartBuild Method
Starts building a report document.
Declaration
StartBuild(): anyReturns
| Type |
|---|
| any |
Remarks
The following code creates a button that passes a parameter to the report and rebuilds the document. When the document is created, the Document Viewer navigates to the last page:
report-viewer.html
<div>
<button (click)="BuildOnClick()"><span>Build Document</span></button>
</div>
<div>
<dx-report-viewer [reportUrl]="reportUrl" height="800px">
<dxrv-request-options [invokeAction]="invokeAction" [host]="hostUrl">
</dxrv-request-options>
<dxrv-callbacks (DocumentReady)="GoToLastPage($event)">
</dxrv-callbacks>
</dx-report-viewer>
</div>
report-viewer.ts
import { Component, Inject, ViewEncapsulation, ViewChild } from '@angular/core';
import { DxReportViewerComponent } from 'devexpress-reporting-angular';
@Component({
selector: 'report-viewer',
encapsulation: ViewEncapsulation.None,
templateUrl: './report-viewer.html',
styleUrls: [
"../../../node_modules/jquery-ui/themes/base/all.css",
"../../../node_modules/devextreme/dist/css/dx.common.css",
"../../../node_modules/devextreme/dist/css/dx.light.css",
"../../../node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css",
"../../../node_modules/@devexpress/analytics-core/dist/css/dx-analytics.light.css",
"../../../node_modules/devexpress-reporting/dist/css/dx-webdocumentviewer.css"
]
})
export class ReportViewerComponent {
@ViewChild(DxReportViewerComponent, { static: false }) viewer: DxReportViewerComponent;
reportUrl: string = "XtraReport1";
invokeAction: string = '/DXXRDV';
BuildOnClick() {
var parameterValue = 1;
this.viewer.bindingSender.GetParametersModel()["parameter1"](parameterValue);
this.viewer.bindingSender.StartBuild();
}
GoToLastPage(event) {
this.viewer.bindingSender.GoToPage(event.args.PageCount - 1);
}
constructor(@Inject('BASE_URL') public hostUrl: string) { }
}
UpdateLocalization(localization) Method
Declaration
UpdateLocalization(
localization: any
): voidParameters
| Name | Type |
|---|---|
| localization | any |