Adaptive Layout
The Hamburger Menu automatically changes its view according to the application window width. The menu provides three states that you can set by specifying the HamburgerMenu.AvailableViewStates property:
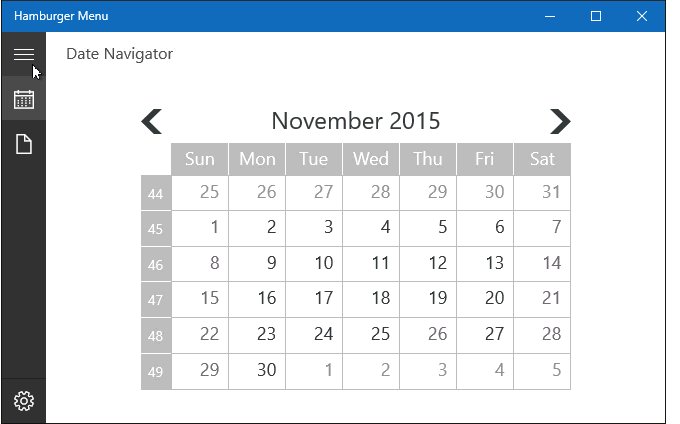
- Inline - for wider UI layouts. The menu is displayed expanded inline with the main content.
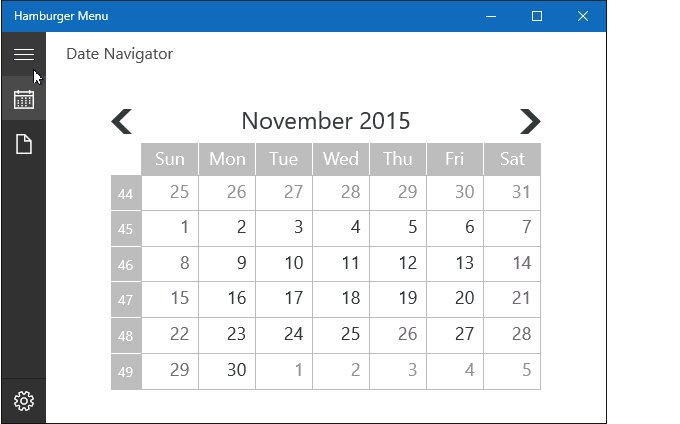
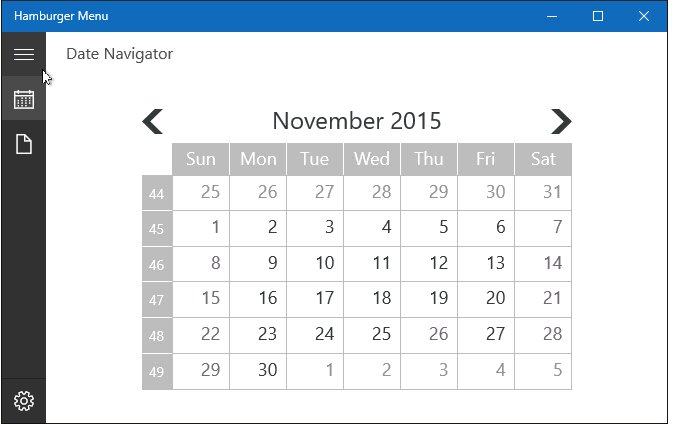
- Overlay - a menu is collapsed and can be expanded overlaying the content. To specify the window width after which this state is enabled, use the HamburgerMenu.CompactOverlayStateFrameThreshold property;
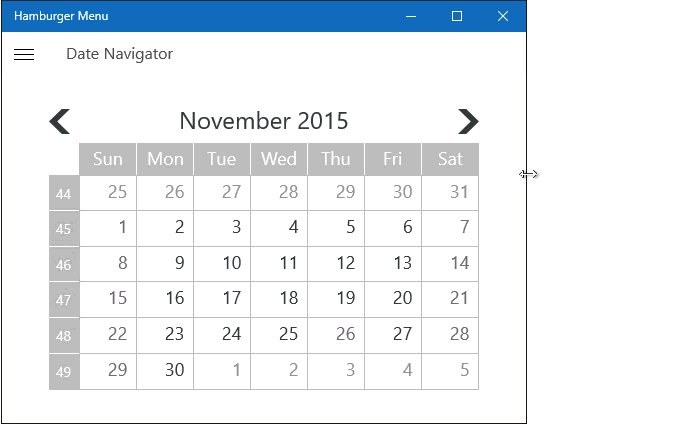
- Flyout - for narrower UI layouts. The menu is minimized up to the hamburger button, which invokes the menu fly-out. To specify the window width after which this state is enabled, use the HamburgerMenu.MinimizedFlyoutStateFrameThreshold property.