CustomDrawTreeButtonEventArgs.Expanded Property
Gets a value indicating whether the painted button’s corresponding row is expanded.
Namespace: DevExpress.XtraVerticalGrid.Events
Assembly: DevExpress.XtraVerticalGrid.v19.2.dll
Declaration
Property Value
| Type | Description |
|---|---|
| Boolean | true if the painted button’s corresponding row is expanded; otherwise, false. |
Remarks
Clicking a tree button results in expanding/collapsing its corresponding row. By default, tree buttons that correspond to expanded or collapsed rows display ‘-‘ and ‘+’ characters respectively. When performing your own tree button painting, use the Expanded property to determine the row’s state and then paint the button accordingly.
Example
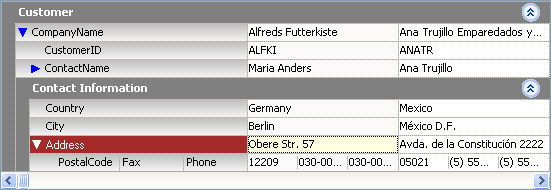
The following sample code shows how to use the VGridControlBase.CustomDrawTreeButton event to paint tree buttons. Custom painting is not applied to category expand buttons, these buttons are painted in their default manner. The result is shown in the image below:

using DevExpress.XtraVerticalGrid;
using DevExpress.XtraVerticalGrid.Events;
private void vGridControl1_CustomDrawTreeButton(object sender,
CustomDrawTreeButtonEventArgs e) {
if (e.TreeButtonType == TreeButtonType.ExplorerBarButton) return;
Color bkColor;
if (e.Row == vGridControl1.FocusedRow)
bkColor = Color.White;
else
bkColor = Color.Blue;
if (e.Expanded)
e.Graphics.FillPolygon(new SolidBrush(bkColor), new PointF[]{
new PointF(e.Bounds.X, e.Bounds.Y),
new PointF(e.Bounds.X + e.Bounds.Width, e.Bounds.Y),
new PointF(e.Bounds.X + e.Bounds.Width / 2, e.Bounds.Y + e.Bounds.Height)});
else
e.Graphics.FillPolygon(new SolidBrush(bkColor), new PointF[]{
new PointF(e.Bounds.X, e.Bounds.Y),
new PointF(e.Bounds.X + e.Bounds.Width, e.Bounds.Y + e.Bounds.Height / 2),
new PointF(e.Bounds.X, e.Bounds.Y + e.Bounds.Height)});
e.Handled = true;
}