Troubleshooting
- 4 minutes to read
This article describes how to diagnose problems that may occur in web-based reporting applications.
Diagnose JavaScript Errors
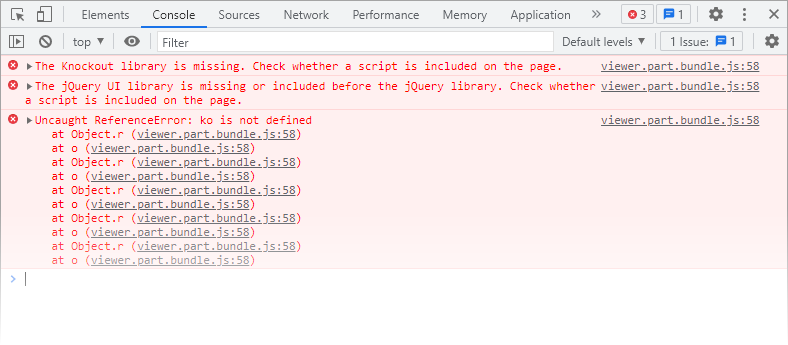
Open the browser developer panel (F12). Go to the Console tab and check if the browser console shows any JavaScript errors. This topic uses Google Chrome as an example, but you can use similar steps for other browsers.

If there are errors, proceed to the next section.
Script Registration
Check whether all required client-side libraries are registered in the order listed below. If you use bundles, make sure the final registration order is the same.
Your project may already have links to scripts that our web report components depend on. If you copy the package configuration from our documentation, you may get a mixture of different scripts. To avoid duplicate registration, check each referenced script or bundle.
Required Script Libraries
Reporting components for web require the following client-side script libraries for correct operation:
- jQuery 1.11.3+
- jQuery UI 1.11.4+ Include the
core,widget,mouse,draggable,resizable, andselectablemodules, and both JavaScript and CSS files. - knockout 3.3.0+ (versions 3.5.0 and higher are not supported)
Optional. globalize v1.1.1+ Include the
cldrscripts first:cldrcldr.eventcldr.supplemental
Next, include the
globalizescripts:numbercurrencydatemessage
- ace.js 1.1.9 This library is required for the Web Report Designer. Include the
ext\-language\_toolsscript. - dx.all.js You should also include the
dx.common.cssstylesheet along with the theme stylesheet:dx.light.cssordx.dark.css.
Automatic Script Registration (ASP.NET WebForms & MVC)
In v16.2 and higher you can register both Third-Party and DevExtreme libraries automatically in the Web.config file (<resources> section):
<configuration>
<devExpress>
...
<resources>
<add type="ThirdParty" />
<add type="DevExtreme" />
</resources>
</devExpress>
</configuration>
In previous versions (v14.1 - v16.1), you should enable the embedRequiredClientLibraries option:
<configuration>
...
<devExpress>
...
<settings ... embedRequiredClientLibraries="true" />
</devExpress>
</configuration>
Manual Script Registration
ASP.NET WebForms & MVC
To include both Third-Party and DevExtreme libraries manually, leave the resources section in the Web.config file empty.
The empty resources section of your Web.config file should appear as follows to disable automatic registration:
<configuration>
<devExpress>
...
<resources>
</resources>
</devExpress>
</configuration>
In previous versions (from 1v4.1 to v16.1) it is not necessary to perform any modifications in the Web.config file.
All Web Platforms
Include script libraries in the HTML page header section with the <script\> tags, as shown in the following code snippet. Note that the order in which scripts are registered is important.
<html>
<head>
<script src=".../jquery.min.js" type="text/javascript"></script>
<link href=".../jquery-ui.css" rel="stylesheet" type="text/css" />
<script src=".../jquery-ui.min.js" type="text/javascript"></script>
<script src=".../cldr.js" type="text/javascript"></script>
<script src=".../event.js" type="text/javascript"></script>
<script src=".../supplemental.js" type="text/javascript"></script>
<script src=".../globalize.js" type="text/javascript"></script>
<script src=".../number.js" type="text/javascript"></script>
<script src=".../currency.js" type="text/javascript"></script>
<script src=".../date.js" type="text/javascript"></script>
<script src=".../message.js" type="text/javascript"></script>
<script src=".../knockout.js" type="text/javascript"></script>
<script src=".../ace.js" type="text/javascript"></script>
<script src=".../ext-language_tools.js" type="text/javascript"></script>
<link href=".../dx.common.css" rel="stylesheet" type="text/css" />
<link href=".../dx.light.css" rel="stylesheet" type="text/css" />
<script src=".../dx.all.js" type="text/javascript"></script>
...
</head>
...
</html>
Note
Insert correct paths to script libraries after you copy the code above to your application.
For more details, please refer to this code example: How to register third-party and DevExtreme client-side libraries manually for Web Reporting widgets.
Combination Script Registration (ASP.NET WebForms & MVC)
There is an option to register Third-Party libraries manually and have DevExtreme libraries registered automatically. To implement this option, register DevExtreme libraries in the resources section of your Web.config file:
<configuration>
<devExpress>
...
<resources>
<add type="DevExtreme" />
</resources>
</devExpress>
</configuration>
Note
DevExtreme requires that third-party libraries which should be included in the page before DevExtreme registration. This means that you cannot register DevExtreme libraries manually and Third-Party libraries automatically.
In versions prior to v16.1, disable the embedRequiredClientLibraries option to cancel Third-Party client-side libraries automatic registration.