SidePoint Class
Specifies settings for the side series point.
Namespace: DevExpress.Xpf.Charts
Assembly: DevExpress.Xpf.Charts.v25.1.dll
NuGet Package: DevExpress.Wpf.Charts
Declaration
Related API Members
The following members return SidePoint objects:
Remarks
The SidePoint class members specify how the chart displays the first and last points and their visual elements.
The SidePoint.LabelDisplayMode property defines how to display side point labels.
The following values are available:
Value | Description | |
|---|---|---|
Default | The label uses common label settings. |
|
DiagramEdge | The control displays the label at the diagram edge. The SidePoint.Label property specifies appearance settings. |
|
SeriesPoint | The control shows the label next to the series point. If the label should be outside a visual area when zooming or scrolling, the label is displayed at the diagram’s edge. The SidePoint.Label property specifies appearance settings. |
|
Use the SidePoint.Label property to customize label’s text color, border options, text pattern, and other settings. Refer to the SeriesLabel’s Properties page for a list of available options.
Example
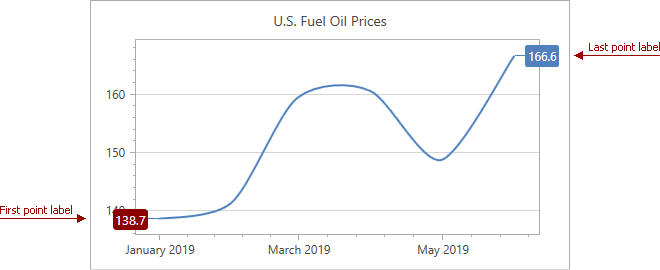
This example shows how to create a template that customizes the side point label appearance.

Use the XYSeries2D.FirstPoint and LastPoint properties to access side point options.
To show labels, set the SidePoint.LabelDisplayMode property to SeriesPoint.
The markup below specifies SeriesLabel.ElementTemplate and customizes the first label appearance:
- background color
- text color
- font size
- border corner radius
- border thickness
The last point label uses default settings.
<Window.Resources>
<ResourceDictionary>
<DataTemplate x:Key="labelTemplate">
<Border BorderThickness="1" CornerRadius="4" Opacity="1.0">
<Border.Background>
<SolidColorBrush Color="DarkRed"/>
</Border.Background>
<Label Content="{Binding Path=Text}" Padding="2,2,2,1.5"
Foreground="White" FontSize="13" />
</Border>
</DataTemplate>
</ResourceDictionary>
</Window.Resources>
...
<dxc:ChartControl x:Name="ChartControl1" ...>
<dxc:XYDiagram2D>
<dxc:SplineSeries2D Name="xSplineSeries2D" LabelsVisibility="False" ...>
<dxc:SplineSeries2D.FirstPoint>
<dxc:SidePoint LabelDisplayMode="SeriesPoint">
<dxc:SidePoint.Label>
<dxc:SeriesLabel ElementTemplate="{StaticResource labelTemplate}"/>
</dxc:SidePoint.Label>
</dxc:SidePoint>
</dxc:SplineSeries2D.FirstPoint>
<dxc:SplineSeries2D.LastPoint>
<dxc:SidePoint LabelDisplayMode="SeriesPoint">
</dxc:SidePoint>
</dxc:SplineSeries2D.LastPoint>
</dxc:SplineSeries2D>
...
</dxc:XYDiagram2D>
...
</dxc:ChartControl>
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the SidePoint class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.


