LayoutView.CustomFieldValueStyle Event
Allows you to customize the appearance of field value regions in display mode.
Namespace: DevExpress.XtraGrid.Views.Layout
Assembly: DevExpress.XtraGrid.v24.1.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
[DXCategory("Behavior")]
public event LayoutViewFieldValueStyleEventHandler CustomFieldValueStyleEvent Data
The CustomFieldValueStyle event's data class is DevExpress.XtraGrid.Views.Layout.Events.LayoutViewFieldValueStyleEventArgs.
Remarks
The CustomFieldValueStyle event fires for every card field when it’s about to be displayed on-screen. You can handle this event to provide different appearances for field value regions in different cards. To customize the appearance settings, use the event’s Appearance property.
While handling the CustomFieldValueStyle event you may need to identify the currently processed card. To do this, use the event’s RowHandle parameter, which specifies the card’s handle. To identify the currently processed card field, see the Column parameter.
The CustomFieldValueStyle event is not in effect when a field is edited. You need to handle the LayoutView.CustomFieldEditingValueStyle event to customize the appearance of field value regions in edit mode
Important
Do not change cell values, modify the control’s layout, or change the control’s object model in the events used for custom control painting. Actions that update the layout can cause the control to malfunction.
Example
The following code shows how to dynamically customize the appearance of field values in a Layout View dependant on specific conditions.
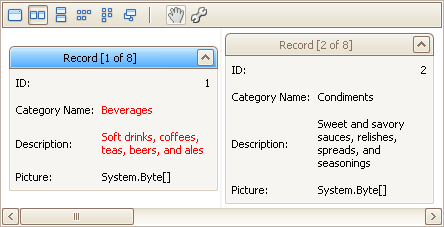
In the example the LayoutView.CustomFieldValueStyle event is handled to customize the appearance of Description and CategoryName field values. Values of these fields are only painted in red in the cards that have the CategoryName field set to “Beverages”.
The result is shown below:

using DevExpress.XtraGrid.Views.Layout.Events;
using DevExpress.XtraGrid.Views.Layout;
private void layoutView1_CustomFieldValueStyle(object sender,
LayoutViewFieldValueStyleEventArgs e) {
if (e.Column.FieldName != "Description" && e.Column.FieldName != "CategoryName") return;
LayoutView view = sender as LayoutView;
bool isBeverage = view.GetRowCellValue(e.RowHandle, "CategoryName").ToString() ==
"Beverages";
if (isBeverage)
e.Appearance.ForeColor = Color.Red;
}