SelectItemsByRegionBehavior Class
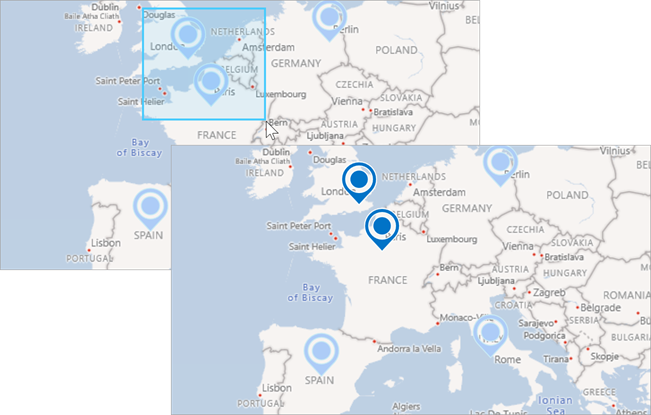
The Select by Region behavior settings.
Namespace: DevExpress.Xpf.Map
Assembly: DevExpress.Xpf.Map.v25.1.dll
NuGet Package: DevExpress.Wpf.Map
Declaration
Related API Members
The following members return SelectItemsByRegionBehavior objects:
Remarks
To implement custom allowed conditions for the Zoom to Region behavior, inherit this class and override the RegionBehaviorBase.Allowed property.
Example
The following example shows how to add pushpins to a map and use Rectangular Selection to select multiple pushpins.

- A user should press the F3 key to enable/disable Rectangular Selection.
- A user should drag the mouse pointer while holding down the left mouse button and the Ctrl key to draw a selection rectangle.
<Window xmlns:dxm="http://schemas.devexpress.com/winfx/2008/xaml/map"
x:Class="WpfMapSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="500" Width="800">
<Grid>
<dxm:MapControl x:Name="mapControl"
CenterPoint="45,18"
ZoomLevel="3"
SelectionMode="Multiple">
<dxm:MapControl.SelectItemsByRegionBehavior>
<dxm:SelectItemsByRegionBehavior Key="F3"
ModifierKeys="Ctrl"/>
</dxm:MapControl.SelectItemsByRegionBehavior>
<dxm:ImageLayer>
<dxm:ImageLayer.DataProvider>
<dxm:BingMapDataProvider Kind="RoadLight"
BingKey="Insert your BingMaps key."/>
</dxm:ImageLayer.DataProvider>
</dxm:ImageLayer>
<dxm:VectorLayer x:Name="vectorLayer"
DataLoaded="OnVectorLayerDataLoaded">
<dxm:VectorLayer.Data>
<dxm:ListSourceDataAdapter x:Name="listSourceDataAdapter"
DataSource="{Binding}">
<dxm:ListSourceDataAdapter.Mappings>
<dxm:MapItemMappingInfo Latitude="Latitude"
Longitude="Longitude"/>
</dxm:ListSourceDataAdapter.Mappings>
<dxm:ListSourceDataAdapter.ItemSettings>
<dxm:MapPushpinSettings/>
</dxm:ListSourceDataAdapter.ItemSettings>
</dxm:ListSourceDataAdapter>
</dxm:VectorLayer.Data>
</dxm:VectorLayer>
<dxm:MapControl.CoordinatesPanelOptions>
<dxm:CoordinatesPanelOptions Visible="False"/>
</dxm:MapControl.CoordinatesPanelOptions>
<dxm:MapControl.ScalePanelOptions>
<dxm:ScalePanelOptions Visible="False"/>
</dxm:MapControl.ScalePanelOptions>
</dxm:MapControl>
</Grid>
</Window>
using DevExpress.Xpf.Map;
using System.Collections.ObjectModel;
using System.Windows;
namespace WpfMapSample {
public partial class MainWindow : Window {
ObservableCollection<GeoPoint> Data { get; set; }
public MainWindow() {
InitializeComponent();
Data = new ObservableCollection<GeoPoint>();
Data.Add(new GeoPoint(51.30, 0.07));
Data.Add(new GeoPoint(52.31, 13.23));
Data.Add(new GeoPoint(48.51, 2.21));
Data.Add(new GeoPoint(41.54, 12.3));
Data.Add(new GeoPoint(40.23, -3.43));
this.DataContext = Data;
}
private void OnVectorLayerDataLoaded(object sender, DataLoadedEventArgs e) {
mapControl.ZoomToFitLayerItems(new LayerBase[] { vectorLayer }, paddingFactor: 0.3);
}
}
}
Inheritance
Object
DispatcherObject
DependencyObject
Freezable
MapDependencyObject
RegionBehaviorBase
SelectItemsByRegionBehavior
See Also