HeatmapControl.SelectionMode Property
Gets or sets the selection mode for heatmap cells.
Namespace: DevExpress.Xpf.Charts.Heatmap
Assembly: DevExpress.Xpf.Charts.v24.1.dll
NuGet Package: DevExpress.Wpf.Charts
Declaration
Property Value
| Type | Description |
|---|---|
| ElementSelectionMode | A value that identifies the selection mode. |
Available values:
| Name | Description | Image |
|---|---|---|
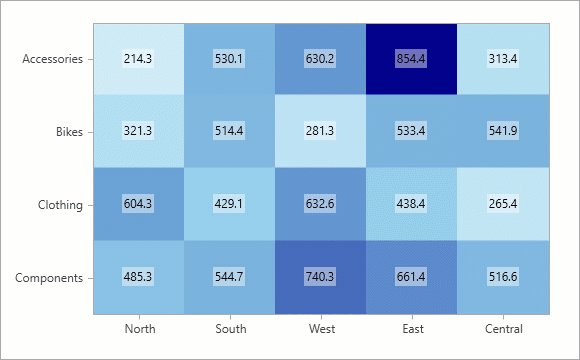
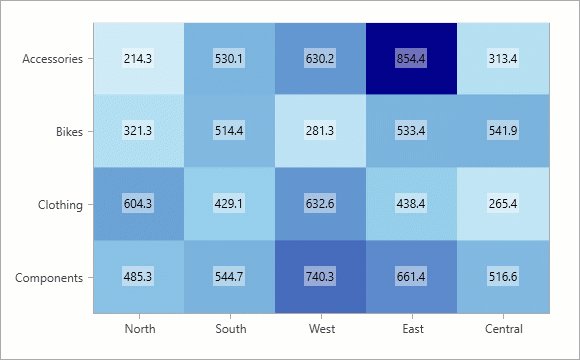
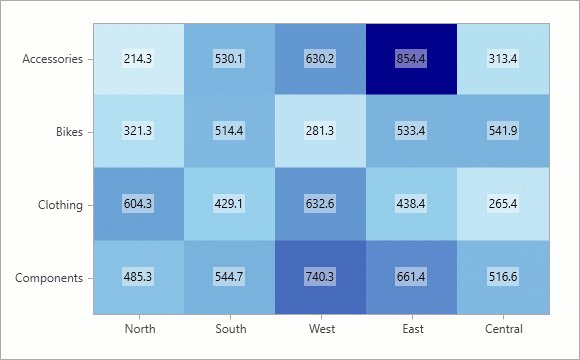
| None | A user cannot select heatmap cells. |
|
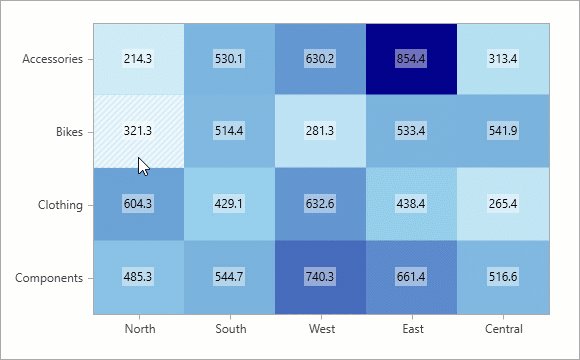
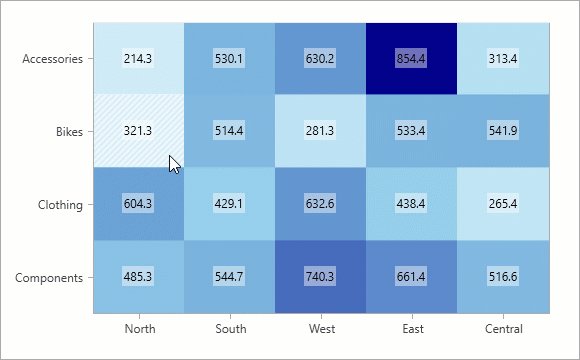
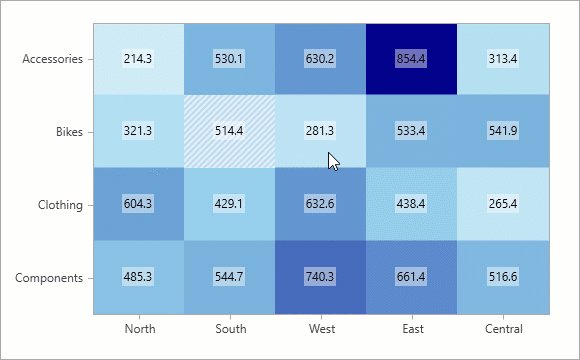
| Single | A user can select a single heatmap cell. |
|
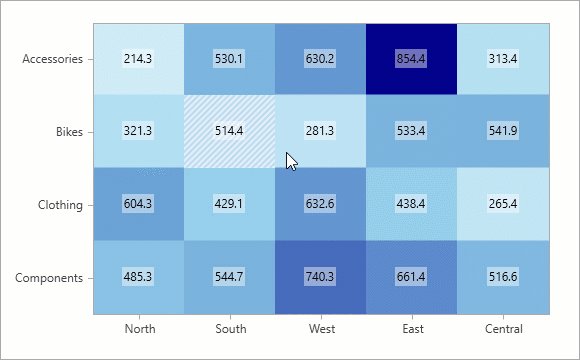
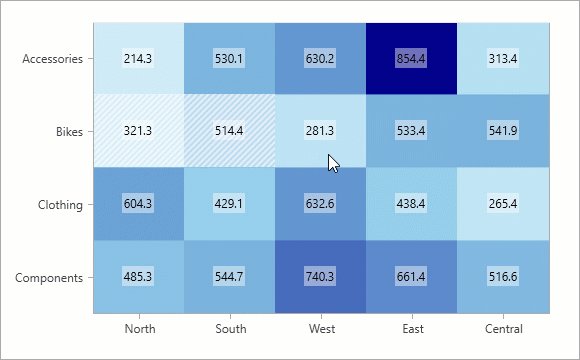
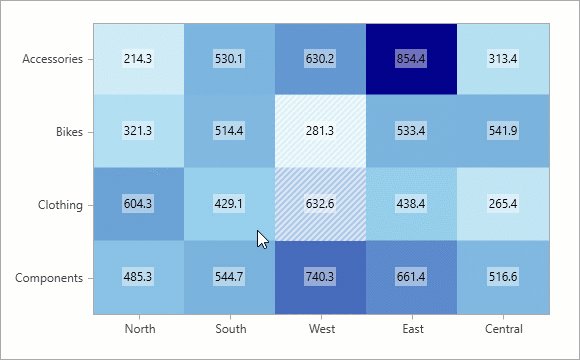
| Multiple | A user can select multiple heatmap cells. |
|
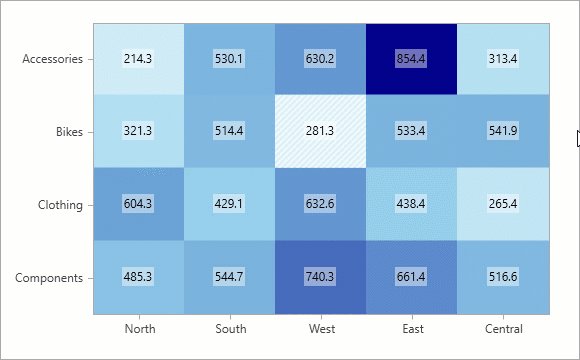
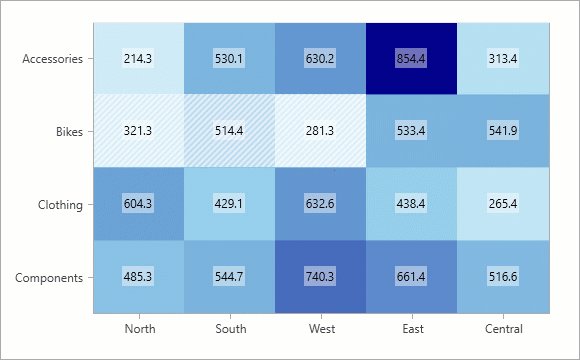
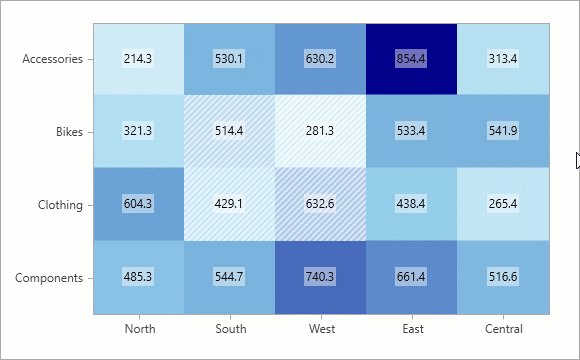
| Extended | A user can select a single heatmap cell. A user can hold down the Ctrl key to select multiple cells. |
|
Example
The following example shows how to use heatmap selected cell data as a source for another chart:

<dxh:HeatmapControl x:Name="heatmap"
Grid.Row="0" Margin="10"
SelectionMode="Multiple"
SelectedItems="{Binding SelectedSales, Mode=TwoWay}"
ToolTipEnabled="True">
<dxh:HeatmapDataSourceAdapter
DataSource="{Binding Sales}"
XArgumentDataMember="Month"
YArgumentDataMember="Product"
XArgumentComparer="{local:SaveOrderComparer}"
ColorDataMember="RevenueByMonth"/>
<!--...-->
</dxh:HeatmapControl>
<dxc:ChartControl x:Name="chart" Grid.Row="1"
DataSource="{Binding SelectedSales, Converter={local:SelectedItemsToDataSourceConverter}}"
BorderBrush="Transparent">
<!--...-->
</dxc:ChartControl>
public class InteractionViewModel : BindableBase {
//...
readonly List<ProductSale> sales;
ObservableCollection<object> selectedSales;
public List<ProductSale> Sales { get { return sales; } }
public virtual ObservableCollection<object> SelectedSales {
get { return selectedSales; }
set {
if (selectedSales == value)
return;
selectedSales = value;
if (selectedSales != null)
selectedSales.CollectionChanged += (s, e) => RaisePropertyChanged("SelectedSales");
RaisePropertyChanged("SelectedSales");
}
}
protected InteractionViewModel() {
sales = LoadData();
SelectedSales = new ObservableCollection<object>() { sales[0] };
}
//...
}
For a complete source code, see the Selection demo:
See Also