Creating Bands
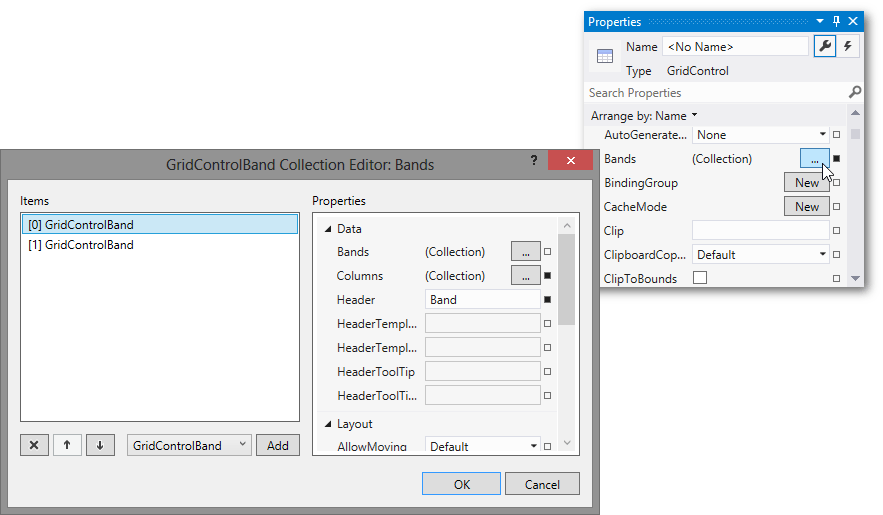
To access the grid’s GridControl.Bands collection, invoke the Bands edit form:

This form allows you to add, delete, access and customize band settings, and perform other common collection management tasks.
Each band has its own GridControlBand.Bands collection.
The following code sample shows how to create bands in XAML:
<dxg:GridControl ItemsSource="{Binding}">
<dxg:GridControl.Bands>
<dxg:GridControlBand Header="Band" VisibleIndex="0">
<dxg:GridColumn FieldName="Id" VisibleIndex="1" dxg:BandBase.GridRow="1"/>
<dxg:GridColumn FieldName="Number" VisibleIndex="0"/>
<dxg:GridColumn FieldName="Name" VisibleIndex="2" dxg:BandBase.GridRow="1"/>
</dxg:GridControlBand>
<dxg:GridControlBand Header="Band" VisibleIndex="1">
<dxg:GridColumn FieldName="Description" VisibleIndex="3"/>
</dxg:GridControlBand>
</dxg:GridControl.Bands>
<dxg:GridControl.View>
<dxg:TableView />
</dxg:GridControl.View>
</dxg:GridControl>
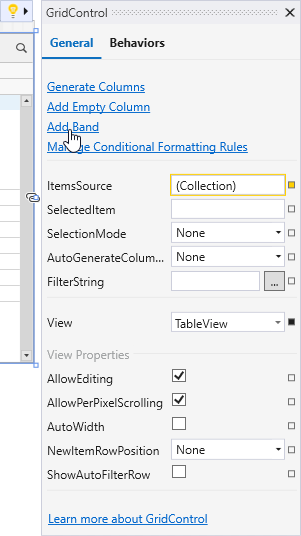
You can also use the GridControl‘s Quick Actions menu to create bands. Click the Quick Actions glyph at the top right corner of the control and select Add Band.

Note
You cannot explicitly specify a band’s width. The width of the GridControl‘s bands depends on the width of band columns.
See Also