FetchRowsEventArgsBase.Take Property
Gets the number of rows within and above the viewport that are reloaded when you call the RefreshRows method or users press F5.
null when the grid fetches next portion of data (a user scrolls rows).
int.Max when you call the InfiniteAsyncSource.ReloadRows / PagedAsyncSource.ReloadRows method.
Namespace: DevExpress.Xpf.Data
Assembly: DevExpress.Xpf.Core.v24.1.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
Property Value
| Type | Description |
|---|---|
| Nullable<Int32> | The number of rows to be reloaded. |
Remarks
Scrolling
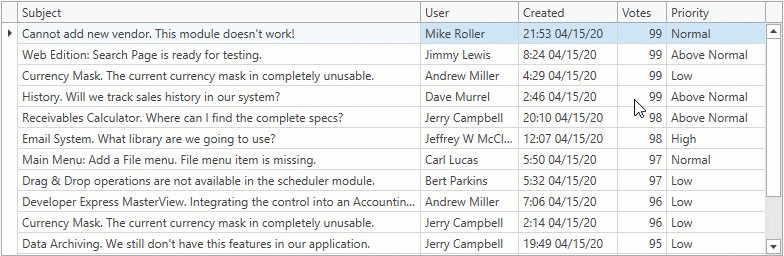
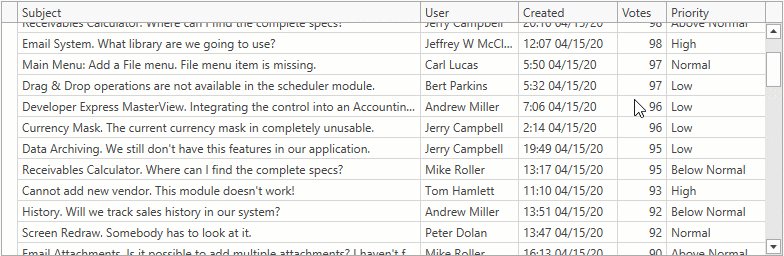
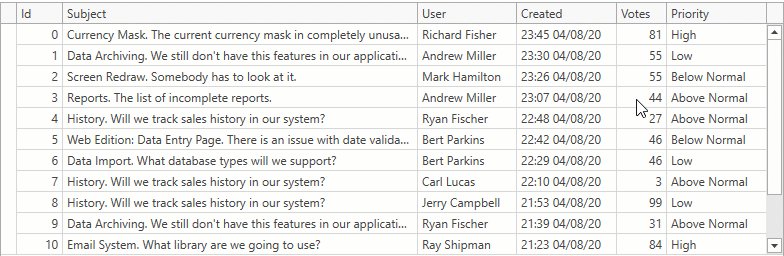
When a user scrolls data, the virtual source fetches new rows. Loaded rows are not reloaded, and the Take property returns null. Specify the number of new rows you want to fetch at a time (30 in the code sample below).

static async Task<FetchRowsResult> FetchRowsAsync(FetchRowsAsyncEventArgs e) {
IssueSortOrder sortOrder = GetIssueSortOrder(e);
IssueFilter filter = MakeIssueFilter(e.Filter);
var take = e.Take ?? 30;
var issues = await IssuesService.GetIssuesAsync(
skip: e.Skip,
take: take,
sortOrder: sortOrder,
filter: filter);
return new FetchRowsResult(issues, hasMoreRows: issues.Length == take);
}
Full Reload
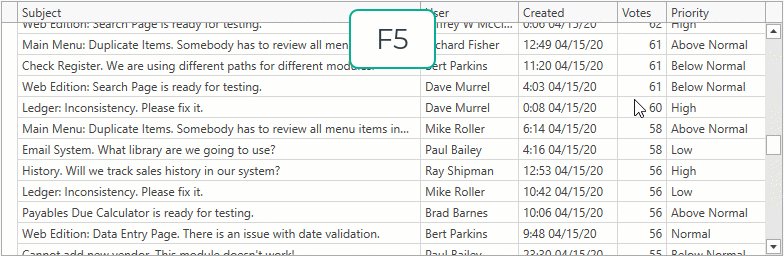
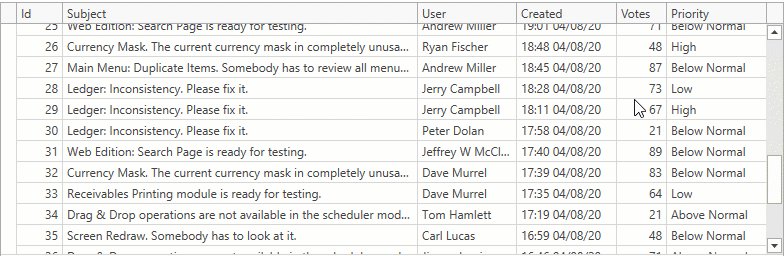
When you call the RefreshRows method or users press F5, the GridControl reloads rows within and above the viewport.

Use the Take property to get the number of such rows. Pass this number to your data source to return rows to a result set.
static async Task<FetchRowsResult> FetchRowsAsync(FetchRowsAsyncEventArgs e) {
IssueSortOrder sortOrder = GetIssueSortOrder(e);
IssueFilter filter = MakeIssueFilter(e.Filter);
var take = e.Take ?? 30;
var issues = await IssuesService.GetIssuesAsync(
skip: e.Skip,
take: take,
sortOrder: sortOrder,
filter: filter);
return new FetchRowsResult(issues, hasMoreRows: issues.Length == take);
}
Retain a Selected Row and Scroll Position after Refresh
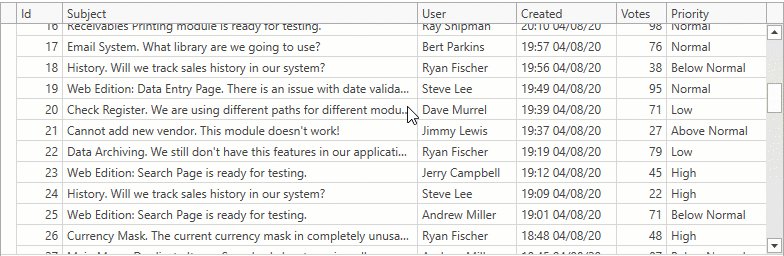
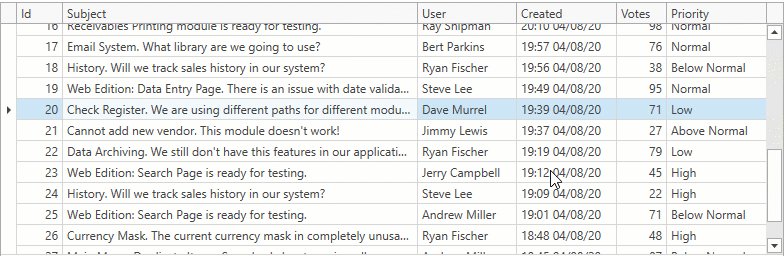
When you use the Take property, the InfiniteAsyncSource retains a selected row and scroll position after refresh.

If data in your source are changed frequently, you can retain the same selected row after refresh. Specify the VirtualSourceBase.KeyProperty property to make a virtual source find the selected row by a specific field:
var source = new InfiniteAsyncSource() {
ElementType = typeof(IssueData),
KeyProperty = nameof(IssueData.Id)
};
Limit the Number of Rows
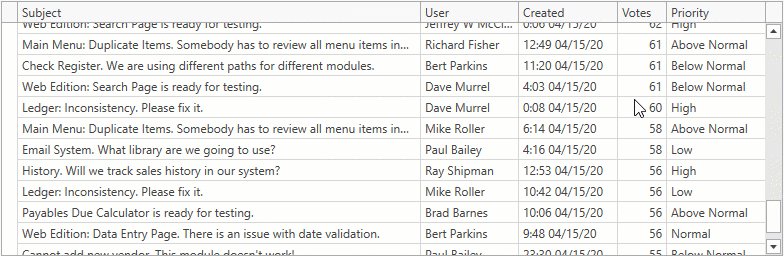
If you do not want a user to scroll a large number of rows and click F5, limit the number of rows to be reloaded:
The GridControl will display fewer rows and the scroll position will change.
Partial Reload
When you call the InfiniteAsyncSource.ReloadRows / PagedAsyncSource.ReloadRows method to reload a subset of grid data, the Take property returns int.Max. It allows the virtual source to refresh all rows you want to reload even if their number is greater than the number of rows you fetch at a time.
The code sample below fetches 30 rows at a time after a users scolls data.
static async Task<FetchRowsResult> FetchRowsAsync(FetchRowsAsyncEventArgs e) {
// ...
var take = e.Take ?? 30;
var issues = await IssuesService.GetIssuesAsync(
skip: e.Skip,
take: take,
sortOrder: sortOrder,
filter: filter);
// ...
}
If you select 50 rows and reload them, the virtual source will refresh all 50 rows.
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the Take property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.