CustomDrawObjectEventArgs.ObjectInfo Property
Gets information on the painted element.
Namespace: DevExpress.XtraScheduler
Assembly: DevExpress.XtraScheduler.v24.1.dll
NuGet Package: DevExpress.Win.Scheduler
Declaration
Property Value
| Type | Description |
|---|---|
| DevExpress.Utils.Drawing.ObjectInfoArgs | A DevExpress.Utils.Drawing.ObjectInfoArgs class which provides information on the painted element. |
Remarks
Use the ObjectInfo property to obtain the painted element’s settings and perform custom painting based upon these settings.
Example
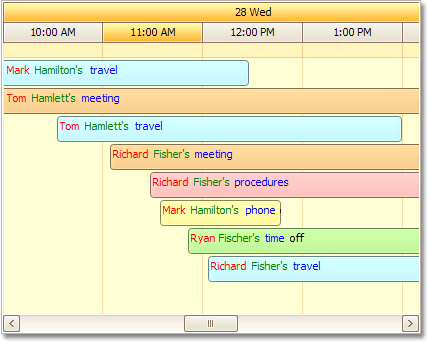
The following sample code handles the SchedulerControl.CustomDrawAppointment event to manually paint appointments. The image below shows the result.

using DevExpress.XtraScheduler;
using DevExpress.XtraScheduler.Drawing;
using System.Drawing.Drawing2D;
private void schedulerControl1_CustomDrawAppointment(object sender, CustomDrawObjectEventArgs e) {
TimeLineAppointmentViewInfo tlvi = e.ObjectInfo as TimeLineAppointmentViewInfo;
// This code works only for the Timeline View.
if(tlvi != null) {
Rectangle r = e.Bounds;
r.Offset(3, 3);
string[] s = tlvi.Appointment.Subject.Split(' ');
for(int i = 0; i < s.Length; i++) {
using(var foreBrush = new SolidBrush(colorArray[i]))
e.Cache.DrawString(s[i], tlvi.Appearance.Font, foreBrush,
r, StringFormat.GenericDefault);
SizeF shift = e.Cache.CalcTextSize(s[i] + " ", tlvi.Appearance.Font);
r.X += (int)shift.Width;
}
e.Handled = true;
}
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the ObjectInfo property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.