Report Designer Client-Side Configuration in Angular Application
- 3 minutes to read
You can use the dx-report-designer component to integrate the Web Report Designer into your Angular-based application.
Root Options
The following table lists the dx-report-designer component’s options:
Option | Required / Optional | Description |
|---|---|---|
reportUrl | Required | A string or Knockout observable that specifies the initial report’s URL. |
width | Optional | A string that defines the Report Designer’s width. The default value is ‘100%’. |
height | Optional | A string that defines the Report Designer’s height. The default value is ‘700px’. |
cssClass | Optional | A string that specifies the CSS class name to attach to the root div element. |
Nested Options
dxrd-request-options - A nested component that allows you to specify where to send requests from the Report Designer.
Option | Required / Optional | Description |
|---|---|---|
host | Required | A server-side project’s URI. |
getDesignerModelAction | Required | The URI path of the controller action that returns the Report Designer model. |
getLocalizationAction | Optional | The URI path of the controller action used to customize localization strings. |
dxrd-callbacks - A nested component that provides callbacks to customize the Report Designer. These callbacks correspond to client-side events at the Report Designer control level. For a complete list of available events and details on how to use each event, refer to the following help topic: Report Designer’s Client-Side API.
Note
The Report Designer passes only one argument (the $event object) to callback handlers. This argument contains sender and args properties.
The sender object is the Report Designer’s JavaScript equivalent. It provides access to all available client-side methods.
Usage
The following code snippets demonstrate how to use the dx-report-designer component in a View:
<div>
<button (click)="open()"><span>Open</span></button>
</div>
<div>
<dx-report-designer [reportUrl]="reportUrl" height="700px" cssClass='myDesigner'>
<dxrd-request-options [getDesignerModelAction]="getDesignerModelAction" [host]="hostUrl"></dxrd-request-options>
<dxrd-callbacks
(CustomizeMenuActions)="CustomizeMenuActions($event)">
</dxrd-callbacks>
</dx-report-designer>
</div>
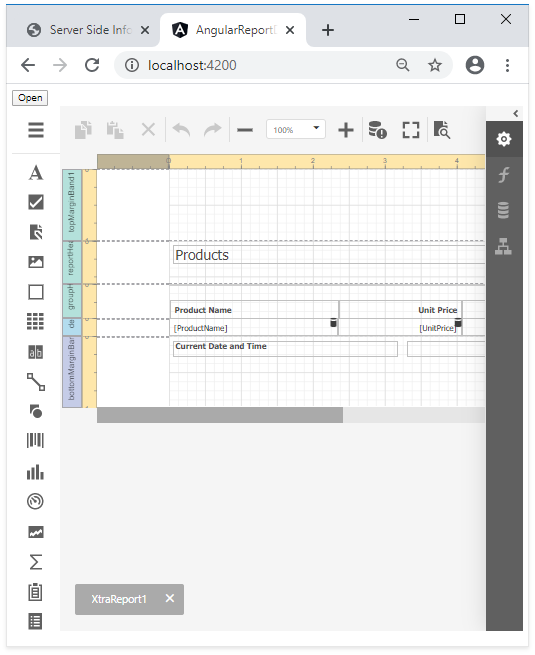
Run the application to see the results - as shown below:

Tip
To access the client-side model, use the bindingSender property:
this.designer.bindingSender.OpenReport(reportName);