ChartCalculatedField.FieldName Property
Gets or sets the calculated field’s name.
Namespace: DevExpress.Xpf.Charts
Assembly: DevExpress.Xpf.Charts.v25.1.dll
NuGet Package: DevExpress.Wpf.Charts
Declaration
Property Value
| Type | Description |
|---|---|
| String | The calculated field’s unique name. |
Remarks
Use the FieldName property to specify the calculated field’s unique name. Avoid dots in names because the Chart uses dots to access data source members. Use the name to specify series data members (for example, Series.ArgumentDataMember, Series.ValueDataMember, Series.ToolTipHintDataMember, or Series.ColorDataMember). You can also use calculated field names to configure text patterns (for example, XYSeries2D.CrosshairLabelPattern.
Example
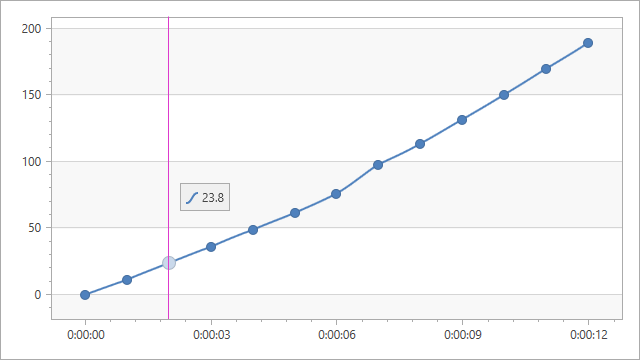
The following example shows how to create a calculated field and then use this field as a data source for a series. The field’s values are calculated by the following expression: [Time.Seconds] * [Velocity].

<dxc:ChartControl x:Name="chartControl">
<dxc:ChartControl.DataContext>
<local:ChartViewModel/>
</dxc:ChartControl.DataContext>
<dxc:ChartControl.CalculatedFields>
<dxc:ChartCalculatedField FieldName="Displacement"
Expression="[Time.Seconds] * [Velocity]"
FieldType="Double"/>
</dxc:ChartControl.CalculatedFields>
<dxc:XYDiagram2D>
<dxc:SplineSeries2D DisplayName="Series"
DataSource="{Binding DataPoints}"
ArgumentDataMember="Time"
ValueDataMember="Displacement"
CrosshairLabelPattern="{}{Displacement:f1}"
MarkerVisible="True"/>
...
</dxc:XYDiagram2D>
</dxc:ChartControl>