GridSparklineColumn Class
A sparkline column in a GridItem.
Declaration
export class GridSparklineColumn extends GridColumnRemarks
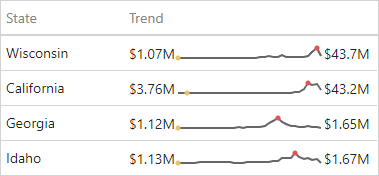
A sparkline column visualizes historical data using sparklines.

The GridSparklineColumn.showStartEndValues property allows you to specify whether to display the start/end values of a sparkline. Use the GridSparklineColumn.sparklineOptions property to access sparkline appearance settings.
Inheritance
GridColumn
GridSparklineColumn
constructor(dataItemProvider)
Declaration
constructor(
dataItemProvider: DataDashboardItem,
dashboardItemJSON?: any,
serializer?: DxDesigner.Analytics.Utils.ModelSerializer
)Parameters
| Name | Type | Description |
|---|---|---|
| dataItemProvider | DataDashboardItem | |
| dashboardItemJSON | any | A JSON object used for a dashboard deserialization. Do not pass this parameter directly. |
| serializer | DxDesigner.Analytics.Utils.ModelSerializer | An object used for a dashboard deserialization. Do not pass this parameter directly. |
Properties
measure Property
Declaration
measure: ko.Observable<Measure>Property Value
| Type |
|---|
| Observable<Measure> |
showStartEndValues Property
Declaration
showStartEndValues: ko.Observable<boolean>Property Value
| Type |
|---|
| Observable<boolean> |
sparklineOptions Property
Provides access to options used to control the sparkline appearance.
Declaration
sparklineOptions: SparklineOptionsProperty Value
| Type | Description |
|---|---|
| SparklineOptions | A SparklineOptions object containing options used to control the sparkline appearance. |
Methods
getInfo Method
For internal use.
Declaration
getInfo(): DxDesigner.Analytics.Utils.ISerializationInfoArrayReturns
| Type | Description |
|---|---|
| DxDesigner.Analytics.Utils.ISerializationInfoArray |
|