Populating Popup Menus
- 4 minutes to read
Populating Popup Menus
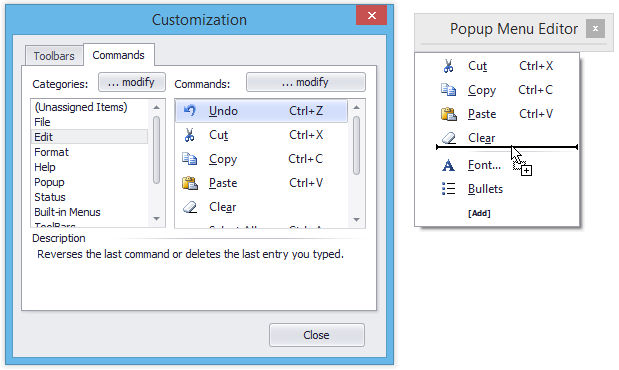
When you place a PopupMenu component onto a form at design time, you can use the menu’s Editor to add and remove items from it. Right-click the popup menu component and select the Customize option. This invokes the Customization Window that provides access to the available bar items and opens the menu’s Editor:
Note
Before customizing and using a popup menu, add a BarManager or RibbonControl to the form and ensure that the popup menu is bound to this BarManager/RibbonControl. By default, a popup menu being added to the form at design time automatically looks for a BarManager/Ribbon Control within the form, and if it’s found, binds itself to the located object via the PopupMenuBase.Manager/PopupMenuBase.Ribbon property. When creating the menu at runtime, you may need to manually bind it to a is not bound to a BarManager/Ribbon Control via these properties.
The following image shows the Customization Window and a popup menu’s Editor:

You can use drag and drop to move items from the Customization Window onto the menu, move items within the menu or remove items from the menu. When you place a bar item onto a menu (or a bar), a link to this item is created, and placed within a target component instead of the item. For general information on items and links, refer to the Bar Item Links document.
To manage an item collection for a popup menu via code, use the PopupMenuBase.ItemLinks collection. It allows you to add, remove and access individual items.
Example
Before you begin:
- Drop the BarManager component onto the form.
- Drop the SvgImageCollection component onto the form.
- Add the following DevExpress SVG icons to the image collection: Copy, Paste, Add File, Folder.
The following example demonstrates how to create a popup menu and bind the menu to the Form. Right-click the form to invoke the menu (at runtime).
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using DevExpress.XtraBars;
using DevExpress.XtraEditors;
namespace DevExpressPopupMenu {
public partial class Form1 : DevExpress.XtraEditors.XtraForm {
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
// Completes the BarManager's initialization (to allow its further customization on the form load)
barManager1.ForceInitialize();
// Creates a popup menu.
PopupMenu menu = new PopupMenu();
menu.Manager = barManager1;
// Specifies a collection of vector (SVG) icons.
barManager1.Images = svgImageCollection1;
// Creates and initializes the items.
BarSubItem itemAdd = new BarSubItem(barManager1, "Add");
BarButtonItem itemAddFile = new BarButtonItem(barManager1, "File", 2);
BarButtonItem itemAddFolder = new BarButtonItem(barManager1, "Folder", 3);
itemAdd.AddItems(new BarItem[] { itemAddFile, itemAddFolder });
BarButtonItem itemCopy = new BarButtonItem(barManager1, "Copy", 0);
BarButtonItem itemPaste = new BarButtonItem(barManager1, "Paste", 1);
// Adds the items to the popup menu.
menu.AddItems(new BarItem[] { itemAdd, itemCopy, itemPaste });
// Creates a separator before the Copy item.
itemCopy.Links[0].BeginGroup = true;
// Attaches the popup menu to the form.
barManager1.SetPopupContextMenu(this, menu);
// Subscribes to the 'ItemClick' event handler to process item clicks.
barManager1.ItemClick += BarManager1_ItemClick;
}
void BarManager1_ItemClick(object sender, ItemClickEventArgs e) {
XtraMessageBox.Show(string.Format("The '{0}' item was clicked.", e.Item.Caption));
}
}
}
The image below shows the result.
