Conditional Formatting
Conditional formatting allows you to apply appearance settings to cells depending on their content. This feature highlights data based on rules to help users identify trends and exceptions and compare data.
The grid provides the following conditional formatting rules:
- FormatCondition - uses a formula to define the formatting rule.
- TopBottomRuleFormatCondition - highlights top/bottom values or values that are above/below an average value.
- UniqueDuplicateRuleFormatCondition - formats cells whose values are unique or duplicate.
To apply a conditional formatting rule, add it to the GridControl.FormatConditions collection.
The PredefinedFormatName property allows you to apply one of the predefined appearance settings from the DevExpress.UI.Xaml.Grid.PredefinedFormatNames static class. To specify custom settings, use the Format property.
To apply appearance settings to entire rows, set the ApplyToRow property to true.
The following XAML snippet illustrates how to apply conditional formatting:
<Grid:GridControl>
<Grid:GridControl.FormatConditions>
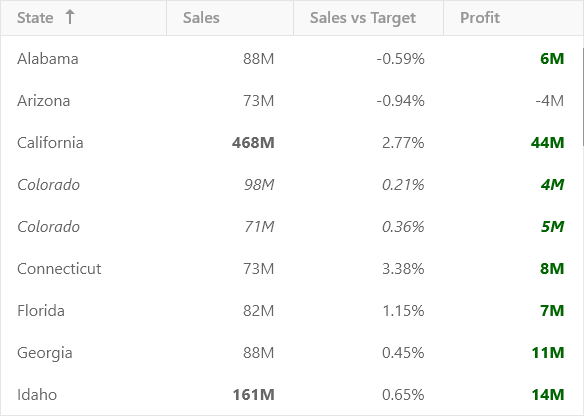
<!--Change the font color to bold green for positive values in the **Profit** column-->
<Grid:FormatCondition FieldName="Profit" Expression="[Profit] >= 0" >
<Grid:FormatCondition.Format>
<Grid:Format Foreground="DarkGreen" FontWeight="Bold" />
</Grid:FormatCondition.Format>
</Grid:FormatCondition>
<!--Highlight top 5 Sales values in bold-->
<Grid:TopBottomRuleFormatCondition FieldName="Sales" Rule="TopItems" Threshold="5"
PredefinedFormatName="{x:Bind Grid:PredefinedFormatNames.BoldText}"/>
<!--Highlight rows with duplicate State values in italic-->
<Grid:UniqueDuplicateRuleFormatCondition FieldName="State" Rule="Duplicate" ApplyToRow="True"
PredefinedFormatName="{x:Bind Grid:PredefinedFormatNames.ItalicText}"/>
</Grid:GridControl.FormatConditions>
</Grid:GridControl>
The image below shows the result.