Lesson 1 - Add a GridControl to a Project and Bind it to Data
- 2 minutes to read
This tutorial demonstrates how to add a GridControl to your project and bind the control to a database:

Download the following blank sample project with an adjusted database connection:
Create a ViewModel template that implements ViewModelBase:
using DevExpress.Mvvm; namespace WPFBlankAppWithDatabase { public class ViewModel : ViewModelBase { } }Add the GridControl to a project.
Tip
If you get the DevExpress products from a NuGet feed instead of the Unified Component Installer, the toolbox does not contain DevExpress controls until you add the corresponding NuGet package.
Go to Tools | NuGet Package Manager | Manage NuGet Packages for Solution and add the DevExpress.Wpf.GridControl NuGet package.
Build the solution to make the ViewModel class visible in the window’s Quick Actions.
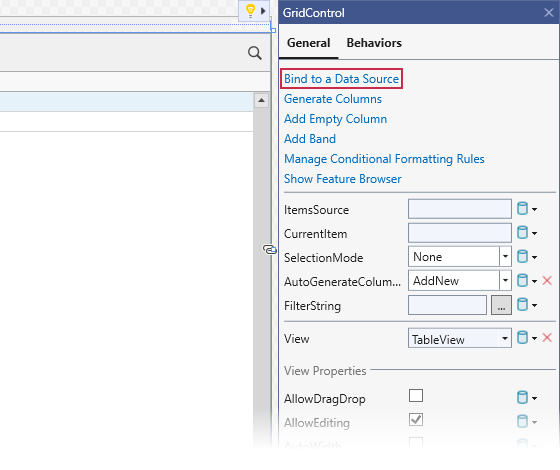
Select the GridControl and invoke its Quick Actions. Launch the Items Source Wizard.

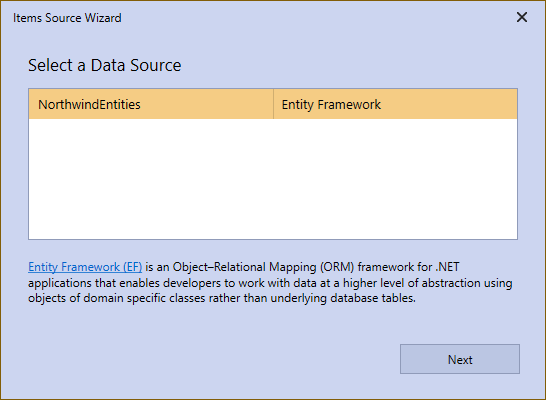
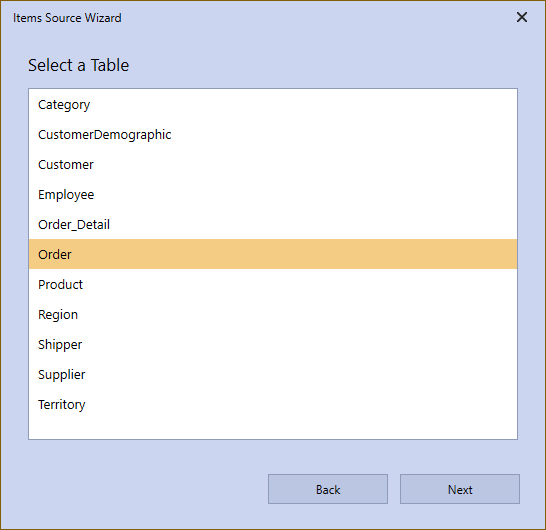
Select the data source.

Select the Order table.

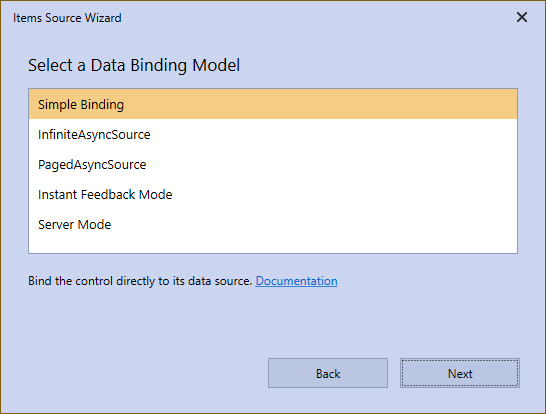
Select the Simple Binding model.

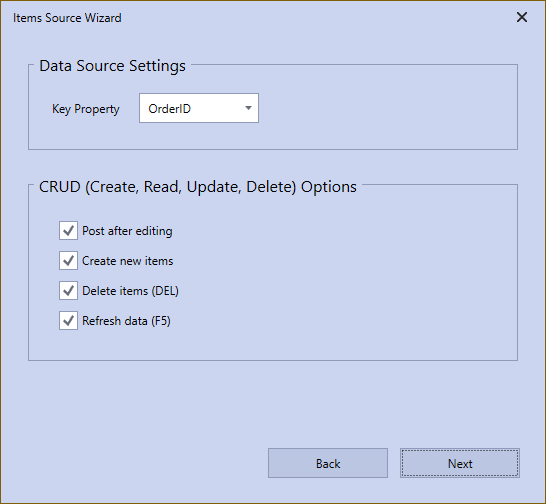
Ensure that the CRUD options are enabled.

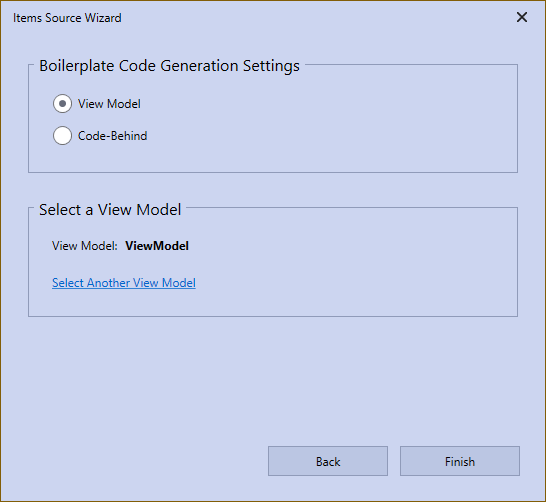
Select the ViewModel option to generate data binding code in the ViewModel class. Verify that the ViewModel class is selected as the View Model.

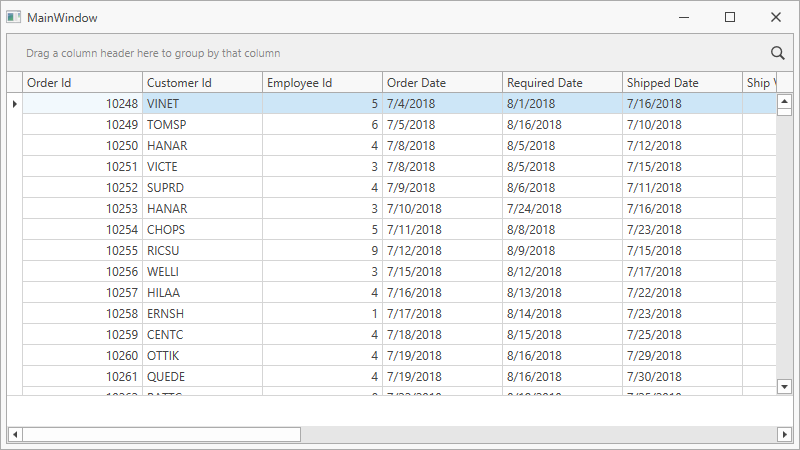
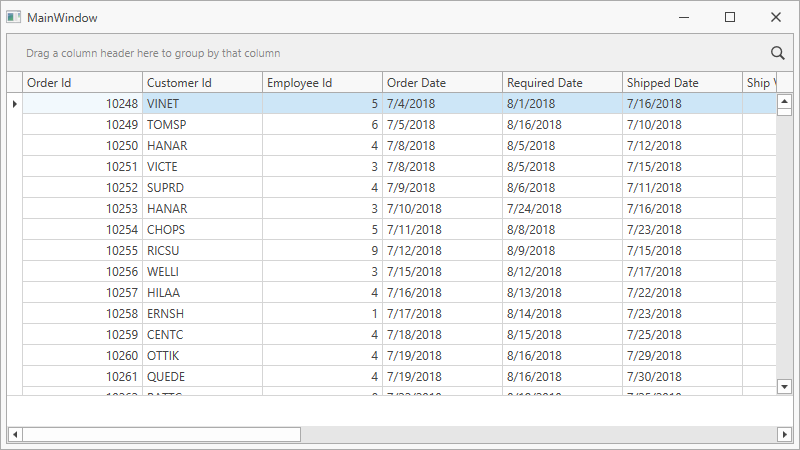
Run the project. The GridControl generates columns for all fields from a bound data source: