Sorting Modes and Custom Sorting
- 3 minutes to read
The GridControl supports data sorting by cell values and display text. For each column, you can specify how their data should be sorted - by the edit or display values, or using custom logic. To specify the required sort mode, use the ColumnBase.SortMode property.
Sorting by Edit Values (Default)
Sorts a column’s data by its edit values. To enable this mode, set the ColumnBase.SortMode property to ColumnSortMode.Value.
Sorting by Display Text
Sorts a column’s data by its display text (the strings displayed within data cells). To enable this mode, set the ColumnBase.SortMode property to ColumnSortMode.DisplayText.
Custom Sorting
Enables you to implement custom sorting rules. To do this, handle the GridControl.CustomColumnSort event. To enable this mode, set the ColumnBase.SortMode property to ColumnSortMode.Custom.
Note
Sorting by display text and custom sorting are not supported in Server Mode.
Custom Sorting
To sort column values using custom logic, set a column’s ColumnBase.SortMode property to ColumnSortMode.Custom, and handle the GridControl.CustomColumnSort event.
When this event is fired, two rows should be compared. The column being processed is specified by the Column parameter. The Value1 and Value2 parameters identify the values of the rows within this column. The result of the custom comparison should be set to the Result parameter as follows:
- -1 if the first row should be positioned above the second row when data is sorted in ascending order. When data is sorted in descending order, the first row will be positioned below the second row.
- 1 if the first row should be positioned below the second row when data is sorted in ascending order. When data is sorted in descending order the first row will be positioned above the second row.
- 0 to indicate that the rows are equal. In this case, the rows will be arranged within a View according to their indices in a data source.
The event parameter’s Handled property should be set to true if the comparison operation was handled. You can leave this parameter set to false, to invoke the default comparison mechanism after your event handler has finished. In this instance, the custom comparison operation’s result is ignored.
Sorting by Another Column
The GridControl‘s default sorting and grouping behavior is as follows. On clicking a column header or changing the ColumnBase.SortOrder property, data is sorted by the corresponding field. On grouping against a column, data groups are created based on the values of this column.
The ColumnBase.SortFieldName property allows you to change this behavior. When sorting/grouping is applied to a specific column, you can sort/group data against another field instead. To do this, set the ColumnBase.SortFieldName property to the required field name.
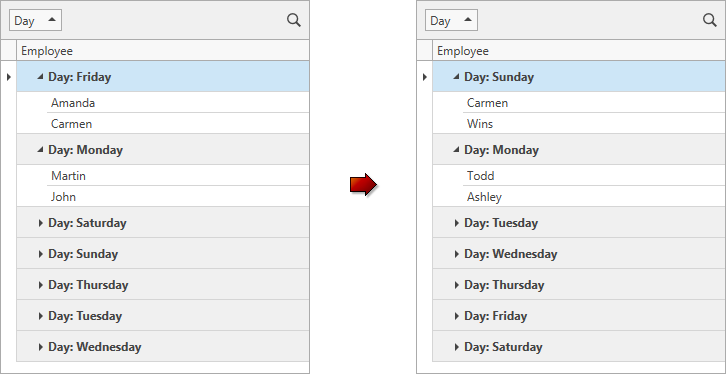
Example: How to Implement Custom Sorting
The following example demonstrates how to use custom rules to sort data in the GridControl:

<dxg:GridControl x:Name="grid"
CustomColumnSort="OnCustomColumnSort">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="Day" GroupIndex="0" SortMode="Custom" />
<dxg:GridColumn FieldName="Employee" />
</dxg:GridControl.Columns>
</dxg:GridControl>
void OnCustomColumnSort(object sender, CustomColumnSortEventArgs e) {
if(e.Column.FieldName == "Day") {
int dayIndex1 = GetDayIndex(e.Value1);
int dayIndex2 = GetDayIndex(e.Value2);
e.Result = dayIndex1.CompareTo(dayIndex2);
e.Handled = true;
}
}
int GetDayIndex(object day) {
return (int)Enum.Parse(typeof(DayOfWeek), (string)day);
}