DxDashboard.LimitVisibleDataMode Property
Specifies a data limitation mode that allows you to display a reduced form of visible data.
Namespace: DevExpress.DashboardBlazor
Assembly: DevExpress.Dashboard.v25.2.Blazor.dll
NuGet Package: DevExpress.Blazor.Dashboard
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| LimitVisibleDataMode | Designer | A value that specifies the data limitation mode. |
Available values:
| Name | Description |
|---|---|
| Designer | Visible data will be limited only in the designer mode. |
| DesignerAndViewer | Visible data will be limited both in the designer and viewer modes. |
| None | Visible data will not be reduced. |
Remarks
If a dashboard item is bound to a large dataset, the Web Dashboard limits visible data to speed up the rendering of the visual elements when you design a dashboard. First, the dashboard control obtains the underlying data and performs all required calculation. After the calculation process, the control renders the visual elements. At this point, if the number of the data item’s unique values is larger than a certain number N, the dashboard control uses only the first N values to render the elements. The number varies for each dashboard item.
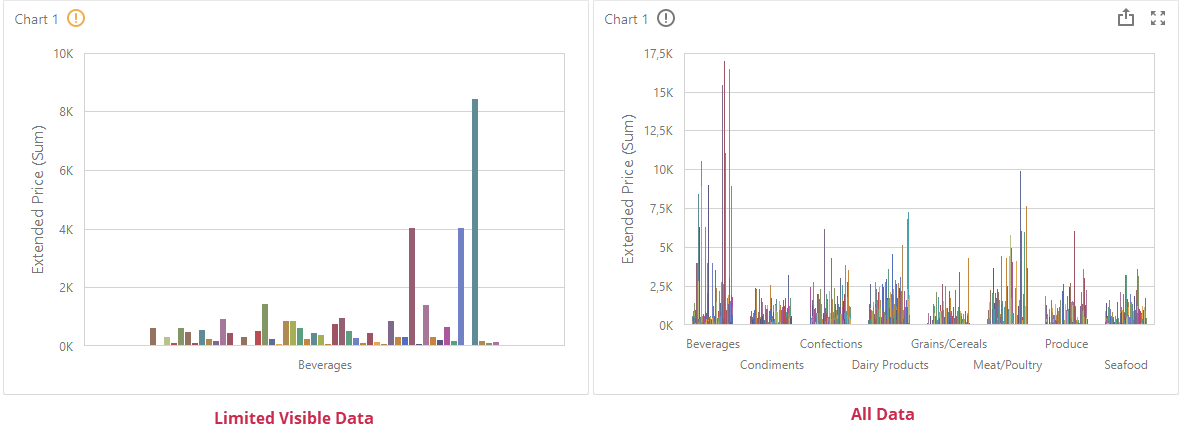
The image below shows the difference between a chart that displays limited visible data and a chart that displays all data:

Initially, the Web Dashboard limits visible data only in Designer mode. To change the settings, specify the LimitVisibleDataMode property value:
<DxDashboard Endpoint="api/dashboard" style="width: 100%; height: 100%;"
LimitVisibleDataMode="DevExpress.DashboardWeb.LimitVisibleDataMode.DesignerAndViewer">
</DxDashboard>
For more information on visible data limitation, refer to the following topic: Limit Visible Data.