Extend an Existing Report Control
- 5 minutes to read
Follow the steps below to implement a custom control based on an existing report control.
- Create a new class for a custom control and derive it from an existing report control.
- Implement properties, methods, events, and other members for the custom control class.
Example: Create a Custom Numeric Label
The example below describes how to add a new Number property to the XRLabel control to limit the values that control can accept to numbers only.
Get Started
Create a new Visual Studio project named CustomNumericLabel. Then, add a blank report to the project.
Extend the XRLabel Control
- Add a new XRNumericLabel.cs file to the project.
- Create a new XRNumericLabel class and derive it from the XRLabel control.
- Implement a new Number property and override the label’s Text property.
using DevExpress.Utils.Serializing;
using DevExpress.XtraReports.UI;
using System.ComponentModel;
namespace CustomNumericLabel {
public class XRNumericLabel : XRLabel {
[DefaultValue(0)]
[XtraSerializableProperty]
public int Number { get; set; }
// Set the "Browsable" and "EditorBrowsable" attributes to "false" and "Never"
// to hide the "Text" property from the "Properties" window and editor (IntelliSense).
[Browsable(false), EditorBrowsable(EditorBrowsableState.Never)]
public override string Text {
get { return Number.ToString(); }
set {
int i;
Number = (int.TryParse(value, out i)) ? i : 0;
}
}
}
}
Make Properties Serializable
Use the XtraSerializableProperty attribute to serialize custom properties.
The XtraSerializableProperty attribute is responsible for serializing the property in XML. The attribute should be specified to serialize a property that returns a simple type. Complex types require a constructor with the XtraSerializationVisibility argument type (the most commonly used values are Hidden, Collection, Reference, Content).
The DesignerSerializationVisibility attribute is responsible for serializing the CodeDOM in Visual Studio Designer. It has three options - Hidden, Visible, and Content. You should apply Visible to collections or references.
The DefaultValue attribute determines whether the property value is serialized.
Refer to the following help topic for more information: XML Serialization.
Add the Numeric Label to the Visual Studio Toolbox
Set the ToolboxItem attribute for the XRNumericLabel class to true:
namespace CustomNumericLabel {
[ToolboxItem(true)]
public class XRNumericLabel : XRLabel {
// ..
}
}
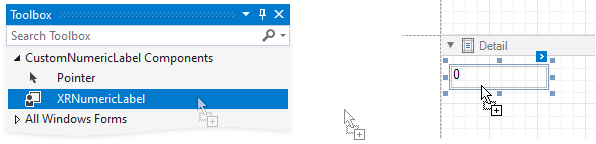
Build the solution. The control appears in the toolbox and you can drop the control onto the report’s bands.

Specify the Default Property for Data Binding
Apply the DefaultBindableProperty attribute to the Number property. When you drop a field from the Field List onto the control, the Number property is bound to this field.
using DevExpress.XtraReports;
namespace CustomNumericLabel {
[DefaultBindableProperty("Number")]
public class XRNumericLabel : XRLabel {
// ..
}
}
Add the Number Property to the Properties window’s Expressions Tab
Implement a static constructor for the XRNumericLabel class as shown below to add the Number property to the Properties window’s Expressions tab:
using DevExpress.XtraReports.Expressions;
namespace CustomNumericLabel {
public class XRNumericLabel : XRLabel {
static XRNumericLabel() {
// Specify an array of events in which the property should be available.
string[] eventNames = new string[] { "BeforePrint" };
// Specify the property position in the Properties window's "Expressions" tab.
// 0 - first, 1000 - last.
int position = 0;
// Specify an array of the property's inner properties.
string[] nestedBindableProperties = null;
// Specify the property's category in the Properties window's "Expressions" tab.
// The empty string corresponds to the root category.
string scopeName = "";
// Create and set a description for the "Number" property.
ExpressionBindingDescription description = new ExpressionBindingDescription(
eventNames, position, nestedBindableProperties, scopeName
);
ExpressionBindingDescriptor.SetPropertyDescription(
typeof(XRNumericLabel), nameof(Number), description
);
}
//...
}
}
Rebuild the solution. The Number property appears in the Properties window’s Expressions tab.

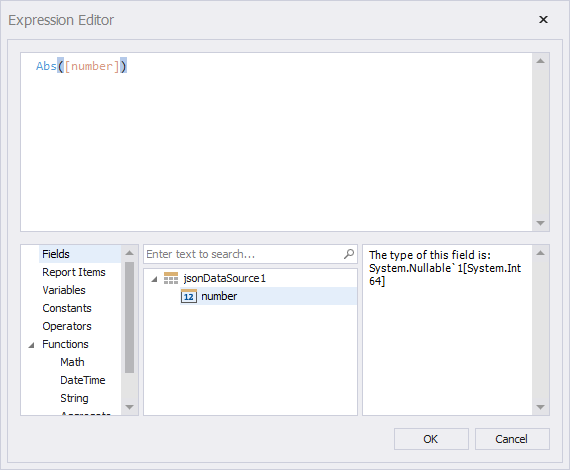
Click the property’s ellipsis button and use the invoked Expression Editor to specify an expression: