DataBarFormatCondition Class
A Data Bars conditional format.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v19.1.Core.dll
Declaration
Remarks
The Data Bars conditional format allows you to visualize values using bars.
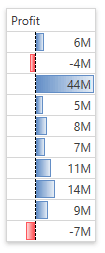
The image below shows a grid column whose Profit cells contain data bars corresponding to cell values.

To create the Data Bars conditional format in code, create the DataBarFormatCondition class instance and specify the following settings:
- Use the FormatConditionBase.FieldName property to specify the column’s field name to which to apply the conditional format.
- Formatting cells/rows are based on single column values by default. Use the FormatConditionBase.Expression property to specify a complex custom expression that returns a value based on several parameters (e.g., several columns in a row).
Specify the target cells’ formatting in one of the following ways:
- Specify the predefined format using the FormatConditionBase.PredefinedFormatName property.
- Set the custom format using the DataBarFormatCondition.Format property.
- Set a selective expression using the IndicatorFormatConditionBase.SelectiveExpression property if it is necessary to select data records to which the rule should be applied.
- Add the resulting DataBarFormatCondition instance to the TableView.FormatConditions (or TreeListView.FormatConditions) collection.
The following code sample illustrates how to define a conditional format in markup:
<dxg:TableView.FormatConditions>
<dxg:DataBarFormatCondition FieldName="Profit" PredefinedFormatName="BlueGradientDataBar"/>
</dxg:TableView.FormatConditions>
The code sample below illustrates how to define the same conditional format in code-behind:
var profitFormatCondition = new DataBarFormatCondition() {
FieldName = "Profit",
PredefinedFormatName = "BlueGradientDataBar"
};
view.FormatConditions.Add(profitFormatCondition);
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the DataBarFormatCondition class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.