BackstageButtonItem.GlyphContainerStyle Property
Gets or set’s a style applied to a container displaying a glyph within the current item. This is a dependency property.
Namespace: DevExpress.Xpf.Ribbon
Assembly: DevExpress.Xpf.Ribbon.v19.2.dll
Declaration
Property Value
| Type | Description |
|---|---|
| Style | A Style object applied to a container displaying a glyph. |
Remarks
Target Type: ContentControl.
The GlyphContainerStyle regulates style properties for a container that displays a BackstageButtonItem.Glyph. To learn more, see the following example.
Example
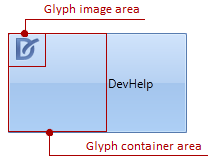
When you set an image to a BackstageButtonItem’s BackstageButtonItem.Glyph property, it is placed inside a glyph container. Both a glyph container and an image within it have properties which can be changed using the BackstageButtonItem.GlyphStyle and BackstageButtonItem.GlyphContainerStyle styles.
In the following code an image’s height and width are set to 32 pixels, a container’s height and width - to 100. The image is shown at the left top corner of the container due to the alignment specified in the BackstageButtonItem.GlyphStyle.

<Window.Resources>
...
<Style x:Key="myGlyphStyle" TargetType="Image">
<Setter Property="VerticalAlignment" Value="Top"/>
<Setter Property="HorizontalAlignment" Value="Left"/>
<Setter Property="Height" Value="32"/>
<Setter Property="Width" Value="32"/>
</Style>
<Style x:Key="myGlyphContainerStyle" TargetType="ContentControl">
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="Height" Value="100"/>
<Setter Property="Width" Value="100"/>
</Style>
...
</Window.Resources>
<dxr:BackstageButtonItem Content="DevHelp" Glyph="D:\Work\Icon.png" GlyphStyle="{StaticResource myGlyphStyle}" GlyphContainerStyle="{StaticResource myGlyphContainerStyle}"/>
...
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the GlyphContainerStyle property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.