Customize the Document Viewer Toolbar in React Application
- 4 minutes to read
Remove the Toolbar
Use the CustomizeElements callback to get the Toolbar element by its PreviewElements ID and remove the Toolbar from the collection of UI elements:
import { PreviewElements } from 'devexpress-reporting/dx-webdocumentviewer'
import React from "react";
import ko from "knockout";
import "./App.css";
class ReportViewer extends React.Component {
constructor(props) {
super(props);
this.reportUrl = ko.observable("XtraReport1");
this.requestOptions = {
// Specify the server-side application port.
host: "https://localhost:52454/",
invokeAction: "DXXRDV"
};
this.callbacks = {
CustomizeMenuActions: function(s, e) {
var toolbarPart = e.GetById(PreviewElements.Toolbar);
var index = e.Elements.indexOf(toolbarPart);
e.Elements.splice(index, 1);
}
};
}
render() {
return (
<div>
<div
ref="viewer"
data-bind="dxReportViewer: $data"
style={{ width: "100%", height: "900px" }}
/>
</div>
);
}
componentDidMount() {
ko.applyBindings(
{
reportUrl: this.reportUrl,
requestOptions: this.requestOptions,
callbacks: this.callbacks
},
this.refs.viewer
);
}
componentWillUnmount() {
ko.cleanNode(this.refs.viewer);
}
}
export default ReportViewer;
Hide Export Formats
Use the CustomizeExportOptions callback and call the ASPxClientCustomizeExportOptionsEventArgs.HideFormat(format) method to remove the specified export format from the Export To drop-down list.
Customize Toolbar Commands
Use the CustomizeMenuActions callback to customize toolbar commands.
The callback function receives the IPreviewModel and the ASPxClientCustomizeMenuActionsEventArgs objects as arguments.
The argument’s Actions property contains the available Document Viewer commands. You can modify commands in the collection and add new commands. To get access to a built-in command, call the GetById method and pass the ActionId value as a parameter.
A command implements the IAction interface. When you get access to a command, use the IAction properties to customize the command.
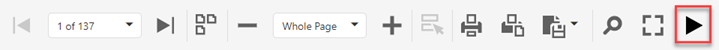
The following code hides the built-in Previous Page and Next Page toolbar commands, and adds a new Run Slide Show command that navigates through the document pages. Use the imageTemplateName property to specify a custom command icon - as described in the following section: SVG Image in HTML Template.
The customized toolbar is shown in the image below.

import { ActionId } from 'devexpress-reporting/dx-webdocumentviewer'
import React from "react";
import ko from "knockout";
import "./App.css";
class ReportViewer extends React.Component {
constructor(props) {
super(props);
this.reportUrl = ko.observable("XtraReport1");
this.requestOptions = {
// Specify the server-side application port.
host: "https://localhost:52454/",
invokeAction: "DXXRDV"
};
this.callbacks = {
CustomizeMenuActions: function(s, e) {
// Get the page navigation actions and hide them.
var actionPrevPage = e.GetById(
ActionId.PrevPage
);
if (actionPrevPage) actionPrevPage.visible = false;
var actionNextPage = e.GetById(
ActionId.NextPage
);
if (actionNextPage) actionNextPage.visible = false;
// Add a new action.
var interval;
var selected = ko.observable(false);
e.Actions.push({
text: "Run Slide Show",
imageTemplateName: "slideshow",
visible: true,
disabled: false,
selected: selected,
hasSeparator: false,
hotKey: { ctrlKey: true, keyCode: "Z".charCodeAt(0) },
clickAction: function() {
if (selected()) {
clearInterval(interval);
selected(false);
return;
}
var model = s.GetPreviewModel();
if (model) {
selected(true);
interval = setInterval(function() {
var pageIndex = model.GetCurrentPageIndex();
model.GoToPage(pageIndex + 1);
}, 2000);
}
}
});
}
};
}
render() {
return (
<div>
<div
ref="viewer"
data-bind="dxReportViewer: $data"
style={{ width: "100%", height: "900px" }}
/>
</div>
);
}
componentDidMount() {
ko.applyBindings(
{
reportUrl: this.reportUrl,
requestOptions: this.requestOptions,
callbacks: this.callbacks
},
this.refs.viewer
);
}
componentWillUnmount() {
ko.cleanNode(this.refs.viewer);
}
}
export default ReportViewer;
Specify a Custom Command Icon
You can use one of the following methods to assign a picture to a command:
SVG Image in HTML Template
This method allows you to apply a color scheme to SVG icons and make them consistent with the Document Viewer control’s color scheme.
The following code is a sample HTML template for an SVG image. The template uses a predefined CSS class dxd-icon-fill to paint the icon according to the selected color scheme.
<script type="text/html" id="slideshow">
<svg version="1.1" id="Layer_1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 24 24"
style="enable-background: new 0 0 24 24;"
xml:space="preserve">
<polygon class="dxd-icon-fill" points="4,2 4,22 22,12 " />
</svg>
</script>
Assign the template to the command’s imageTemplateName property.
CSS Classes
You can add icons as CSS classes with background images (SVG and PNG).
Note
This method does not apply color schemes to icons automatically.
Follow the steps below to specify an icon for the Run Slide Show command:
Create an image file (SlideShow.png - 24x24 pixels).
Create a CSS file (SlideShow.css) with the following content:
.slideShow { background-image: url('../SlideShow.png'); background-repeat: no-repeat; }Link the CSS file to the View file:
... <link href="~/SlideShow.css" rel="stylesheet" />Assign the slideShow CSS class to the command’s imageClassName property.