DataGridView.CustomCellStyle Event
Occurs before a data cell is painted.
Namespace: DevExpress.XamarinForms.DataGrid
Assembly: DevExpress.XamarinForms.Grid.dll
NuGet Package: DevExpress.XamarinForms.Grid
Declaration
public event EventHandler<CustomCellStyleEventArgs> CustomCellStyleEvent Data
The CustomCellStyle event's data class is CustomCellStyleEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| BackgroundColor | Gets or sets the cell background color. |
| FieldName | Gets the field name of the column that contains the cell. |
| FontAttributes | Gets or sets whether the cell text is bold or italic. |
| FontColor | Gets or sets the cell text color. |
| FontFamily | Gets or sets the font family name for the cell text. |
| FontSize | Gets or sets the cell text size. |
| Item | Gets an object that specifies the data source’s item to which the grid’s data row corresponds. |
| RowHandle | Gets the handle of the row that contains the cell. |
| TextDecorations | Gets or sets whether the cell text is underlined and/or strike-through. |
Remarks
Handle the CustomCellStyle event to customize the appearance of each cell individually. Use the FieldName and RowHandle parameters to identify a column and row to which the cell belongs, BackgroundColor/FontColor to specify cell colors, and FontSize/FontFamily/FontAttributes to configure cell font settings.
Example
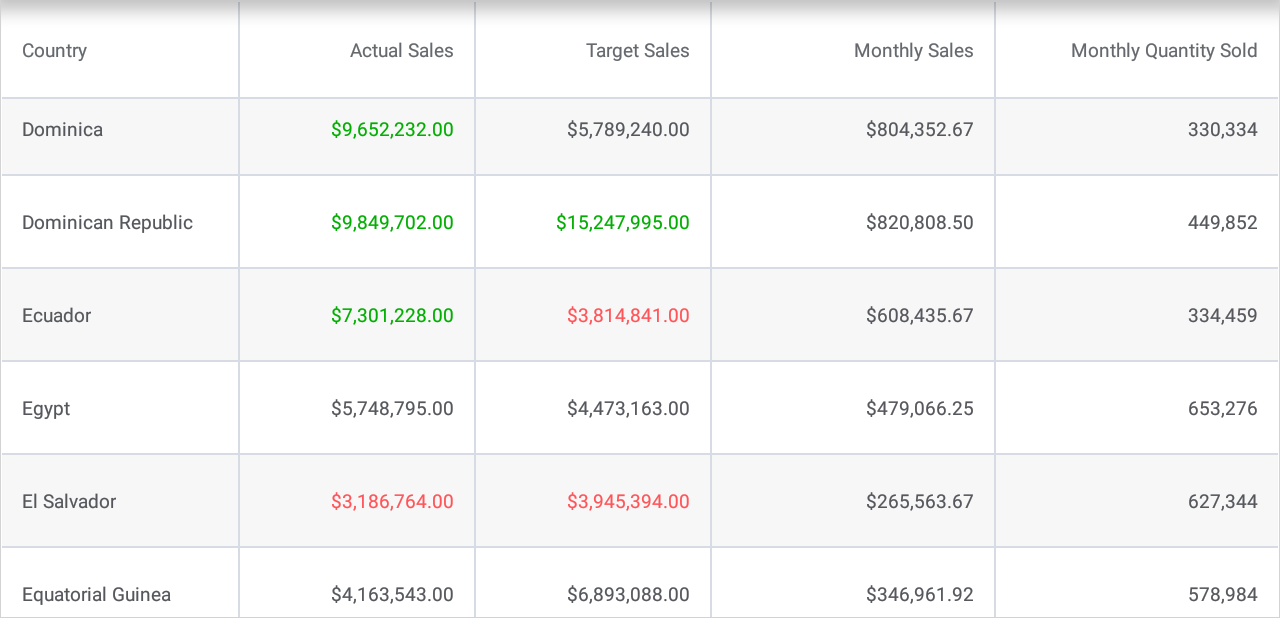
This example shows how to use the CustomCellStyle event to customize the appearance of individual data cells within the grid.
- Set different background colors for even and odd rows.
- Change the font color for specified columns’ cells depending on their values.

<dxg:DataGridView x:Name="dataGridView" ItemsSource="{Binding}"
CustomCellStyle="DataGridView_CustomCellStyle">
<!-- ... -->
</dxg:DataGridView>
using DevExpress.XamarinForms.DataGrid;
// ...
void DataGridView_CustomCellStyle(object sender, CustomCellStyleEventArgs e) {
if (e.RowHandle % 2 == 0)
e.BackgroundColor = Color.FromHex("#F7F7F7");
e.FontColor = Color.FromHex("#55575C");
if (e.FieldName == "ActualSales" || e.FieldName == "TargetSales")
{
double value = (double)dataGridView.GetCellValue(e.RowHandle, e.FieldName);
if (value > 7000000)
e.FontColor = Color.FromHex("#00AE00");
else if (value < 4000000)
e.FontColor = Color.FromHex("#FF5458");
}
}