HatchFillStyle.Color2 Property
Gets or sets the second color used to hatch the treemap item background.
Namespace: DevExpress.XtraTreeMap
Assembly: DevExpress.XtraTreeMap.v24.1.dll
NuGet Package: DevExpress.TreeMap
Declaration
Property Value
| Type | Description |
|---|---|
| Color | A color used to hatch treemap items. |
Remarks
Use the HierarchicalItemStyle.Fill (TreeMapControl.Appearance.HighlightedLeafStyle.Fill, TreeMapControl.Appearance.GroupStyle.Fill, TreeMapControl.Appearance.LeafStyle.Fill, and TreeMapControl.Appearance.SelectedLeafStyle.Fill) property to set the first color used to hatch treemap items.
Example
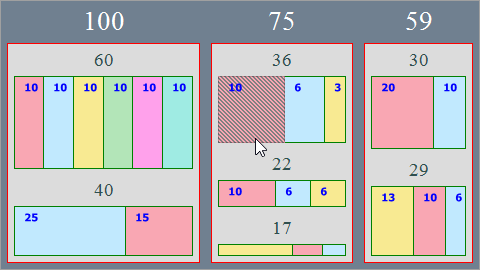
This example demonstrates how to customize a treemap’s appearance.

The TreeMapControl.Appearance property provides access to the treemap’s appearance options.
- To customize the group style, use the TreeMapAppearance.GroupStyle property.
- The TreeMapAppearance.LeafStyle property stores appearance settings for treemap leaves.
- To define the appearance of highlighted treemap items, use the TreeMapAppearance.HighlightedLeafStyle property.
treeMapControl1.Appearance.GroupStyle.BorderColor = Color.Red;
treeMapControl1.GroupBorderVisible = DevExpress.Utils.DefaultBoolean.True;
treeMapControl1.Appearance.GroupStyle.Fill = Color.SlateGray;
treeMapControl1.Appearance.GroupStyle.Padding = new Padding(4);
treeMapControl1.Appearance.GroupStyle.LabelAlignment = StringAlignment.Center;
treeMapControl1.Appearance.GroupStyle.Font = new Font(FontFamily.GenericSerif, 20);
treeMapControl1.Appearance.GroupStyle.TextColor = Color.White;
treeMapControl1.Appearance.GroupStyle.SubGroupFont = new Font(FontFamily.GenericSerif, 14);
treeMapControl1.Appearance.GroupStyle.SubGroupTextColor = Color.DarkSlateGray;
treeMapControl1.Appearance.LeafStyle.BorderColor = Color.Green;
treeMapControl1.Appearance.LeafStyle.LabelAlignment = StringAlignment.Near;
treeMapControl1.Appearance.LeafStyle.TextGlowColor = Color.Transparent;
treeMapControl1.Appearance.LeafStyle.TextColor = Color.Blue;
treeMapControl1.Appearance.HighlightedLeafStyle.FillStyle = new HatchFillStyle {
HatchStyle = System.Drawing.Drawing2D.HatchStyle.Percent50,
Color2 = Color.Transparent
};
See Also