UI Generation
- 2 minutes to read
This step-by-step tutorial shows how to run Scaffolding Wizard and build a fully functional MVVM data-bound WPF application.
First of all, you need a WPF application with a Data Access Layer, based on which Scaffolding Wizard will generate the Model, View Model, and View layers. The Data Access Layer can be generated in different ways. Each approach is described in the following documentation section: Data Access Layer. There are three tutorials there. The result of each tutorial is a WPF project with a ready Data Access Layer. You can pass one of these tutorials or download one of the ready examples.
Open the example with a Data Access Layer, build it, and follow the steps below.
Run Scaffolding Wizard
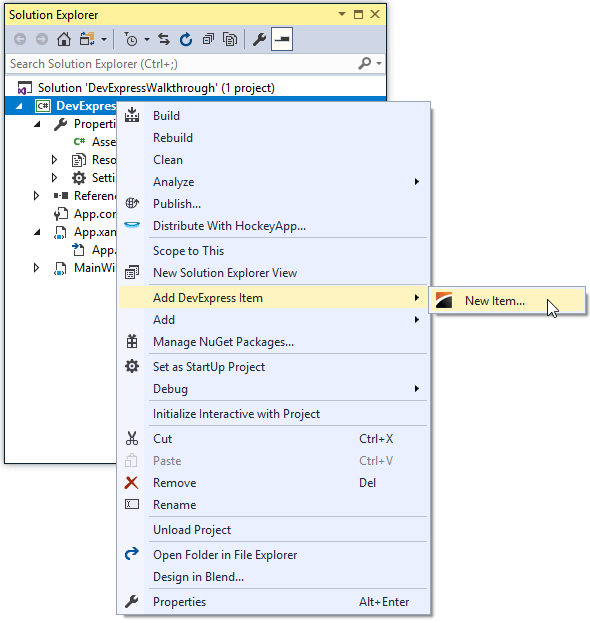
Right click the solution in the Solution Explorer and choose the Add DevExpress Item | New Item option.

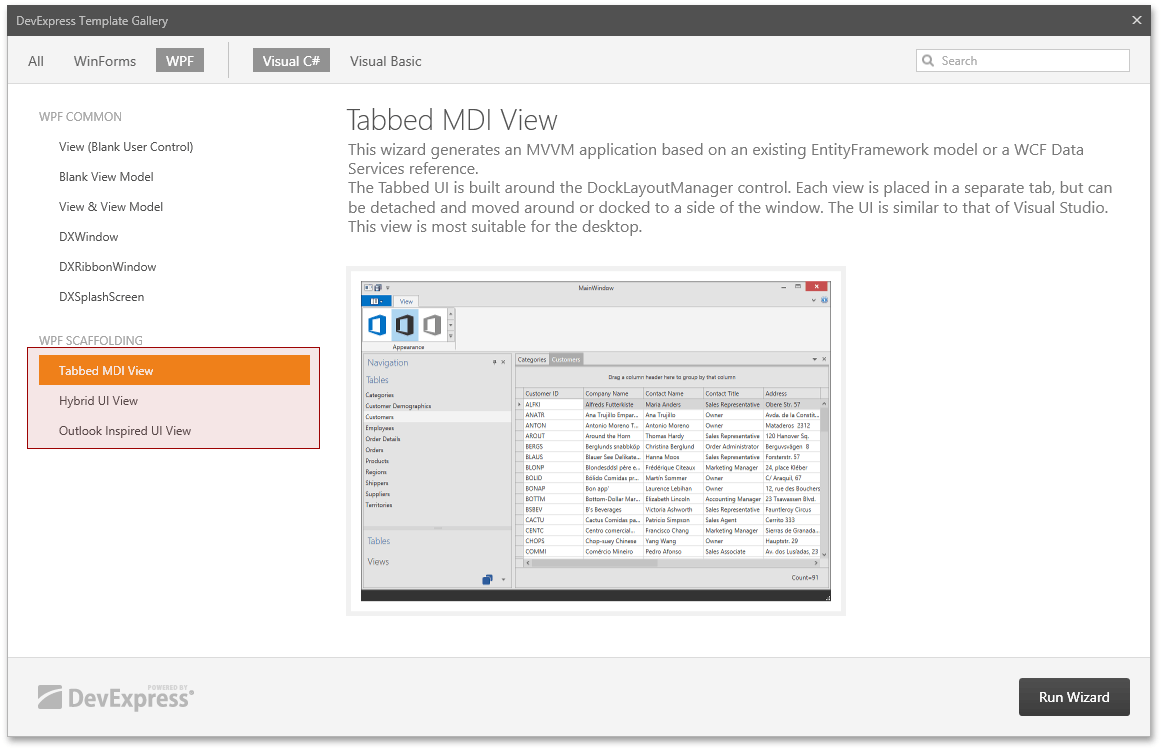
In the Template Gallery window, find the WPF View Scaffolding section, choose a UI type to generate and click Run Wizard. See this topic for more details about supported UI types.

Generate Views
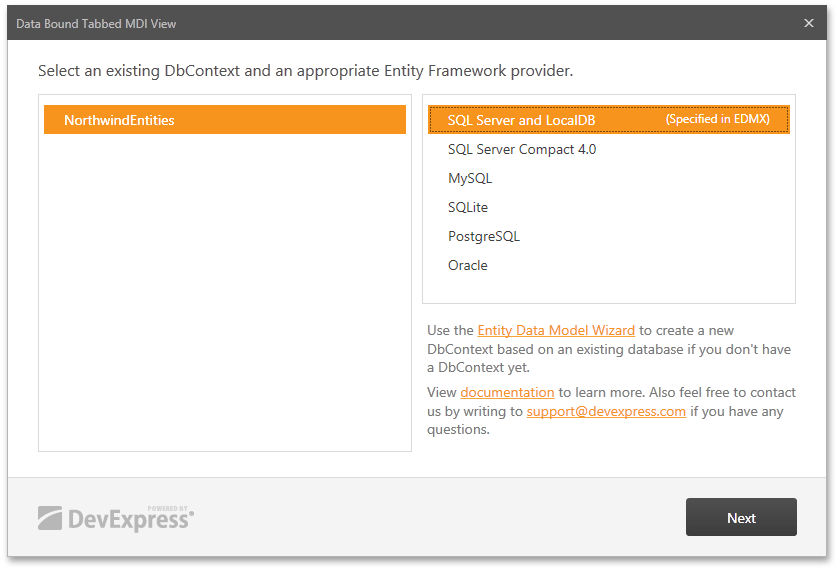
When the wizard is run, it looks for all data models in the current project and project references. Select the required Model and click Next.

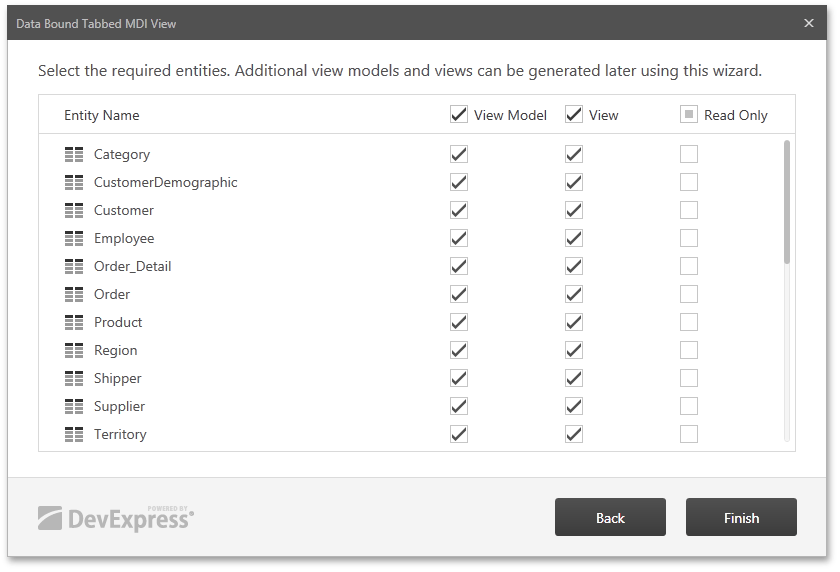
If you do not see the created model, be sure to rebuild the project. In the next step of the wizard, you can select tables to include in the generated classes, and also make certain tables read only. After customizing these settings, click Finish and wait until the wizard generates the necessary files and references. If you have not yet rebuilt the project, do so now.

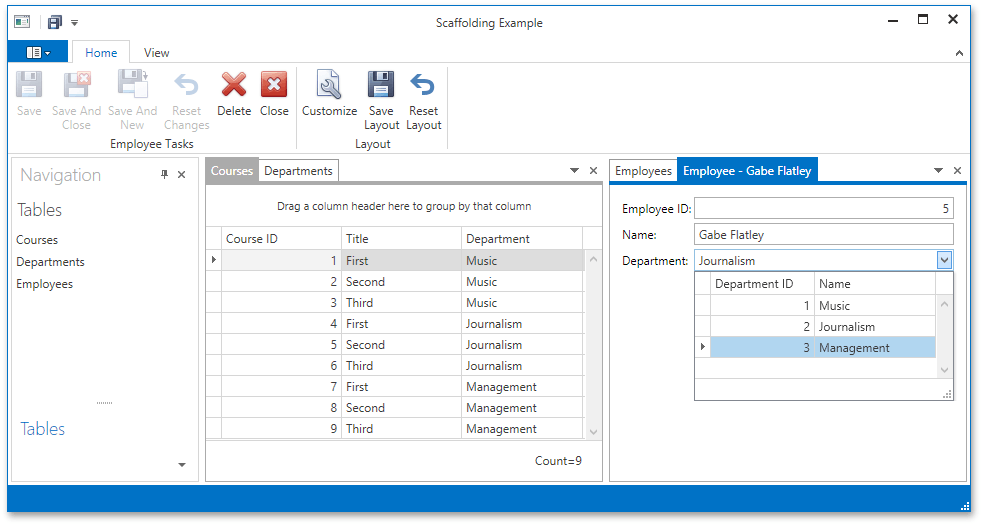
Run Application
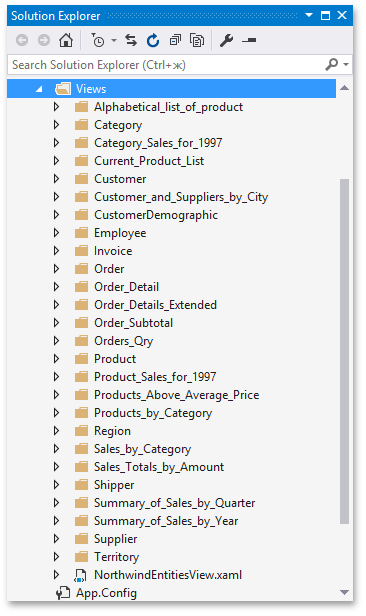
Look at the Views generated folder. In contains subfolders for each data table. Each subfolder contains a view for showing records in a table, and a view for editing a record in a table (if the table is not read only).

One view is not included in the subfolder. It is the main view, which aggregates the others. To show this view in the application, it is necessary to add this view to the MainWindow.
<Window x:Class="DevExpressWalkthrough.MainWindow"
xmlns:views="clr-namespace:DevExpressWalkthrough.Views"
...>
<Grid>
<views:NorthwindEntitiesView/>
</Grid>
</Window>
After that, you can run the application.