Mobile Mode in Angular Application
- 3 minutes to read
The Web Document Viewer in Mobile Mode allows you to navigate and export reports on mobile devices.

For information on features available in Mobile Mode, refer to the following help topic: Mobile Viewer UI.
Switch the Document Viewer to Mobile Mode
Do the following to switch the Document Viewer on your application’s page to Mobile mode:
Set the dx-report-viewer component’s isMobile option to true:
<dx-report-viewer [reportUrl]="reportUrl" height="600px" isMobile="true"> <dxrv-request-options [invokeAction]="invokeAction" [host]="hostUrl"></dxrv-request-options> </dx-report-viewer>The Document Viewer has no default height, so you should position the Document Viewer on a page and specify its height depending on the size of the target viewport in the mobile browser.
Use the viewport meta tag to inform the Document Viewer about the viewport width to properly render the document on mobile devices. Include the following tag in the <head> section of the main page:
<head> <%-- ... --%> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0" /> </head>The “content” attribute defines the following options:
- The page width is set to fit the device’s screen.
- The initial zoom level when the browser first loads the page.
- The zoom feature is disabled for the web page. (Users can zoom only the displayed document.)
Customize the Viewer
Reader Mode
The reader mode that displays document pages without borders.
Set the dxrv-mobile-mode-settings component’s readerMode option to false to turn off reader mode:
<dx-report-viewer [reportUrl]="reportUrl" height="600px" isMobile="true">
<dxrv-mobile-mode-settings readerMode="false"></dxrv-mobile-mode-settings>
<dxrv-request-options [invokeAction]="invokeAction" [host]="hostUrl"></dxrv-request-options>
</dx-report-viewer>
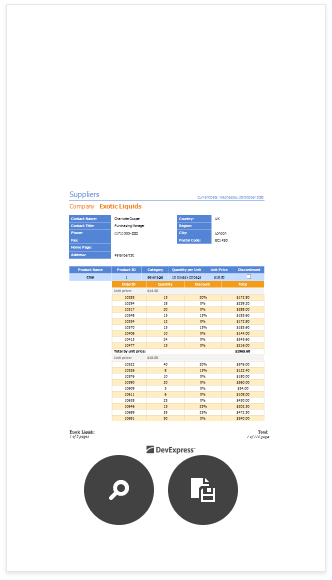
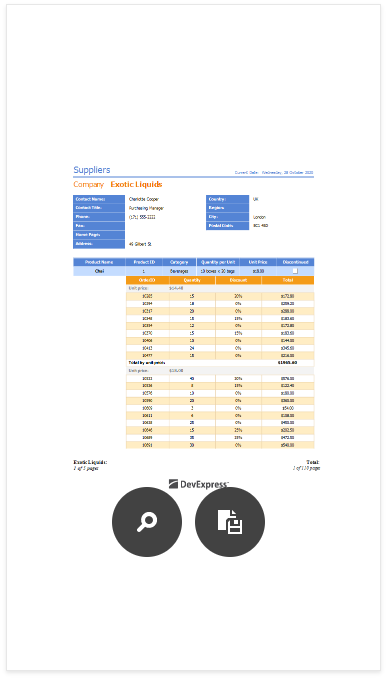
| Reader Mode On | Reader Mode Off |
|---|---|
 |
 |
Animation
Set the dxrv-mobile-mode-settings component’s animationEnabled option to false to disable animation:
<dx-report-viewer [reportUrl]="reportUrl" height="600px" isMobile="true">
<dxrv-mobile-mode-settings animationEnabled="false"></dxrv-mobile-mode-settings>
<dxrv-request-options [invokeAction]="invokeAction" [host]="hostUrl"></dxrv-request-options>
</dx-report-viewer>
Menu Actions
Handle the client-side CustomizeMenuActions event to customize the Mobile Viewer’s toolbar.
The event argument’s Actions property value is a collection that contains the Mobile Viewer’s commands. You can modify existing commands and add new commands to the collection. Each action includes the following settings:
- imageClassName - specifies the CSS class of the command’s glyph.
- visible - specifies whether the command is visible in the UI.
- clickAction - specifies the client-side action to perform when the command is invoked.
- content - specifies the Knockout template to render.
The following code hides the Search action:
<dx-report-viewer [reportUrl]="reportUrl" height="600px" isMobile="true">
<dxrv-callbacks (CustomizeMenuActions)="onCustomizeMenuActions($event)">
</dxrv-callbacks>
<dxrv-request-options [invokeAction]="invokeAction" [host]="hostUrl"></dxrv-request-options>
</dx-report-viewer>
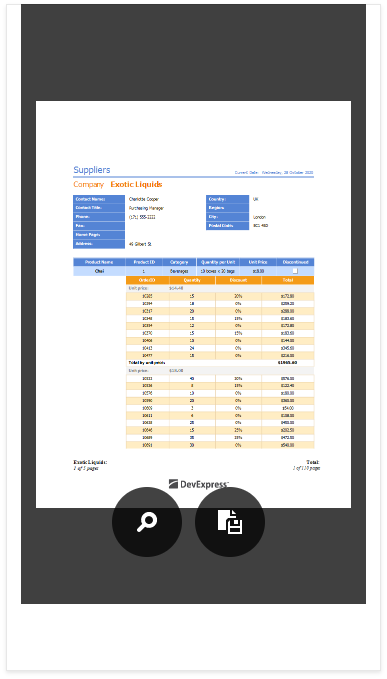
The result is shown in the image below:

Export Formats
You can hide the specified export format in the Export Formats panel. The following code handles the CustomizeExportOptions event to hide the XLS format:
<dx-report-viewer [reportUrl]="reportUrl" height="600px" isMobile="true">
<dxrv-callbacks (CustomizeExportOptions)="onCustomizeExportOptions($event)">
</dxrv-callbacks>
<dxrv-request-options [invokeAction]="invokeAction" [host]="hostUrl"></dxrv-request-options>
</dx-report-viewer>
The result is shown below:
