Add a Custom Editor
To create a custom editor on a data form, add the DataFormCustomItem item to the data form’s Items collection and set the EditorView property to a View class descendant that specifies a Xamarin.Forms view or layout.
The binding context of the data form’s custom editor is an object assigned to the DataFormView.DataObject property. You can bind a custom editor view’s property to any property of this object.
Note
DataFormCustomItem.EditorView is a content property. You can skip property tags in the markup.
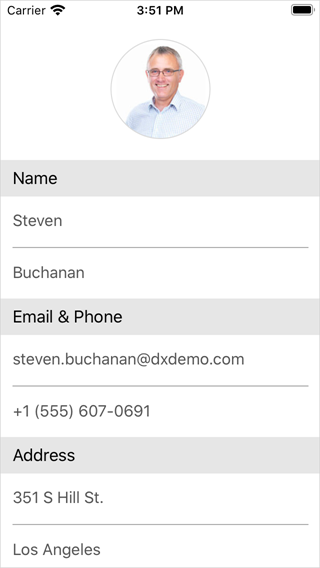
In this example, the data form is associated with an EmployeeInfo object. The Image view is added to the form as a custom editor and bound to the EmployeeInfo.PhotoPath property to display an employee photo.
Data Form | DataFormCustomItem - Markup |
|---|---|
| |