DashboardPrivateSettings Class
Contains experimental settings that affect dashboard controls and their elements.
Declaration
export class DashboardPrivateSettingsRemarks
Important
Settings from this class can cause unexpected problems if you use it for cross-platform solutions.
You can specify settings from this class on the client in the onBeforeRender event handler, for example:
function onBeforeRender(sender) {
DevExpress.Dashboard.DashboardPrivateSettings.customNumericFormatMode = "Enabled";
DevExpress.Dashboard.DashboardPrivateSettings.gridColumnFilterMode = "CaseSensitive";
}
Properties
customNumericFormatMode Property
Lists values used to specify a custom numeric format mode for measures.
Declaration
static customNumericFormatMode: "Disabled" | "Hidden" | "Enabled"Property Value
| Name | Description |
|---|---|
| "Hidden" | Custom format is enabled. It is hidden from the UI, but you can set it in code. |
| "Enabled" | Custom format is enabled. You can set it in the UI and in code. |
| "Disabled" | Custom format is disabled. |
Remarks
To display custom formats for measures in the Web Dashboard, enable the customNumericFormatMode property on the client side and the CustomNumericFormatMode property on the server.
The Dashboard Controls for Web and Desktop use two custom formats that are not fully compatible with each other. Desktop Dashboard Controls use .NET formatting, while the Web Dashboard Control uses DevExtreme formatting when it displays elements and .NET formatting for export. Use the customNumericFormatMode property to enable a custom format at your own risk. To set a custom format string, use the customFormatString property.
See the following topic for supported wildcard characters on the Web: Custom Format String.
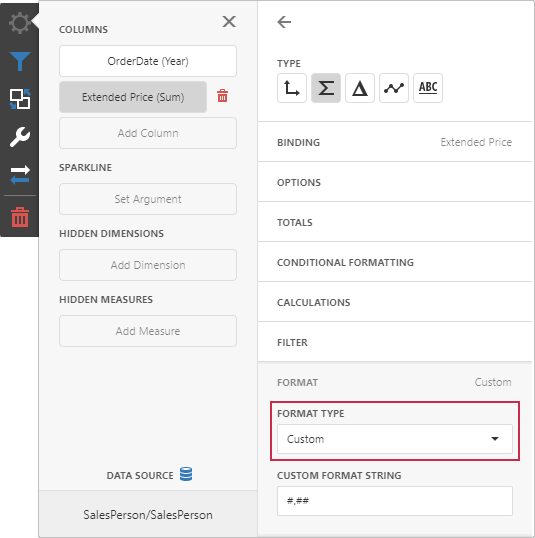
The following code shows how to enable custom formatting for the Web Dashboard and allow users to set it in the UI:

function onBeforeRender(sender) {
DevExpress.Dashboard.DashboardPrivateSettings.customNumericFormatMode = "Enabled";
}
gridColumnFilterMode Property
Lists values that specify case-sensitivity when a user applies column filters.
Declaration
static gridColumnFilterMode: "CaseSensitive" | "CaseInsensitive"Property Value
| Name | Description |
|---|---|
| "CaseSensitive" | The filter is case-sensitive. |
| "CaseInsensitive" | The filter is case-insensitive. |
Remarks
The filter in the dxDataGrid UI Component is case-insensitive. If the database filter is case-sensitive, the Totals can differ from the filtered Grid values. To solve this issue and remove the difference between the Grid item and the database filters, you can enable case-sensitivity for column filters.
useCurrencyAccountingStyle Property
Declaration
static useCurrencyAccountingStyle: booleanProperty Value
| Type |
|---|
| boolean |