MapOverlayItemBase Class
A base class for all overlay items.
Namespace: DevExpress.XtraMap
Assembly: DevExpress.XtraMap.v19.2.dll
Declaration
Related API Members
The following members return MapOverlayItemBase objects:
Remarks
You can use items’ Alignment property to align two or more items within the overlay. Note that, the overlay does not consider the item’s Alignment property then the Location property is set.
Note
The map overlay resizes to show all items completely when its size is default; otherwise, it can crop its items.
Example
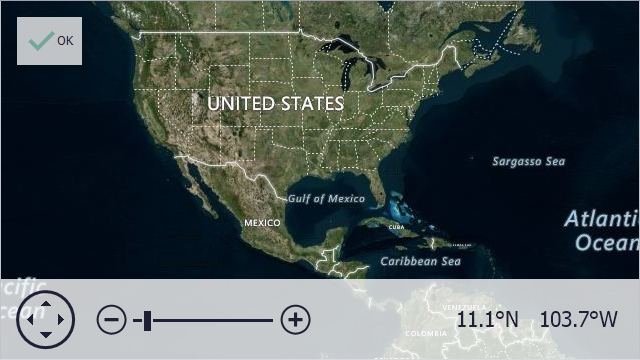
This example demonstrates how to implement a map overlay that looks like a button with an icon:

The MapOverlayItemBase.Alignment allows to layout items properly in the example.
// In the Form_Load event handler.
MapOverlay overlay = CreateButtonLikeOverlay(
image: LoadOkIconFromResources(),
text: "OK"
);
overlay.Alignment = ContentAlignment.TopLeft;
overlay.Margin = new Padding(16);
mapControl1.Overlays.Add(overlay);
// ...
private MapOverlay CreateButtonLikeOverlay(Image image, String text) {
MapOverlay overlay = new MapOverlay();
overlay.Padding = new Padding(8);
overlay.Items.Add(new MapOverlayTextItem {
Text = text,
Alignment = ContentAlignment.MiddleRight
});
overlay.Items.Add(new MapOverlayImageItem {
Image = image,
Alignment = ContentAlignment.MiddleLeft
});
return overlay;
}
Inheritance
See Also