TextEdit Class
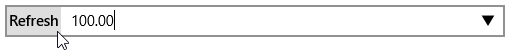
Represents a text editor with embedded buttons.
Namespace: DevExpress.UI.Xaml.Editors
Assembly: DevExpress.UI.Xaml.Editors.v18.2.dll
Declaration
Remarks
TextEdit editors allow display of a text editor, a dropdown and an unlimited number of buttons.

To display custom buttons, create ButtonInfo objects and add them to the TextEdit.Buttons collection.
Example
This example shows how to create a simple TextEdit that displays a text field and a button that clears the entered text.
Note
A complete sample project is available at: https://github.com/DevExpress-Examples/how-to-create-a-textedit-that-displays-a-custom-button-e4382
using System;
using Windows.UI.Xaml.Controls;
namespace TextEdit_example {
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void ButtonInfo_Click(object sender, EventArgs e) {
textEdit.EditValue = string.Empty;
}
}
}
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:TextEdit_example"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Editors="using:DevExpress.UI.Xaml.Editors"
x:Class="TextEdit_example.MainPage"
mc:Ignorable="d">
<Grid>
<Editors:TextEdit Name="textEdit" HorizontalAlignment="Center" VerticalAlignment="Center" Width="250" ShowDefaultButtons="False">
<Editors:TextEdit.Buttons>
<Editors:ButtonInfo Content="Clear" Click="ButtonInfo_Click" />
</Editors:TextEdit.Buttons>
</Editors:TextEdit>
</Grid>
</Page>
Inheritance
See Also