Scripting
- 3 minutes to read
The End-User Report Designer enables end-users to write report scripts. Scripts are custom event handlers that can be added for specific events of Scheduler report controls, bands, Scheduler views or a report itself.
How to Write a Script
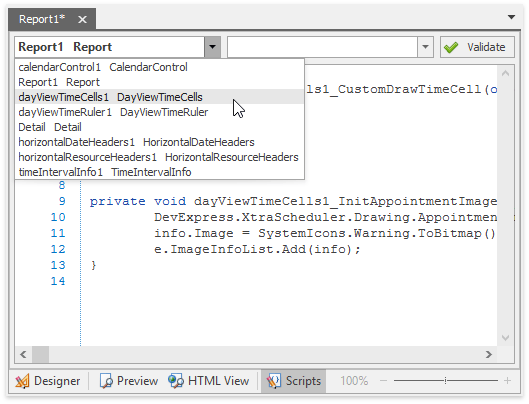
To write a script, switch to the Script tab of the End-User Designer, select a report element in the drop-down list as illustrated below and specify one of its available events in the next drop-down list:

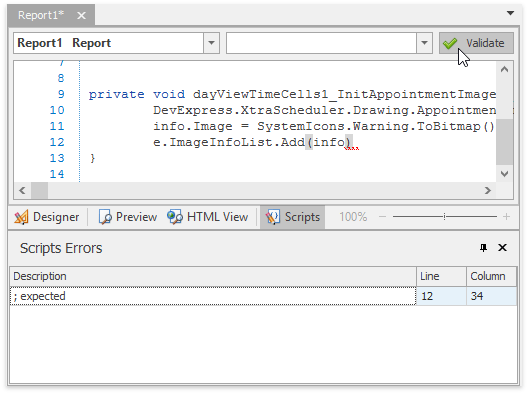
To check for errors in a report script, click the Validate button. If errors are found, they are listed in the Error List panel.

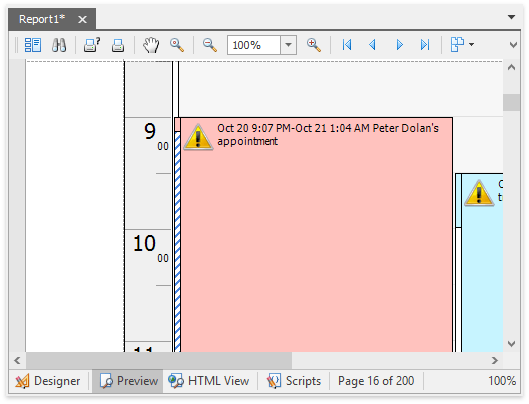
To execute the script, switch to the Preview tab:

Note
The XtraReport.ScriptLanguage property specifies a language (C# - default, Visual Basic .NET or JScript .NET) that is used by all scripts in a report. The scripting language is independent from the language used to create the report.
To learn more about report scripts, refer to the Scripting in XtraReports topic.
Script Examples
The following events are supported in scripts for the TimeCellsControlBase descendants:
AppointmentViewInfoCustomizing
The code below makes the appointment text bold.
CustomDrawAppointment
The code below displays the appointments that start past 12 PM as rectangles with gradient fill.
private void dayViewTimeCells1_CustomDrawAppointment(object sender, DevExpress.XtraScheduler.CustomDrawObjectEventArgs e) { DevExpress.XtraScheduler.Drawing.AppointmentViewInfo viewInfo = e.ObjectInfo as DevExpress.XtraScheduler.Drawing.AppointmentViewInfo; if (viewInfo.Interval.Start.TimeOfDay > new TimeSpan(12, 0, 0)) { e.Cache.FillRectangle(e.Cache.GetGradientBrush(e.Bounds, Color.Gray, Color.White, System.Drawing.Drawing2D.LinearGradientMode.BackwardDiagonal), e.Bounds); e.Handled = true; } }CustomDrawAppointmentBackground
The code below fills half of the appointment rectangle in yellow.
private void dayViewTimeCells1_CustomDrawAppointmentBackground(object sender, DevExpress.XtraScheduler.CustomDrawObjectEventArgs e) { e.DrawDefault(); DevExpress.XtraScheduler.Drawing.AppointmentViewInfo viewInfo = e.ObjectInfo as DevExpress.XtraScheduler.Drawing.AppointmentViewInfo; e.Cache.FillRectangle(Brushes.Yellow, new Rectangle(viewInfo.InnerBounds.X, viewInfo.InnerBounds.Y, (int)(viewInfo.InnerBounds.Width * 0.5), viewInfo.InnerBounds.Height)); e.Handled = true; }CustomDrawTimeCell
The code below draws red rectangles in place of time cells.
InitAppointmentDisplayText
The code below displays appointment duration in square brackets at the end of the appointment text.
InitAppointmentImages
The code below inserts an exclamation point in the appointment rectangle.
private void dayViewTimeCells1_InitAppointmentImages(object sender, DevExpress.XtraScheduler.AppointmentImagesEventArgs e) { DevExpress.XtraScheduler.Drawing.AppointmentImageInfo info = new DevExpress.XtraScheduler.Drawing.AppointmentImageInfo(); info.Image = SystemIcons.Warning.ToBitmap(); e.ImageInfoList.Add(info); }
Note
Use the CustomDrawObjectEventArgs.Cache property to paint shapes, write a text and insert images. Do not use the CustomDrawObjectEventArgs.Graphics object in Scheduler Reports.