Lesson 1 - Binding to Data
- 3 minutes to read
This document demonstrates how to create a GridControl and bind it to data.
Do the following:
- Run MS Visual Studio 2017.
Create a new Windows Universal project. To do this, choose New Project on the File menu or press Ctrl+Shift+N, choose the Windows Universal template category, and then choose Blank App (XAML).

Define data context:
using System.Collections.ObjectModel; using Windows.UI.Xaml.Controls; namespace Grid_Data_Binding { public sealed partial class MainPage : Page { public MainPage() { this.InitializeComponent(); DataContext = new ProductList(); } public class Product { public string ProductName { get; set; } public string Country { get; set; } public string City { get; set; } public double UnitPrice { get; set; } public int Quantity { get; set; } } public class ProductList : ObservableCollection<Product> { public ProductList() : base() { Add(new Product() { ProductName = "Chang", Country = "UK", City = "Cowes", UnitPrice = 19, Quantity = 10 }); Add(new Product() { ProductName = "Gravad lax", Country = "Italy", City = "Reggio Emilia", UnitPrice = 12.5, Quantity = 16 }); Add(new Product() { ProductName = "Ravioli Angelo", Country = "Brazil", City = "Rio de Janeiro", UnitPrice = 19, Quantity = 12 }); Add(new Product() { ProductName = "Tarte au sucre", Country = "Germany", City = "QUICK-Stop", UnitPrice = 22, Quantity = 50 }); Add(new Product() { ProductName = "Steeleye Stout", Country = "USA", City = "Reggio Emilia", UnitPrice = 18, Quantity = 20 }); Add(new Product() { ProductName = "Pavlova", Country = "Austria", City = "Graz", UnitPrice = 21, Quantity = 52 }); Add(new Product() { ProductName = "Longlife Tofu", Country = "USA", City = "Boise", UnitPrice = 7.75, Quantity = 120 }); Add(new Product() { ProductName = "Alice Mutton", Country = "Mexico", City = "México D.F.", UnitPrice = 21, Quantity = 15 }); Add(new Product() { ProductName = "Alice Mutton", Country = "Canada", City = "Tsawwassen", UnitPrice = 44, Quantity = 16 }); } } } }Switch to the MainPage.xaml file. Open the Visual Studio toolbox, locate the “DX.19.2: Data” tab, choose the GridControl toolbox item and drop it onto the window.
Note
Dropping the GridControl toolbox item onto the window will automatically add all the required references (DevExpress.Core and DevExpress.Data). To add the GridControl in code, reference these extensions manually.
Right-click the GridControl and select Reset Layout - All.
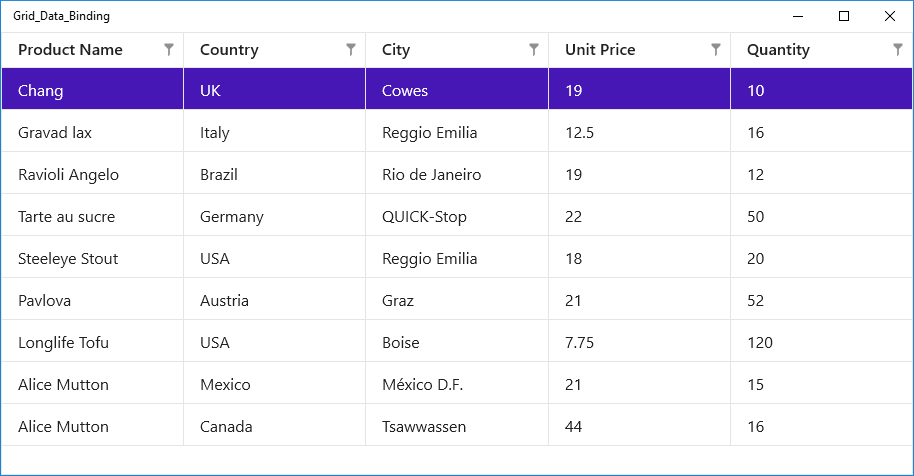
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:Grid_Data_Binding" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Grid="using:DevExpress.UI.Xaml.Grid" x:Class="Grid_Data_Binding.MainPage" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid:GridControl AutoGenerateColumns="True"/> </Grid> </Page>To bind the GridControl to data, use its DataControlBase.ItemsSource property. By default, the grid automatically creates columns for all fields in a data source.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:Grid_Data_Binding" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Grid="using:DevExpress.UI.Xaml.Grid" x:Class="Grid_Data_Binding.MainPage" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid:GridControl AutoGenerateColumns="True" ItemsSource="{Binding}"/> </Grid> </Page>Run the application to see the result.

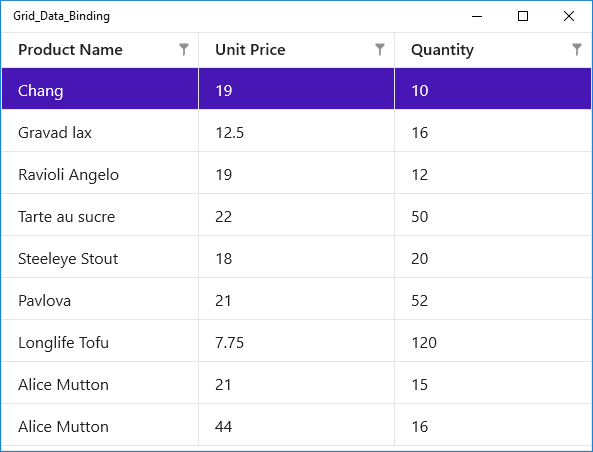
To manually create columns, set the DataControlBase.AutoGenerateColumns property to false and add GridColumnBase objects to the GridControl.Columns collection.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:Grid_Data_Binding" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Grid="using:DevExpress.UI.Xaml.Grid" x:Class="Grid_Data_Binding.MainPage" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid:GridControl AutoGenerateColumns="False" ItemsSource="{Binding}"> <Grid:GridControl.Columns> <Grid:GridTextColumn FieldName="ProductName" /> <Grid:GridTextColumn FieldName="UnitPrice" /> <Grid:GridTextColumn FieldName="Quantity" /> </Grid:GridControl.Columns> </Grid:GridControl> </Grid> </Page>Run the application to see the result.