DataGridView.IsRefreshing Property
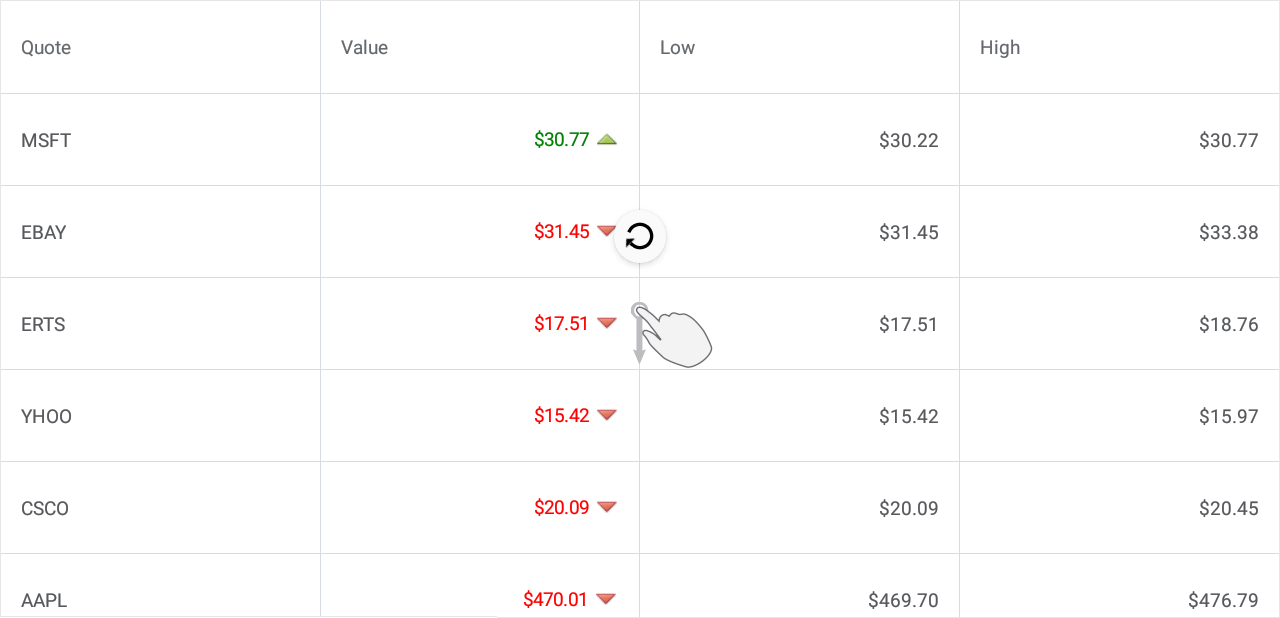
Gets or sets whether the grid shows the refresh indicator that provides the pull-to-refresh activity status.
Namespace: DevExpress.XamarinForms.DataGrid
Assembly: DevExpress.XamarinForms.Grid.dll
Declaration
public bool IsRefreshing { get; set; }Property Value
| Type | Description |
|---|---|
| Boolean | true, to show the refresh indicator; otherwise, false. |
Remarks
You can configure the DataGridView so that it updates its content when a user pulls down from the top of grid rows.

To enable this functionality, set the IsPullToRefreshEnabled property to true. Then, either define a refresh command in a view model and bind it to the PullToRefreshCommand property, or handle the PullToRefresh event.
When a user pulls the grid down to check for data updates, the refresh indicator is shown to provide the refresh activity status. Set the IsRefreshing property to false to notify the grid that the pull-to-refresh activity is completed and the refresh indicator should be hidden.
Example
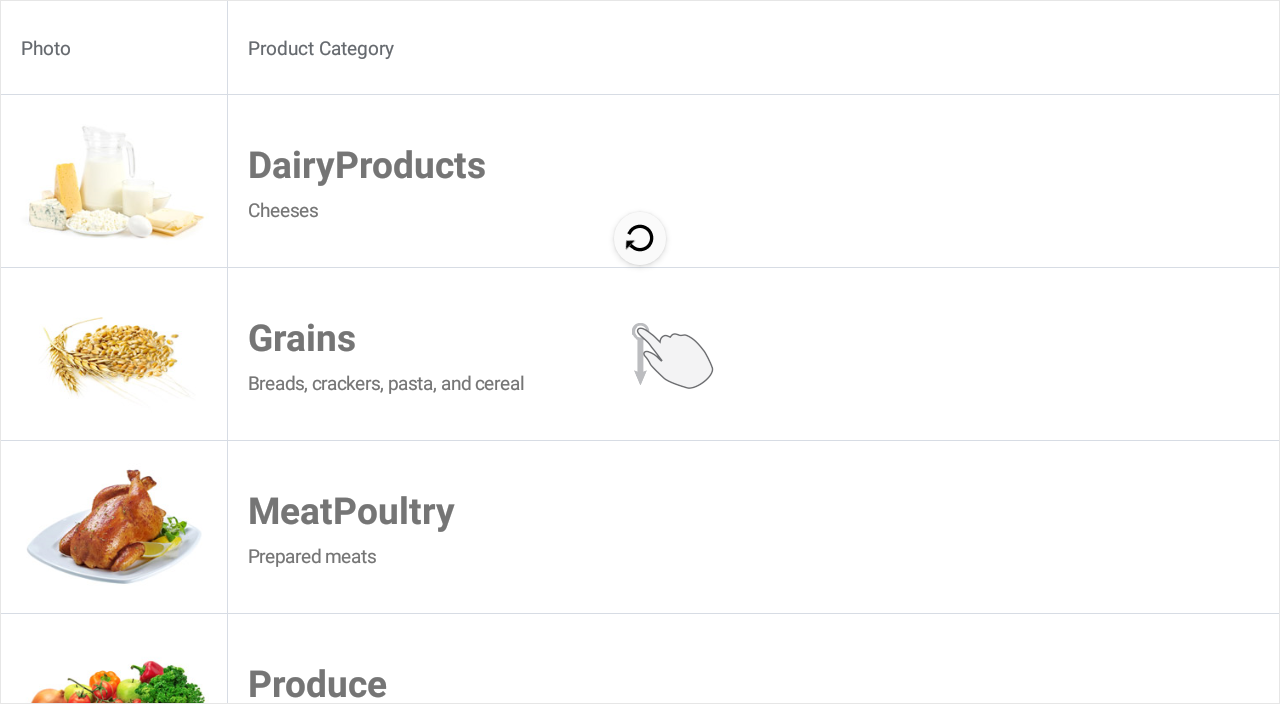
This example shows how to set up the grid so that it allows users to request a content update with the pull-down gesture. To do this, follow the steps below.
- Set the DataGridView.IsPullToRefreshEnabled property to true to enable the grid’s pull-to-refresh functionality.
Create a command to be executed when a user pulls the grid down. Set the
DataGridView.IsRefreshingproperty to false after data is refreshed to hide the refresh indicator in the grid.Bind the DataGridView.PullToRefreshCommand property to the created command.

using System;
using Xamarin.Forms;
using System.Collections.Generic;
using System.Collections.ObjectModel;
namespace DataGridView_PullToRefresh.Models {
public class Product {
string name;
string resourceName;
public string Name {
get { return name; }
set {
name = value;
if (Photo == null) {
resourceName = "DataGridView_PullToRefresh.Images." + value + ".png";
if (!String.IsNullOrEmpty(resourceName))
Photo = ImageSource.FromResource (resourceName);
}
}
}
public Product(string name) {
this.Name = name;
}
public ImageSource Photo { get; set; }
public string Description { get; set; }
}
public class ProductData {
readonly List<Product> products;
public ObservableCollection<Product> Products { get; set; }
public ProductData() : base() {
this.products = new List<Product>();
GenerateAllProducts();
int index = new Random().Next (0, 5);
Products = GenerateAvailableProducts (index);
}
ObservableCollection<Product> GenerateAvailableProducts(int number) {
ObservableCollection<Product> availableProducts = new ObservableCollection<Product>();
for (int i = 0; i < 4; i++)
availableProducts.Add(products[number+i]);
return availableProducts;
}
public void RefreshProducts() {
int index = new Random().Next(0, 5);
Products = GenerateAvailableProducts(index);
}
void GenerateAllProducts() {
products.Add(new Product("Beverages") {Description = "Soft drinks, coffees, teas, beers, and ales"});
products.Add(new Product("Condiments"){Description = "Sweet and savory sauces, relishes, spreads, and seasonings"});
products.Add(new Product("Confections"){Description = "Desserts, candies, and sweet breads"});
products.Add(new Product("DairyProducts"){Description = "Cheeses"});
products.Add(new Product("Grains"){Description = "Breads, crackers, pasta, and cereal"});
products.Add(new Product("MeatPoultry"){Description = "Prepared meats"});
products.Add(new Product("Produce"){Description = "Dried fruit and bean curd"});
products.Add(new Product("Seafood"){Description = "Seaweed and fish"});
}
}
}