EditFormView Class
Stores appearance settings of the grid’s edit form view.
Namespace: DevExpress.XamarinForms.DataGrid
Assembly: DevExpress.XamarinForms.Grid.dll
NuGet Package: DevExpress.XamarinForms.Grid
Declaration
public class EditFormView :
ViewExample
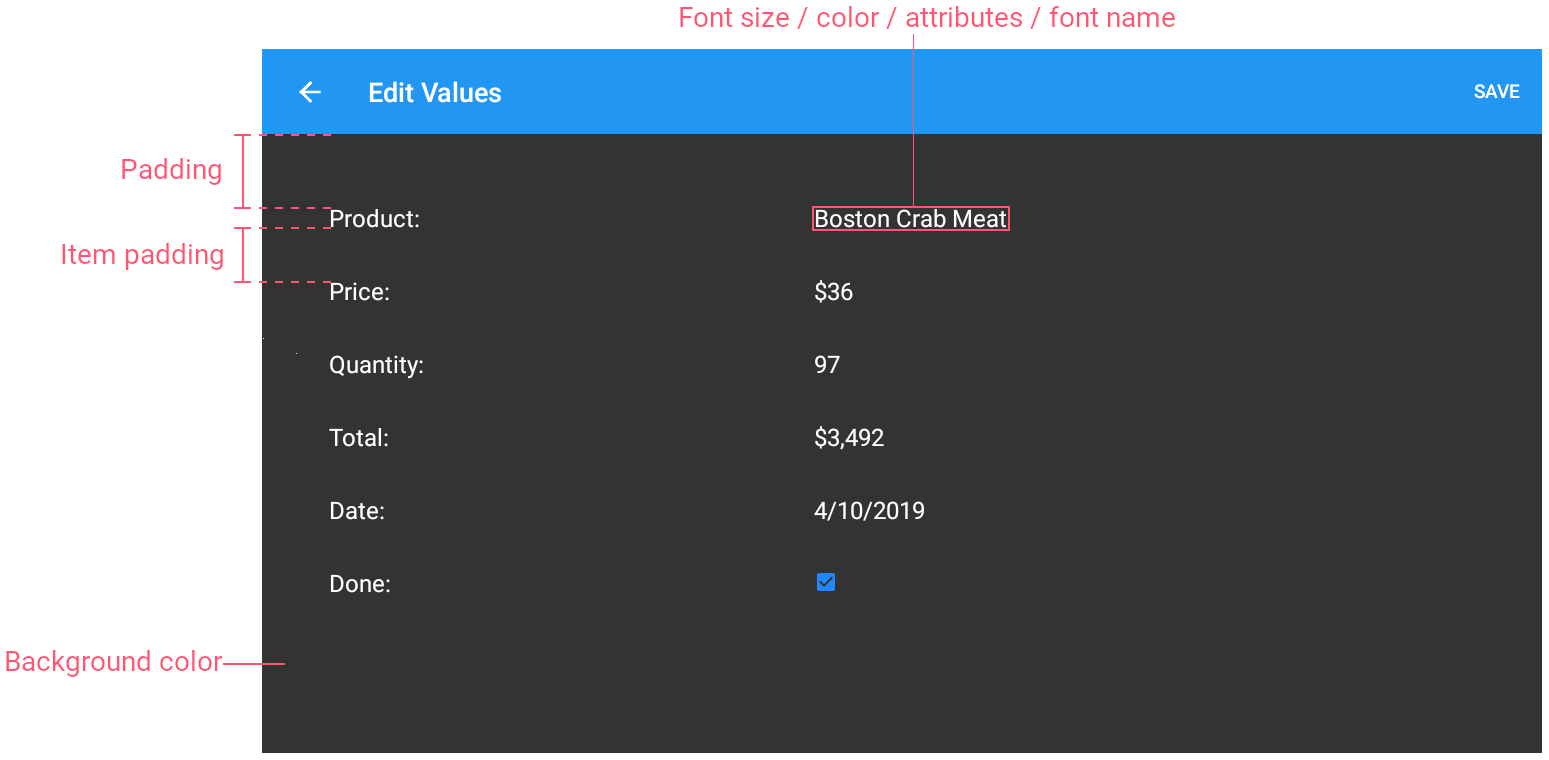
This example demonstrates how to customize the grid’s edit form appearance.
Use the EditFormPage object’s Content property to access the EditFormView object that represents the form’s default view and stores its appearance settings:
- Background color (BackgroundColor);
- Font settings (FontSize, FontColor, FontAttributes, FontFamily);
- Content paddings (Padding, ItemPadding).
To specify a custom caption for an editor, use the GridColumn.EditFormCaption property.

<dxg:DataGridView x:Name="grid" ItemsSource="{Binding Orders}" Tap="Grid_Tap">
<dxg:DataGridView.Columns>
<dxg:TextColumn FieldName="Product.Name" Caption="Product" />
<dxg:NumberColumn FieldName="Product.UnitPrice" Caption="Price" DisplayFormat="C0"/>
<dxg:NumberColumn FieldName="Quantity" />
<dxg:NumberColumn FieldName="Total"
UnboundType="Integer" UnboundExpression="[Quantity] * [Product.UnitPrice]"
IsReadOnly="True" DisplayFormat="C0" />
<dxg:DateColumn FieldName="Date" DisplayFormat="d" />
<dxg:CheckBoxColumn FieldName="Shipped" EditFormCaption="Done" />
</dxg:DataGridView.Columns>
</dxg:DataGridView>
using Xamarin.Forms;
using DevExpress.XamarinForms.DataGrid;
namespace DataGridExample {
public partial class MainPage : ContentPage {
public MainPage() {
InitializeComponent();
}
private void Grid_Tap(object sender, DataGridGestureEventArgs e) {
if (e.Item != null) {
var editForm = new EditFormPage(grid, grid.GetItem(e.RowHandle));
EditFormView view = (EditFormView)editForm.Content;
view.BackgroundColor = Color.FromHex("#333333");
view.FontSize = 18;
view.FontColor = Color.White;
view.ItemPadding = new Thickness(0, 0, 0, 30);
view.Padding = new Thickness(50, 50, 0, 0);
Navigation.PushAsync(editForm);
}
}
}
}
Implements
Xamarin.Forms.IAnimatable
Xamarin.Forms.ITabStopElement
Xamarin.Forms.IViewController
Xamarin.Forms.IVisualElementController
Xamarin.Forms.IElementController
Xamarin.Forms.Internals.IGestureController
Xamarin.Forms.IGestureRecognizers
Inheritance
See Also