Add Data Form to Xamarin.Forms Solution
- 4 minutes to read
This topic explains how to integrate the DevExpress Data Form component into a Xamarin.Forms cross-platform solution.
Important
The DevExpress Data Form for Xamarin.Forms component is available for iOS and Android platforms, and can be used in Xamarin.Forms solutions that use the .NET Standard code sharing strategy.
Add the DevExpress Data Form component to your solution in one of the following ways:
Install the NuGet package
Visual Studio- Obtain your NuGet feed URL
Register the DevExpress NuGet feed as a package source.
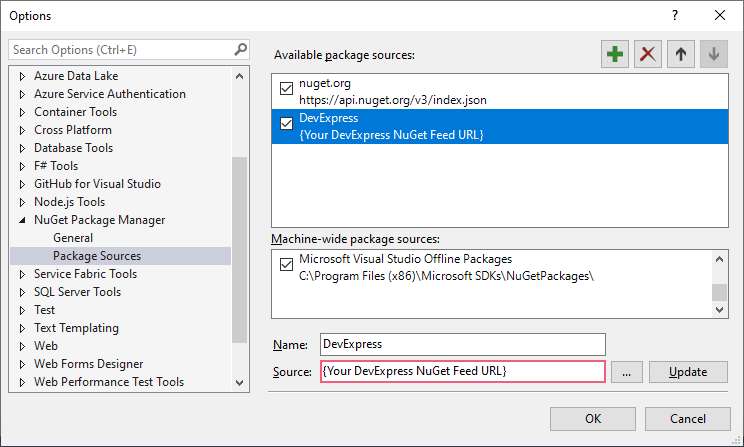
Navigate to Tools | Options | NuGet Package Manager | Package Source and add the DevExpress feed to the list of package sources.
- Install the DevExpress.XamarinForms.Editors package from the DevExpress NuGet feed.
- Select Tools | NuGet Package Manager | Manage NuGet Packages for Solution… in Visual Studio’s main menu, or right-click the solution in Solution Explorer and select Manage NuGet Packages for Solution….
- Search for DevExpress.XamarinForms.Editors in the DevExpress package source, select all the solution’s projects and click Install.
Visual Studio for Mac- Obtain your NuGet feed URL
Register the DevExpress NuGet feed as a package source.
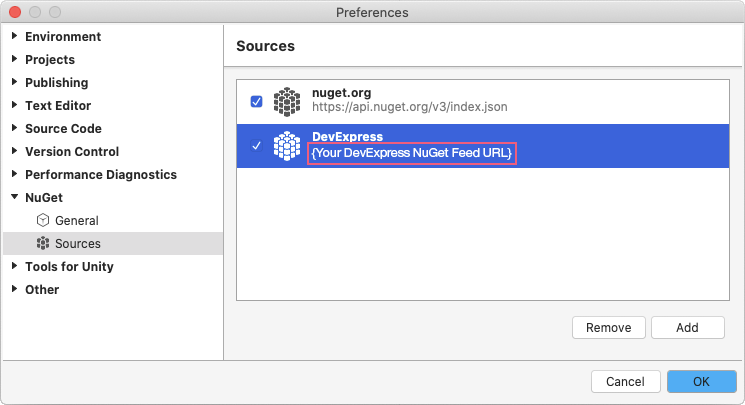
Navigate to Visual Studio | Preferences | NuGet | Sources and add the DevExpress feed to the list of sources.
- Install the DevExpress.XamarinForms.Editors package from the DevExpress NuGet feed.
- Select Project | Manage NuGet Packages… in the main menu, or right-click the solution in Solution Pad and select Manage NuGet Packages…
- In the invoked Manage NuGet Packages dialog, select DevExpress from the Source drop-down list in the top left corner, search for DevExpress.XamarinForms.Editors and click Add Package.
Select all the solution’s projects in the invoked Select Projects dialog and click Ok.
– or –
Add libraries from the downloaded bundle
Note
Add the Xamarin.Kotlin.StdLib NuGet package to the Android project of your Xamarin.Forms solution. If the Android version (Target Framework) is earlier than 9.0, use Xamarin.Kotlin.StdLib v1.3.31.
- Download the Mobile UI Controls for Xamarin.Forms bundle from the Client Center.
Add the following assembly references to your Xamarin.Forms solution’s projects:
Project
Assembly
<YourAppName>
(A .NET Standard project that contains the shared code)
DevExpress.XamarinForms.Core.dll
DevExpress.XamarinForms.Editors.dll<YourAppName>.Android
(A project that contains Android-specific code)
DevExpress.XamarinForms.Editors.Android.dll
DevExpress.Xamarin.Android.Editors.dll
DevExpress.XamarinForms.Core.Android.dll<YourAppName>.iOS
(A project that contains iOS-specific code)
DevExpress.XamarinForms.Editors.iOS.dll
DevExpress.Xamarin.iOS.Editors.dll
DevExpress.XamarinForms.Core.iOS.dllNote
These files are in the <DevExpress.Xamarin bundle>/Binaries directory. Ensure the downloaded <DevExpress.Xamarin> bundle was unzipped.
Add the following initialization code before the LoadApplication method call in your iOS project’s AppDelegate.cs file:
DevExpress.XamarinForms.Editors.Editors.Init();Add the following namespace to XAML markup or C# file in which you create a data form:
Create a DataFormView instance in XAML markup or C# code:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:DataFormExample" x:Class="DataFormExample.MainPage" xmlns:dxdf="clr-namespace:DevExpress.XamarinForms.DataForm;assembly=DevExpress.XamarinForms.Editors"> <ScrollView> <StackLayout> <dxdf:DataFormView x:Name="dataForm"/> </StackLayout> </ScrollView> </ContentPage>Set the DataFormView.DataObject property to a data object that you want to edit through the data form (EmployeeInfo, in this example):
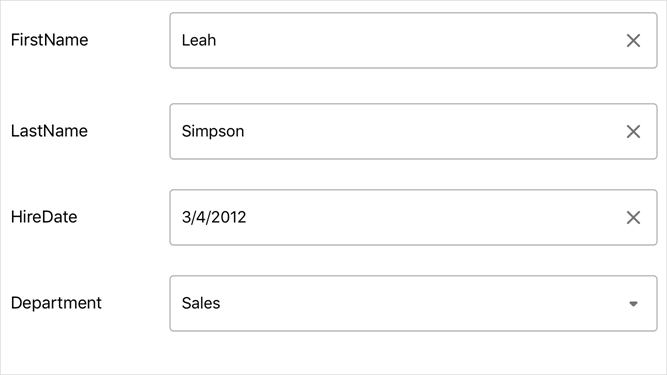
using System; using Xamarin.Forms; namespace DataFormExample { public class EmployeeInfo { public string FirstName { get; set; } public string LastName { get; set; } public DateTime HireDate { get; set; } public Department Department { get; set; } } public enum Department { Sales, Support, Shipping, Engineering, HumanResources, Management, IT } public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); dataForm.DataObject = new EmployeeInfo(); } } }
The data form generates labels and editors based on the properties of the associated data object.

The Getting Started section includes examples with instructions on how to configure the edit form.