Add the Document Viewer to an ASP.NET Core Application
- 4 minutes to read
This tutorial describes how to add the Document Viewer control to an ASP.NET Core application.
Tip
See an overview on using DevExpress Reporting in ASP.NET Core applications.
Learn how to add a report to an ASP.NET Core application using the Add a New Report to an ASP.NET Core Application tutorial.
Install Required Packages
Perform the following steps to install the NuGet packages required for the Document Viewer control:
Note
If you prefer using Bower packages, install the xtrareportsjs bower package instead.
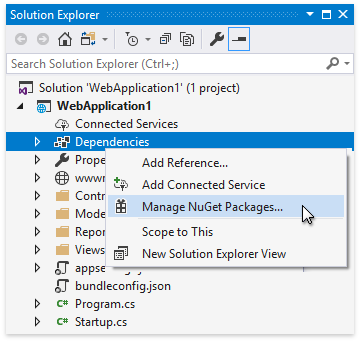
Right-click the Dependencies node in the Solution Explorer and select Manage NuGet Packages in the invoked context menu.

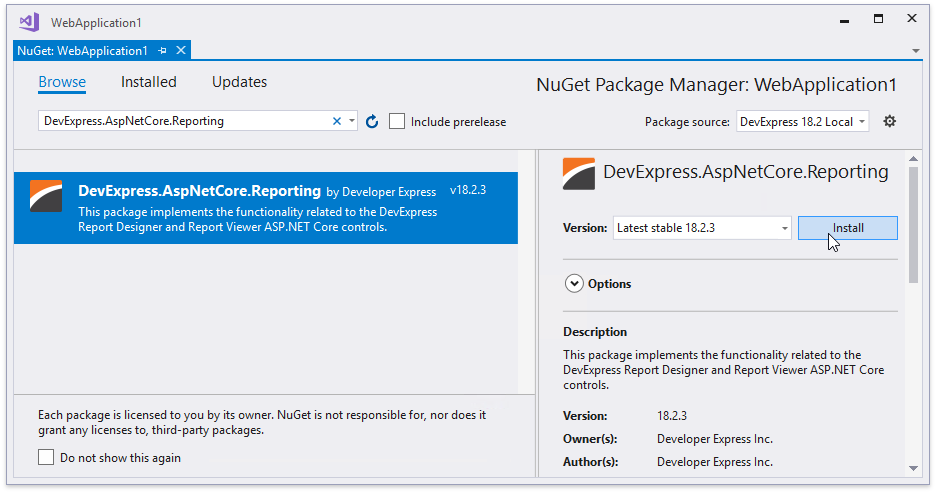
Select DevExpress 18.2 Local in the Package source drop-down list and go to the Browse page. Find the DevExpress.AspNetCore.Reporting package and install it.

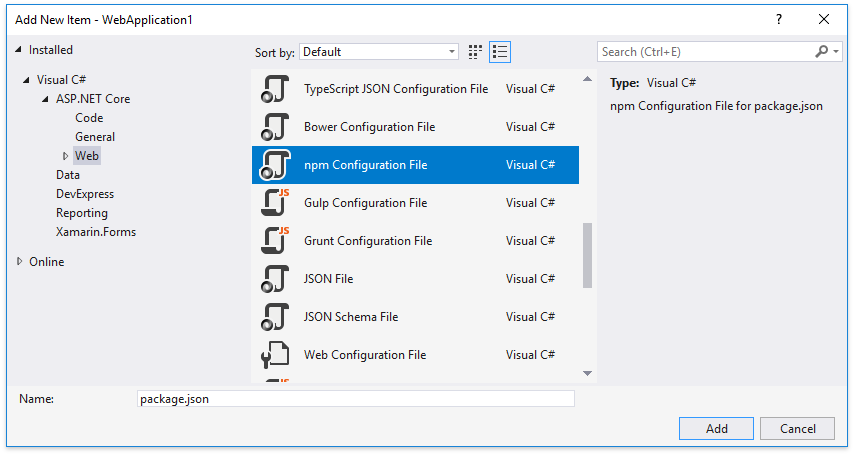
Right-click the application name in the Solution Explorer and select Add | Add New Item. In the invoked Add New Item dialog, select the Installed | Visual C# | ASP.NET Core | Web category and the npm Configuration File item template. Click Add.

This adds the package.json file to the project. Open this file and add the following dependencies:
{ "version": "1.0.0", "name": "asp.net", "private": true, "dependencies": { "devexpress-reporting": "~18.2.3", "globalize": "^1.3.0", "cldrjs": "^0.5.0", "jquery-ui-dist": "^1.12.1" } }Right-click the package.json file and select Restore Packages. This adds the node_modules folder to the application project. Configure the application so that it can serve this folder’s files.
using DevExpress.AspNetCore; using DevExpress.AspNetCore.Reporting; using Microsoft.Extensions.FileProviders; using System.IO; //... public class Startup { //... public void Configure(IApplicationBuilder app, IHostingEnvironment env) { // ... app.UseStaticFiles(); // ... app.UseStaticFiles(new StaticFileOptions { FileProvider = new PhysicalFileProvider(Path.Combine(env.ContentRootPath, "node_modules")), RequestPath = "/node_modules" }); } }Note
All the files in the node_modules folder are now accessible from the client. To make only required client resources accessible, use bundling and minification by the means of Gulp, as an example.
Add the Document Viewer Control
Do the following to integrate the Document Viewer into the ASP.NET Core project:
Open the Startup file and modify it to configure services as demonstrated below.
using DevExpress.AspNetCore; using DevExpress.AspNetCore.Reporting; //... public class Startup { //... public void ConfigureServices(IServiceCollection services) { // Register reporting services in an application's dependency injection container. services.AddDevExpressControls(); // Add MVC services. services.AddMvc(); } public void Configure(IApplicationBuilder app, IHostingEnvironment env) { // ... app.UseStaticFiles(); // Initialize reporting services. app.UseDevExpressControls(); // ... } }In the _ViewImports.cshtml file, import the DevExpress.AspNetCore namespace to be used by all other Views. Alternatively, you can add this namespace to the Views with reporting controls.
@using DevExpress.AspNetCoreCreate a new View file or open an existing one (for example, the Index.cshtml file), and link all the required resources as shown below.
<link href="~/node_modules/jquery-ui-dist/jquery-ui.min.css" rel="stylesheet" /> <script src="~/node_modules/jquery/dist/jquery.min.js"></script> <script src="~/node_modules/jquery-ui-dist/jquery-ui.min.js"></script> <script src="~/node_modules/knockout/build/output/knockout-latest.js"></script> <script src="~/node_modules/cldrjs/dist/cldr.js"></script> <script src="~/node_modules/cldrjs/dist/cldr/event.js"></script> <script src="~/node_modules/cldrjs/dist/cldr/supplemental.js"></script> <script src="~/node_modules/cldrjs/dist/cldr/unresolved.js"></script> <script src="~/node_modules/globalize/dist/globalize.js"></script> <script src="~/node_modules/globalize/dist/globalize/currency.js"></script> <script src="~/node_modules/globalize/dist/globalize/message.js"></script> <script src="~/node_modules/globalize/dist/globalize/number.js"></script> <script src="~/node_modules/globalize/dist/globalize/date.js"></script> <script src="~/node_modules/devextreme/dist/js/dx.all.js"></script> <link href="~/node_modules/devextreme/dist/css/dx.common.css" rel="stylesheet" /> <link href="~/node_modules/devextreme/dist/css/dx.light.css" rel="stylesheet" /> <!-- If your application contains the Document Viewer only --> <script src="~/node_modules/@@devexpress/analytics-core/dist/js/dx-analytics-core.js"></script> <script src="~/node_modules/devexpress-reporting/dist/js/dx-webdocumentviewer.js"></script> <link href="~/node_modules/@@devexpress/analytics-core/dist/css/dx-analytics.common.css" rel="stylesheet" /> <link href="~/node_modules/@@devexpress/analytics-core/dist/css/dx-analytics.light.css" rel="stylesheet" /> <link href="~/node_modules/devexpress-reporting/dist/css/dx-webdocumentviewer.css" rel="stylesheet" />Make sure that you meet all the requirements for deploying the control on the client. Refer to the Document Viewer Requirements and Limitations topic for a list of necessary client resources.
In the View file, use the WebDocumentViewer wrapper to display the Document Viewer on your web page.
@Html.DevExpress().WebDocumentViewer("WebDocumentViewer") .Height("1000px") .Bind("Insert your report URL here")In the Layout.cshtml file, move jQuery script registration from the body to the head section:
<head> ... <environment include="Development"> <script src="~/node_modules/jquery/dist/jquery.js"></script> <script src="~/node_modules/bootstrap/dist/js/bootstrap.js"></script> ... </environment> <environment exclude="Development"> ... </environment> </head>Perform this action to avoid overriding scripts required to correctly render the control, since jQuery links in the environment containers are inserted after rendering the reporting control by default.