XRCrossTabCell.ColumnAutoWidthMode Property
Specifies whether and how to change the cell’s width to fit its content.
Namespace: DevExpress.XtraReports.UI.CrossTab
Assembly: DevExpress.XtraReports.v20.1.dll
NuGet Packages: DevExpress.Reporting.Core, DevExpress.WindowsDesktop.Reporting.Core
Declaration
[DefaultValue(AutoSizeMode.None)]
[SRCategory(ReportStringId.CatBehavior)]
public AutoSizeMode ColumnAutoWidthMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| AutoSizeMode | None | The size mode. |
Available values:
| Name | Description |
|---|---|
| None | The control’s size remains unchanged. |
| GrowOnly | The control’s size can be automatically increased to fit its content. |
| ShrinkOnly | The control’s size can be automatically decreased to fit its content. |
| ShrinkAndGrow | The control’s size can be automatically increased or decreased to fit its content. |
Remarks
Use the ColumnAutoWidthMode property to adjust the column width to fit values of all its cells. If you change this property value for one cell, this value applies to all the cells in the column.
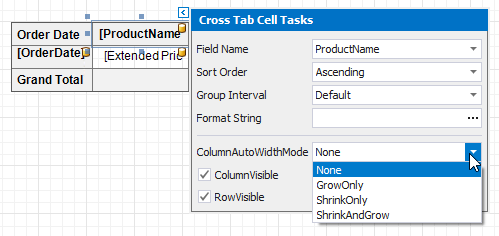
At design time, you can set the ColumnAutoWidthMode property in a cell’s smart tag or in the Properties window.

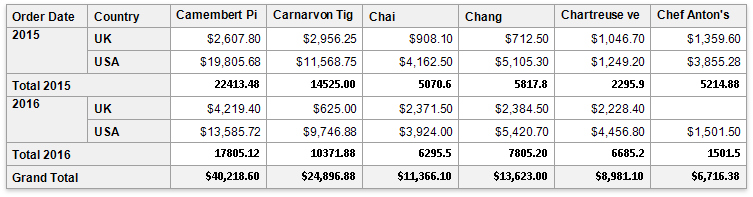
None
All columns have the same width specified in the Cross Tab layout.

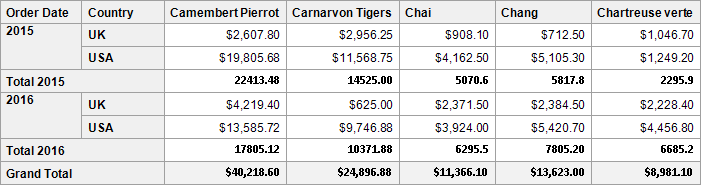
GrowOnly
The column width can be automatically increased to fit values of all column cells.

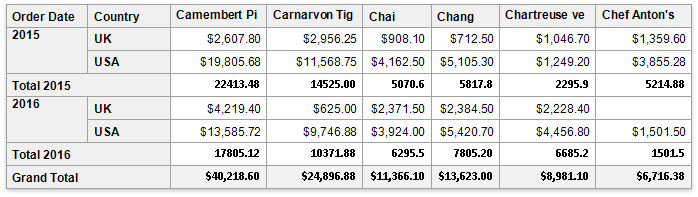
ShrinkOnly
The column width can be automatically decreased to fit values of all column cells.

ShrinkAndGrow
The column width can be automatically increased or decreased to fit values of all column cells.

Note
This property is not available if a cell spans two or more columns.
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the ColumnAutoWidthMode property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.