ImageEdit Class
Represents an image editor.
Namespace: DevExpress.Xpf.Editors
Assembly: DevExpress.Xpf.Core.v25.1.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
[DXLicenseWpfEditors]
public class ImageEdit :
BaseEdit,
IImageEdit,
IInputElement,
IImageExportSettings,
IExportSettingsRemarks
The ImageEdit control is an editor that allows you to display images in various formats.

Tip
The ImageEdit class inherits its features from the BaseEdit class.
Refer to the BaseEdit class description for information on derived features and API.
The DevExpress WPF Editors Library has a popup variation of the ImageEdit control: PopupImageEdit.
Create an ImageEdit
<Window ...
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors">
<!-- Specify value using the ImageEdit.Source property -->
<dxe:ImageEdit Source="../Images/Persons/m02.jpg" ShowMenuMode="Hover"/>
<!-- Specify value using the BaseEdit.EditValue property.
Userpic is a data context field that stores values of Byte[] type. -->
<dxe:ImageEdit EditValue="{Binding UserPic}" />
Editor Value
Use the Source property to specify a path to the editor’s image. Note, that end users can load their own images when the image menu is available.
You can use the EditValue property to get or set the displayed image as an array of bytes.
Load an Image
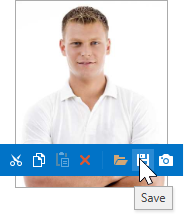
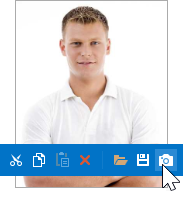
- Built-in Menu - users can use the built-in menu to cut, copy, paste, delete, load, or save an image.
- Easy Image Loading - if the ImageEdit.ShowLoadDialogOnClickMode property is set to
AlwaysorEmpty, users can click within an image editor to open the Open dialog and load a new image.
Edit Mode
Attach the ImageEditToEditModeBehavior to the ImageEdit to switch the editor to edit mode. In this mode, users can modify the image as follows:
- Zoom
- Pan
- Crop
- Rotate
- Mirror

Refer to the following help topic for more information: ImageEditToEditModeBehavior.
Support for Various Formats
The ImageEdit control supports the following image formats.
- Bitmap
- JPEG
- GIF
- PNG
The ImageEdit control does not support transparency.
Optional Image Menu
Use the ImageEdit.ShowMenu and ImageEdit.ShowMenuMode properties to control the availability of the image menu.
Use the ImageEdit.MenuTemplate and ImageEdit.MenuContainerTemplate properties to implement a custom menu appearance.
Various Stretch Modes
To specify how the image should be stretched to fill the available space, use the ImageEdit.Stretch property. The following stretch modes are available.
- None
- Fill
- Uniform
- Uniform to fill
Webcam Support

Image menu contains the Take Snapshot button. Clicking this button allows end users to take a picture using a web camera.
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the ImageEdit class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.